画面切り替えの効果「チェッカーボード」をお洒落に活用する方法をご紹介します。
画面切り替え効果「チェッカーボード」
画面切り替えの「チェッカーボード」は、パタパタと細かく画面が切り替わる効果です。


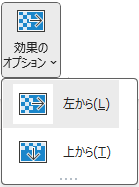
効果のオプション
デフォルトでは左からパタパタ動きますが、効果のオプションで上から動くように変更できます。

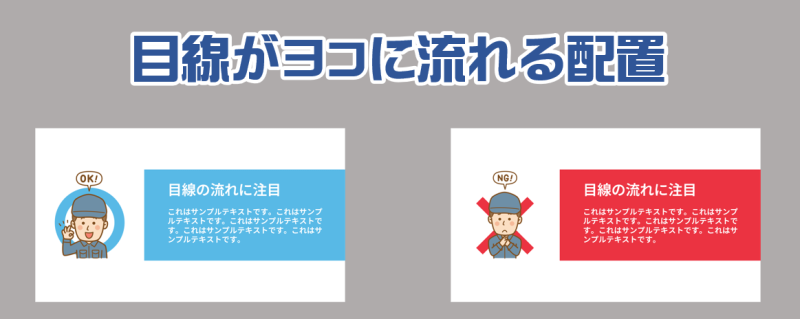
スライドを見る時は、オブジェクトの内容や位置関係によって目線の流れが変わります。

目線が横に流れるものに対してスライドが切り替わる時、パタパタ動く方向が横方向なら違和感がありませんが、縦方向に動かしてしまうと、タテの流れとヨコの流れが混在してしまい、ストレスを与えます。

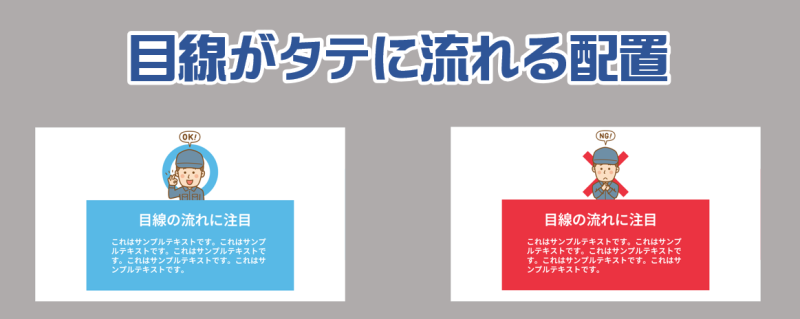
逆に、縦方向に目線が動くレイアウトの場合は、切り替える時の動きが縦になっていたほうが自然です。
チェッカーボードの活用
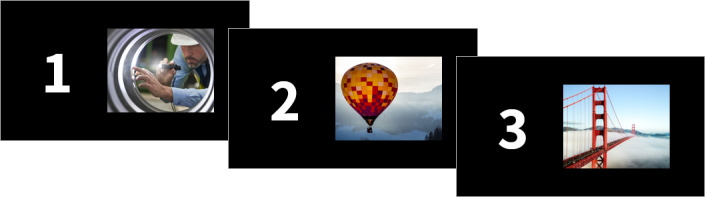
下図は、チェッカーボード効果でスライドとスライドが切り替わる瞬間の静止画です。数えてみると、7列×5行に分割されているのが分かります。

この分割数はスライドのサイズを変えても変わりません。
この法則を活用してスライド上を7×5で分割すれば、意図した位置でパタパタさせることが出来ます。
等間隔の分割領域を簡単に作るためには、表を活用します。
「表」を使って分割領域を作る
- 画像をスライドいっぱいの大きさに挿入しておく。
- もしくは、スライドに背景色を設定しておきます。
- 後の作業で表の塗り潰しを「なし」にした時に、表を見失わないよう先に色のある状態を準備しておきます。
- [挿入]→[表]をクリック→「表の挿入」画面を「7列×5行」にドラッグし、表を作成する。
- 表のサイズ変更ハンドルをドラッグして、スライドと同じ大きさに変更する。
- [テーブルデザイン]タブ→[塗りつぶし]→[塗りつぶしなし]にする。
- [罫線]→[格子]→[枠なし]にする。
これで下準備完了です。
セル(マス目)が分割位置の目安になっているので、これを活用してデザインしていきます。
デザインSample1

テキスト入力範囲のセルに塗りつぶしの色を設定し、テキストボックスを乗せたスライドを複数用意します。
これにチェッカーボードの効果を加えると、パタパタする箇所と白の領域がピタリと合うので、規則性のある美しい動きになります。
作成の様子は下の動画をどうぞ。
スライドの一部がパタパタ見えるようにする
スライド全体がパタパタすると目が疲れる…という場合は、表をマスキングのように使えば、部分的に動いているように見せることが出来ます。
デザインSample2

表全体を「黒」または任意の色で塗り潰し、画像を表示する位置だけ[塗りつぶしなし]にします。
- [挿入]→[表]で7列×5行の表を挿入する。
- 表のサイズを、スライドと同じ大きさに変更する。
- 表の[塗りつぶし]を「黒」、または任意の色にする。
- 表の[罫線]を「枠なし」にする。
- 画像を表示する位置のセルをドラッグで選択し、[塗りつぶし]を[塗りつぶしなし]にする。
- テキストボックスを入力し、テキスト入力&位置調整する。
- 必要な数だけスライドの複製を作成しておく。
- スライドのサムネイルをクリックし、Ctrl+Dキーを押して複製が作れます。
- 各スライドに画像を挿入し、サイズや位置を調整する。
- 画像を右クリック→[図の書式設定]→[図]タブ→[図の透明度]で写真の透明度を上げると、位置合わせがしやすくなります。
- 画像を表の背面に移動する。
- 画像を右クリック→[最背面へ移動]



