ブログに載せる写真やアイキャッチに文字やロゴの透かしを入れる機会は意外と多いと思います。ウェブアートデザイナーなら、画像との位置合わせや透明度の調整などが驚くほど簡単なんです。
画像に透かし文字を入れる
大まかな流れ
- STEP1キャンバスに写真を挿入する
- STEP2ロゴを作成する
- STEP3写真とロゴの配置を調整する
- STEP4ロゴを透明化する
文字の透かし
ウェブアートデザイナーで文字を作成する方法は2通りあります。
- 操作ツールバーの
 (テキストツール)を使う。
(テキストツール)を使う。 - 標準ツールバーの
 ロゴ作成ウィザードを使う。
ロゴ作成ウィザードを使う。
テキストツールを使う場合は、キャンバス上に直接作成するので、最初に位置を決められます。
ロゴ作成ウィザードを使う場合は、文字の[色 → 縁取り → 効果]を設定してからキャンバスに配置できます。
入り口が違うだけで、ロゴ作成後の属性変更には同じダイアログを使うので、お好みのほうをお使いください。
個人的にはロゴ作成ウィザードのほうが好きなので、この記事ではウィザードを使っていきます。
作成手順
キャンバスに画像を挿入します
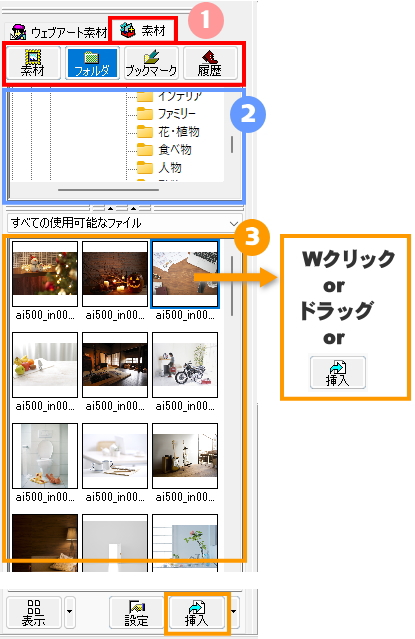
- 画面左のテンプレートギャラリーを[素材]タブに切り替え、[素材][フォルダ][ブックマーク]などから、表示したい項目を選択します。
- 選択した項目内の階層構造が表示されるので、使用する画像が保存されているフォルダを選択します。
- [素材表示] フィールドにサムネイルが表示されるので、使用する画像をWクリックします。
ロゴ作成ウィザードを使ってロゴを作成します
- [標準]ツールバーのロゴ作成ウィザード
 をクリックします。
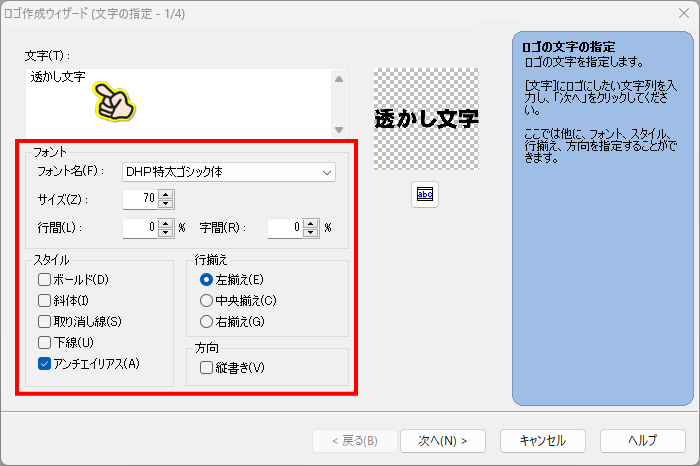
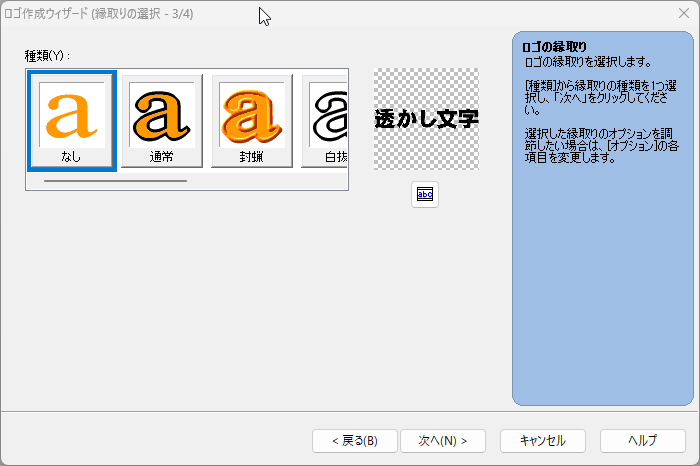
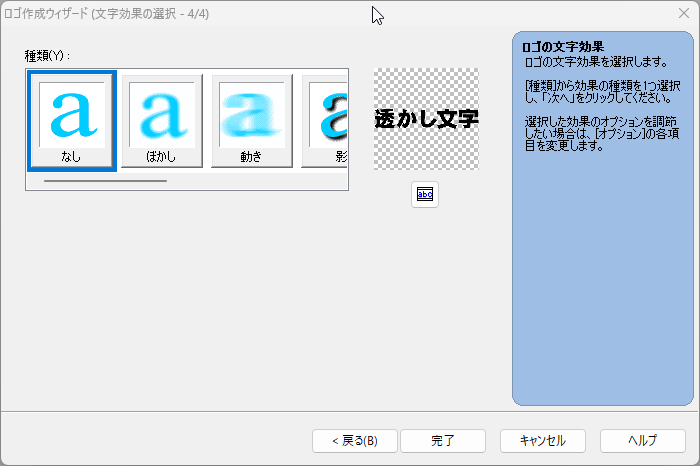
をクリックします。 - 表示されたウィザードの指示に従って、ロゴを作成します。
作成したロゴが、キャンバスの[X座標 : 0][Y座標 : 0]に配置されます。

