恥ずかしながら、SVG形式の画像というのを最近知りました。ブログを始めてから、コツコツとネット関連の知識を身に着けている最中ですが、その中のひとつでもある FontAwesome のことを勉強しているときに出会ったのが「SVG」という言葉でした。
FontAwesome で利用できる形態の中に『SVG』という項目があり、単純に「ナニコレ?」と思って調べたのが始まりです。

FontAwesomeというのは
Webアイコンフォントサービスです。
SVGは、正式には「Scalable Vector Graphics」という名称です。
- スケーラブル
- 品質を落とさずにサイズの変更が可能。
- ベクター
- 直線や曲線を数値で表現するベクター形式画像のこと。
画像を拡大・縮小しても、その都度演算処理されて画質が崩れない。 - グラフィックス
- 図形。
単語をバラして見たほうがわかりやすい…。
今どきの端末は、指先の操作(ピンチイン/ピンチアウト)だけで画面の拡大・縮小が簡単にできますが、SVGは、そうした技術と相性の良い画像ということになります。
今後はますます使われる機会も増えていくのでしょうが、意外にも、現在のところWordPressではSVGを取り扱うことができません。どうやらセキュリティ上の問題があってサポート対象外となっているようですが、今後はどうなっていくのか、注目しておきましょう。
それでは自分にとってSVG画像は縁が無いのかと言えばそうでもなく、対応ソフトさえ持っていれば、ダウンロードしたSVG画像を通常の画像と同じように使えます。
ということはですよ・・・、サイズ変更しても劣化しないという性質を考えれば、印刷書類にこそ利用するべきじゃないの?と思った次第です。
そこで、自分が所有しているソフトの中で、SVG対応しているソフトは無いか?と調べたところ、なんと、Microsoft Office が、Office2016以降で対応しているということがわかりました。
それではWordでSVG画像を取り込んだ場合、どんな形で扱えるのか?
実際に試してみることにしました。
こちらの記事は、2022年8月に一度公開していたものですが、2023年3月に幾つかの記事が消滅してしまいました。原因を突き止めることも、記事を復活させることもできなかったため、内容を思い出しながら再度編集したものをあらためて公開しました。
SVGファイルを手に入れよう
まずはSVGファイルを手に入れる必要があります。最初はFontAwesomeを利用してみました。
WebサイトでFontAwesomeを使用する場合は準備が必要ですが、SVG形式のダウンロードなら、すぐに利用可能です。
FontAwesome の SVGファイルをダウンロードする
下記のリンクカードをクリックし、FontAwesome にアクセスし、使いたいアイコンフォントを探しましょう。
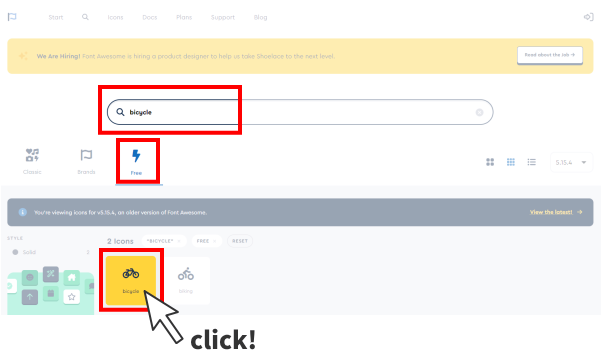
数が多いので、検索やカテゴリから効率よく探します。検索窓には英単語を入力します。
FontAwesomeには無料版と有料版があるので、無料版のアイコンフォントを利用する場合は、「Free」に絞って探しましょう。

使いたいアイコンフォントが見つかったら、クリックします。
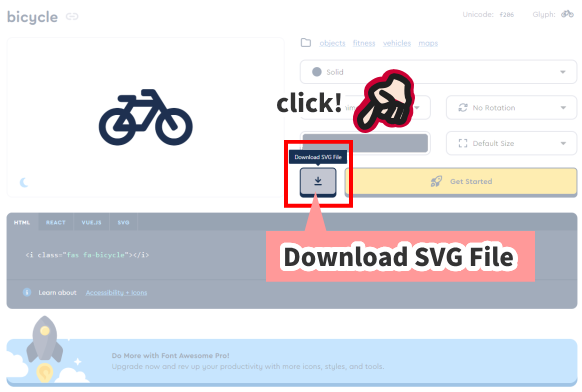
アイコンウィンドウが開いたら、[Download SVG File]をクリックします。

