ワードで文書作成時、とにかくシンプルで飾りもいらない黒板背景を使いたくなった時に、サクッとそれっぽく作ってしまう方法…というか、カラーコードと、チョークっぽいフォントの覚え書きです。
Office製品で共通の機能なので、エクセルやパワーポイントでも活用できます。
フリーフォント
個人でも商用でも無料で利用できるフリーフォントを集めてみました。利用条件やライセンスは記事を執筆時点のものを確認して掲載していますが、ご利用の際には必ず最新の利用条件やライセンスを確認し、ルールを守ってご利用ください。
和文フォント
殴り書きクレヨン
第一水準漢字収録(約3,000文字)
フォントのサイズが不揃いなのに、かえって本物っぽく見える可愛いフォントです。

すもももじ ⇒ http://font.sumomo.ne.jp/index.html
遊びメモ書き
かな文字・英数字・記号、第一水準漢字収録
細い鉛筆で書いたようなかすれのあるフリーフォントです。

すもももじ ⇒ http://font.sumomo.ne.jp/index.html
チョーク体
教科書体に近いフォントをチョーク風にアレンジしたフォントです。

ふぉんときゅーとがーる。 ⇒ http://font.cutegirl.jp/
チョークS
チョーク体よりも砕けた雰囲気になっているチョークっぽいフォントです。

ふぉんときゅーとがーる。 ⇒ http://font.cutegirl.jp/
たぬき油性マジック
普通紙に油性極太マジックで書いた手書き文字から作成したという、ポップなフォントです。カジュアルでありながら使い勝手が良く、視認性が高いフォントです。ホワイトボード向きですが、黒板にも合いそうです。

たぬきフォント ⇒ https://tanukifont.com/
よもぎフォント(Yomogi)
「よもぎフォント」に漢字が追加されて、Google Fontsに「Yomogi」として登録されています。可愛くてシンプルなフォントで、黒板背景にも合いそうです。

Google Fonts ⇒ https://fonts.google.com/
欧文フォント
欧文フォントは、安心して使えるGoogle Fontsで配布されているものを集めました。
Fredericka the Great

Google Fonts ⇒ https://fonts.google.com/
Rubik Dirt

Google Fonts ⇒ https://fonts.google.com/
Montez

Google Fonts ⇒ https://fonts.google.com/
CabinSketch

Google Fonts ⇒ https://fonts.google.com/
Kranky

Google Fonts ⇒ https://fonts.google.com/
フォント集を利用する
おしゃれなフォントを集めたフォント集なら、使用例が参考になります。
Wordの図形描画で黒板を作る
シンプルな黒板イラストなら、図形描画でサクッと自作してしまいましょう。

WordでもExcelでも、はたまたPowerPointでも同じように作成できます。
四角形を描画する程度の単純作業なので、悩むとしたら「何色にする?」くらいだと思います。
作成の手順
長方形を描画する
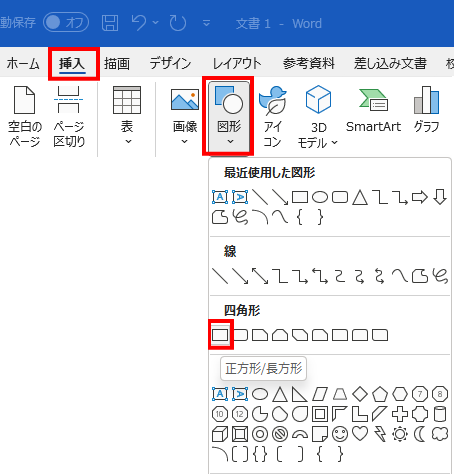
- [挿入]タブに切り替えます。
- [図形]の中の[正方形/長方形]ツールをクリックしたら、編集画面上で斜めにドラッグして長方形を作ります。

黒板の色に塗り潰す
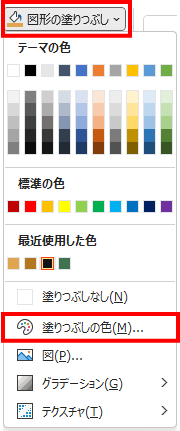
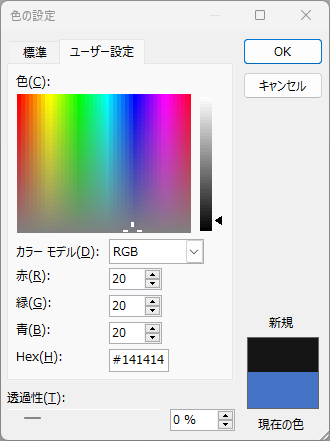
- [図形の塗りつぶし]→[塗りつぶしの色]をクリックします。
- [色の設定]画面で、黒板のカラーコードを入力します。(例 Hex: #141414)