ロゴの位置を調整します
移動の場合
キャンバス上のオブジェクトを選択し、ドラッグ、または、キーボードの矢印キーを押して移動します。
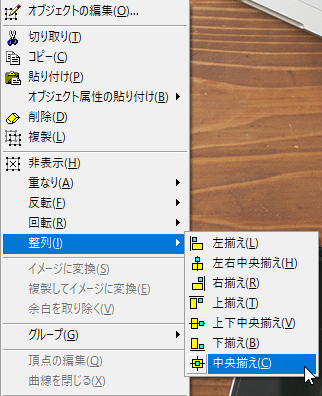
整列の場合
- 整列させたい複数のオブジェクトを選択します。
- オブジェクトを複数選択する方法は オブジェクトを選択する をご覧ください。
- 右クリック → [整列]→ 整列方法を選択します。

ロゴを透明化します
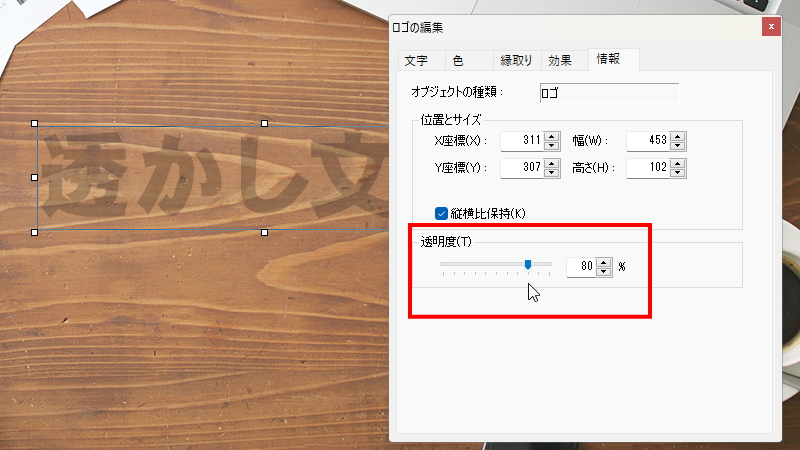
- ロゴをWクリックして[ロゴの編集]ダイアログを開きます。
- [情報]タブに切り替えます。
- [透明度]のスライダーをドラッグするか、フィールドに整数を入力して指定します。
- 透明度を高くすると、キャンバスの背景や後ろのオブジェクトが透けて見えるようになります。


- ウェブアートデザイナーの編集用ダイアログには、[OK]や[保存]ボタンがありません。ダイアログが開いている間は連続して設定が可能で、設定内容はリアルタイムでキャンバス上の選択オブジェクトに反映していきます。
- ダイアログが開いている状態で別のオブジェクトを選択すると、選択したオブジェクトに関するダイアログに変わります。
- 透かし文字の「色」は、「黒」または「白」がよさそうですが、使用する写真に合わせてお好みの色を選択してください。
満足できる設定になったところで完成です。必要がなければダイアログは[×]ボタンをクリックして閉じます。
Web形式で保存します
- 画像と透かし文字を選択し、右クリックします。
- [Web用保存ウィザード]を選択します。
- ウィザードに従って保存作業を行います。
- 保存形式の選択画面では、写真の場合は「JPEG」、イラスト系画像の場合は「PNG」がお勧めです。
- 保存形式を選択した次の画面で、保存後のファイルサイズが確認できます。
透かし文字の再利用に備える
作成した透かし文字を繰り返し使う場合は、ウェブアートファイル形式(mif形式)でパーソナルフォルダに保存しておくと便利です。
透かし文字をパーソナルフォルダに保存します
複数のオブジェクトを選択したままだと、透かし文字以外のものも登録されてしまうので、一度キャンバスの外側をクリックして、全ての選択を解除しておきましょう。
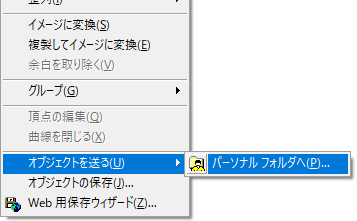
- 透かし文字を選択し、右クリックします。
- [オブジェクトを送る]→[パーソナルフォルダへ]を選択します。

- [オブジェクトの保存]画面で任意のファイル名を入力し、[保存]をクリックします。
再利用する時は…
パーソナルフォルダに保存したオブジェクトは、簡単に呼び出すことができます。
パーソナルフォルダから挿入する
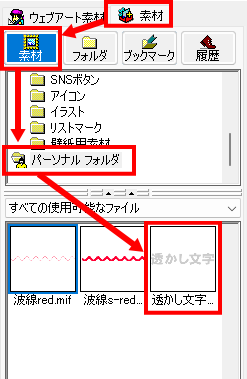
- 画面左のテンプレートギャラリーで、[素材]→[素材]→[パーソナルフォルダ]を選択します。
- [素材表示]フィールドの中から、保存した透かし文字をWクリックすると、キャンバスに挿入されます。

画像や図形の透かし
基本的には、文字の透かしと手順は同じです。
今回は図形描画機能で転載禁止用のマークを作り、透かしにするサンプルを作ってみました。