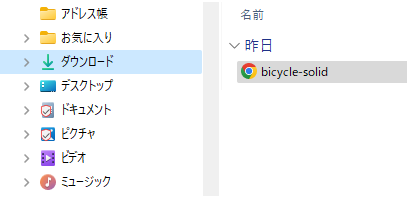
ダウンロードが開始し、Windowsの場合はダウンロードフォルダに保存されます。
ダウンロードされたファイルは関連付けられたソフトアイコンで表示されます。私のPCのエクスプローラでは、Chromeのアイコンで表示されていました。

WordでSVG画像を扱う
Word文書に、ダウンロードしたSVG画像を挿入してみましょう。
リボン[挿入]→[画像]→[このデバイス]

ダウンロードフォルダから、SVGファイルを選択して挿入した状態が下図です。

ドドーンっ!と、想像以上に大きく貼り付いてきました。
グインッ! グインッ!とドラッグして拡大・縮小してみましたが、画像はキレイなままでした。
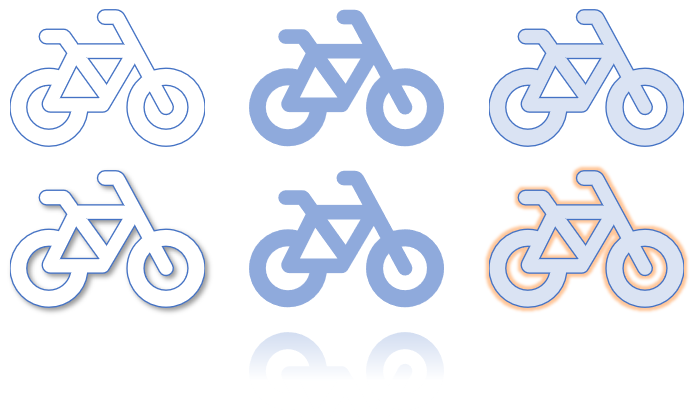
SVG画像をカスタマイズしてみよう
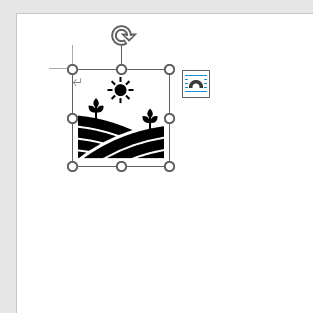
SVG画像は、Wordのグラフィックス機能で編集が可能です。
画像を選択した時に表示されるリボン[グラフィックス形式]を使っていきます。