枠線を設定する
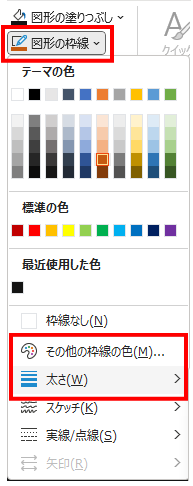
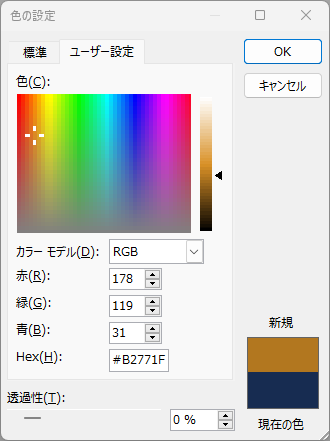
- [図形の枠線]→[その他の枠線の色]をクリックします。
- [色の設定]画面で、枠線のカラーコードを入力します。(例 Hex: #B2771F)
- [図形の枠線]→[太さ]の中から、好みの太さをクリックします。(例: 6pt)


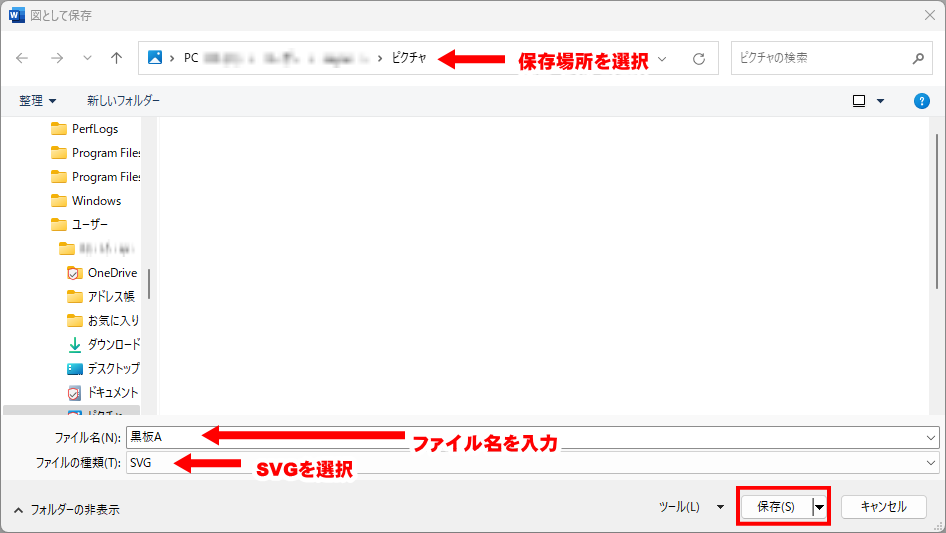
画像ファイルとして保存する
何度も使う場合は、画像ファイルとして保存しておきましょう。
Office製品ではSVG形式の画像が扱えるので、Office製品で使うのであれば、拡大・縮小しても劣化しないSVG形式で保存しておくのがおすすめです。
SVGで保存しておけば、再利用する時でも[図形の塗りつぶし]で色を変更することができます。

「SVGファイルって何?」という場合は、こちらの記事をご覧ください。
かすれた雰囲気を出す
チョークの消し跡が残ったような雰囲気を出したい場合は、もう1枚の長方形を重ねます。

- 先に作った黒板イラストを選択し、Ctrl+Dキーを押して複製を作ります。
- 複製した画像を選択し、[図形の書式]→[図形の塗りつぶし]→[テクスチャ]→[大理石]をクリックします。
- [図形の枠線]→[枠線なし]をクリックします。
- [図の形式]タブに切り替え、[図の透明度]→[透明度80%]をクリックします。
- [アート効果]→[ぼかし]をクリックします。
- [図の効果]→[ぼかし]→[10ポイント]をクリックします。
- 2つの画像の位置を調整して完成です。
立体感を出す
最近はフラットデザインが流行りなので、コテコテの3Dイラストはどうかな…と思うのですが、もう少し立体感が欲しいな…という場合は、図形の効果で[影]を設定したり、[面取り]を設定すると、立体感を演出できます。
影を付ける場合
[図形の書式]→[図形の効果]→[影]
立体的にする場合
[図形の書式]→[図形の効果]→[面取り]
カラーサンプル
日本で黒板といえば「緑」が主流ですが、「黒」もお洒落でカッコイイですよね。
「黒」のカラーコードは#000000ですが、真っ黒というのは意外と目がチカチカするものです。そこで、彩度や明度を少し抑えた「黒に近いグレー」を指定するのがお勧めです。
また、同じ緑や黒でも、カラーコード次第で雰囲気が変わるので、お好みの色を見つけてください。
「枠」の色は、全て共通の #B2771F です。
黒板色:#141414
黒板色:#3b3535
黒板色:#3a3c43
黒板(緑)色:#427351
黒板(緑)色:#3c6450
黒板(緑)色:#34553e
最後に…
今回は、Word、Excel、PowerPoint で 簡単に黒板を作成する方法をご紹介しました。
この黒板イラストを背景に使う時に覚えておきたい「図形の枠線を手書き風にする」方法を、別の記事にまとめていますので、合わせてご覧ください。