通常の編集と同様に色を変えたり、効果を設定できます。いろいろと試してみましょう。


[図形に変換]を行うと[グラフィックス形式]の表示が[図の形式]に変わります。変換前とは異なる効果も設定できるので、ぜひ試してみてください。


新しい画像として保存しよう
カスタマイズした状態を、新しい画像として保存しておくことができます。
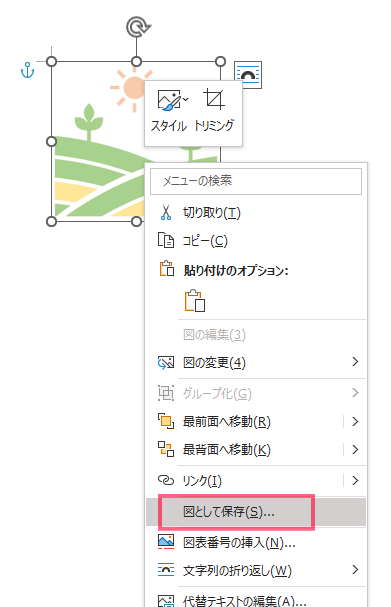
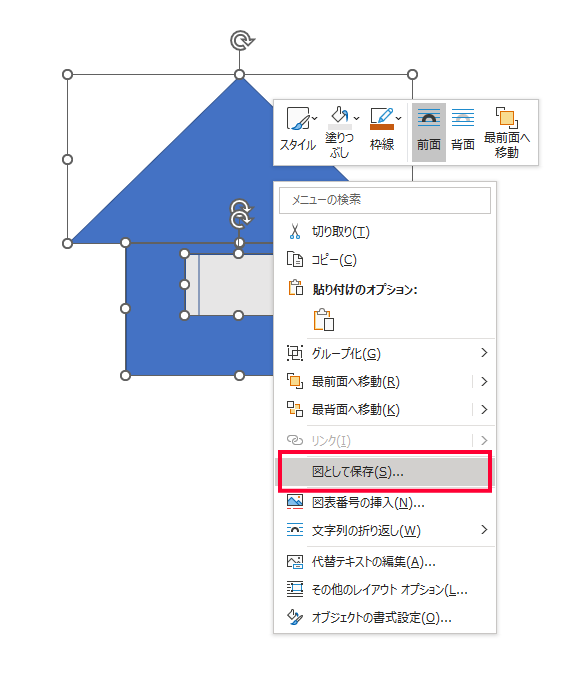
- 画像を選択し、右クリックします。
- [図として保存]を選択します。
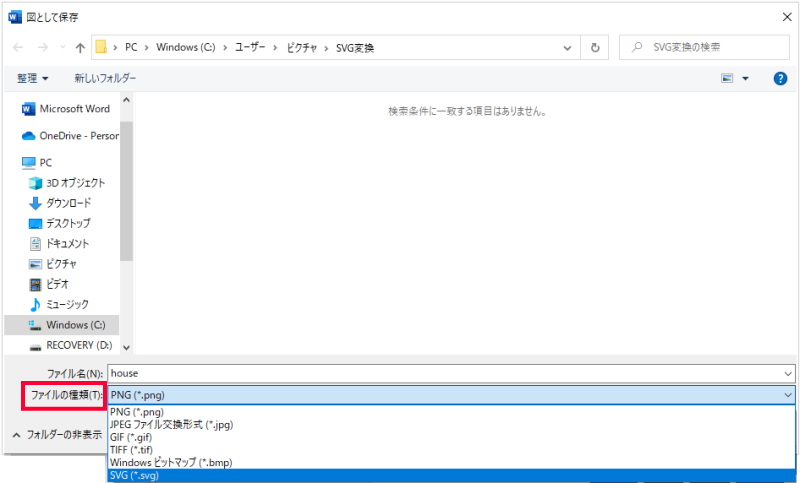
- ファイルの種類を選択します。
- ファイル名を入力し、保存先を指定して[保存]をクリックします。
Officeの「アイコン」を利用する
Microsoft Office のアイコンのライブラリは、 Office ドキュメントに挿入してカスタマイズできる SVG 画像で構成されています。
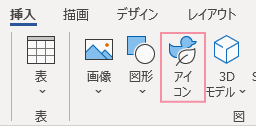
リボン[挿入」→[アイコン]


アイコンをカスタマイズしてみよう
ひとつのアイコンを使って色々試してみましょう。
文書にアイコンを挿入する
- アイコンを挿入する位置をクリックし、カーソルを置きます。
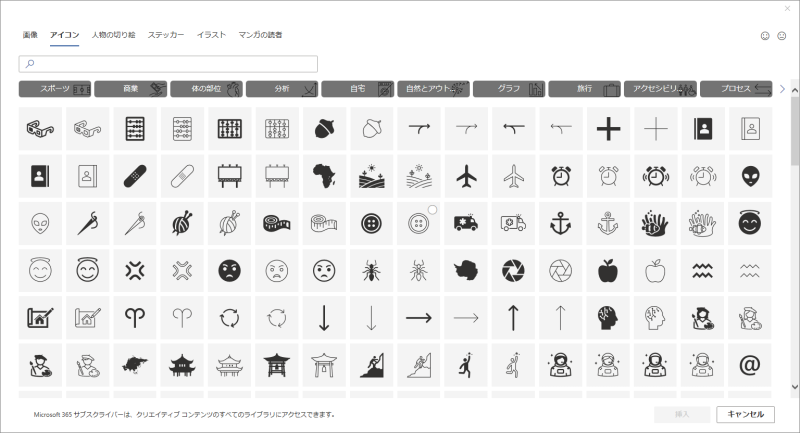
- リボン[挿入]→[アイコン]をクリックします。
- 希望のアイコンを探し、[挿入]をクリックします。
- カーソルの位置にアイコンが挿入されます。

- カーソルの位置にアイコンが挿入されます。
カスタマイズする
アイコンを選択するとリボンに[グラフィックス形式]が表示され、カスタマイズできます。
カスタマイズできる内容には次のようなものがあります。

カスタマイズできる内容は、他の図形と同様です。回転、反転、トリミングなども可能なので、色々と試してみましょう。
[図形]に変換し、部品ごとにカスタマイズ
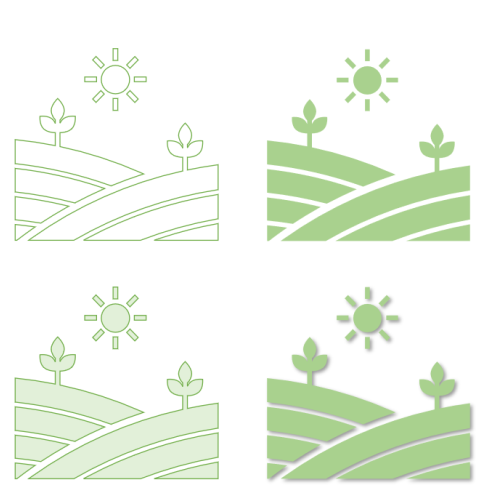
アイコンを[図形に変換]すると、部品ごとに選択できるようになります。

図形に変換すると、選択した部品ごとにカスタマイズが可能になります。

新しい図として保存する
カスタマイズしたアイコンは、新しい画像として保存しておくと再利用できて便利です。
アイコンを選択 → 右クリック → [図として保存]

SVG形式で保存しておけば、再利用の際に再びカスタマイズすることが可能です。
図形描画で作成した画像をSVG形式で保存する
Wordの図形描画機能を使って作成したイラストを、SVG形式で保存しておくことができます。
図形描画機能で作成したイラストは、SVG形式で保存しておくことで、後から部品ごとに色や形を変更できます。
Wordでイラストを描こう
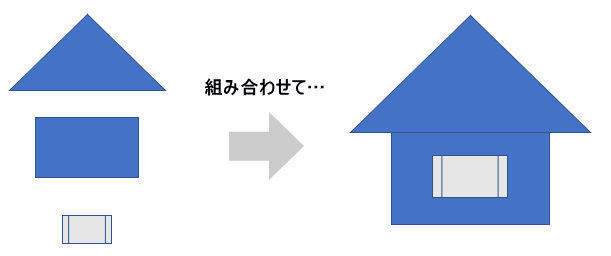
図形を組み合わせてイラストを作ります。
リボン[挿入]→[図形]

すべての図形を選択し、右クリック→[図として保存]を選択します。

ファイルの種類に「SVG」を選択し、ファイル名と保存先を指定したら[保存」します。

「Wordでお絵描き?」と驚かれる方もいらっしゃるでしょうが、意外と昔から親しまれてる手法なんですよ。頑張ると、結構スゴイことになります。

あんまり自慢できる出来ではないのですが、、、サンプルということで『シバわんこ』を作ってみました。
楕円形と曲線しか使わずに作成しています。
所々で[頂点の編集]という機能を使って変形させてはいますが、作成時間はそれほどかかっていません。
WordPress用にはPNG形式で保存しましたが、SVG形式でも保存してあります。
SVG形式で保存したものは、再利用する時に色の変更などが可能です。
こんなの見つけました♪
PowerPoint を持っている方なら、こちらの本 もいいですね。
最後に…
いかがでしょうか。本格的なグラフィックソフトほどとは言わないまでも、想像以上にWord内でカスタマイズができることに驚きました。
こちらの記事ではWordを使って試してみましたが、Office製品共通なので、ExcelやPowerPointでも、同様に扱えることになります。
SVG画像の特徴を上手く利用して、活用範囲を広げていきたいですね。
参考: SVG画像配布サイト
このサイトでも吹き出しに利用させていただいている illust STAMPO を制作するダーヤマ氏の運営する素材サイトは、どれも秀逸でお勧めです。ダウンロードできる画像形式にSVGも含まれています。

スバラシイっピヨ♪

おすすめっ!