今回は『封筒が開くアニメーション』を作ってみます。このアニメーションは、シンプルでありながら複数アニメーションの組み合わせ方や効果オプションの重要性がよくわかる動きなので、参考にしてみてください。

封筒を作り、アニメーションを設定する
今回のアニメーションは、部位ごとにアニメーションの動作を設定する必要があります。そこで、図形を使って封筒を作るところから始めてみましょう。
封筒作り
横長の洋形封筒を作ります。使う図形は次の通りです。
- 正方形/長方形
- 二等辺三角形
- 台形
図形の扱いについては詳細を省き、ザックリと手順を記述しています。

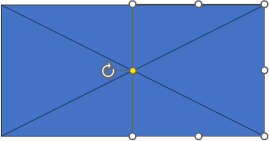
1. 本体を作る
- 封筒サイズの長方形を描画する。
- スライドの横中央に配置しておく。
- オブジェクトをドラッグした時に表示されるガイドラインを目安にする




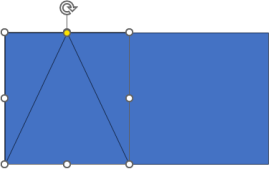
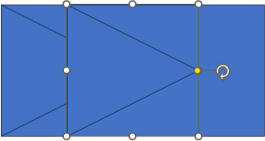
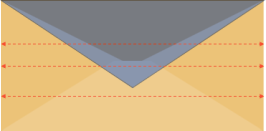
2. サイドを作る
- 二等辺三角形を描画する。
- [右に90度回転]する。
- 長方形の左端に重ね、同じ高さ&半分の幅に調整する。
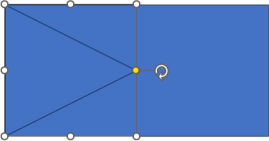
- 複製を作る。
- 複製した三角形を[左右反転]する。
- 本体の右端に合わせる。


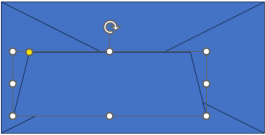
3. ボトムを作る
- 台形を描画する。
- 長方形の底辺に配置し、同じ横幅&半分の高さに調整する。
- 調整ハンドル「●」をドラッグし、台形の幅を調整する。



4. 塗りつぶしの色を変える
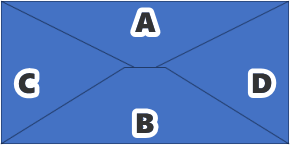
- 全ての図形(A~D)を選択し、お好みの色で塗り潰す。(ベース色とします)
- サンプル使用カラー=#ECC378
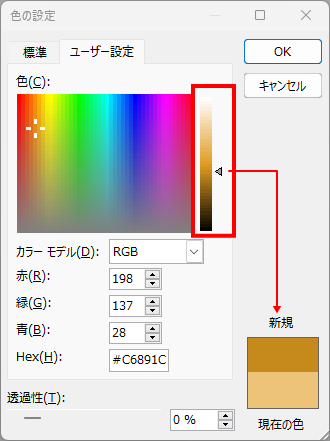
- 左図「A」を選択し、[図形の塗りつぶし]→[その他の塗りつぶしの色]→[ユーザー設定]で少しだけ暗い色にする。
- 左図「B」を選択→「A」と同様に、少しだけ色を変える。
- 全ての図形を選択し、[線]を[線なし]にする。





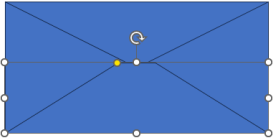
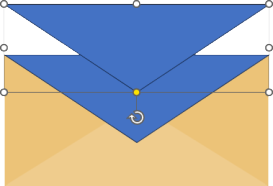
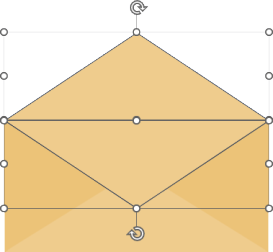
5. フタを作る
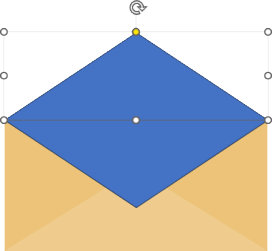
- 二等辺三角形を描画する。
- 底辺を長方形の幅と同じサイズにする。
- [上下反転]する。
- 三角形の高さを、長方形の半分より少し大きめにする。
- 複製を作る。
- 複製した三角形を[上下反転]する。
- 三角形の底辺と本体の上辺と合わせる。
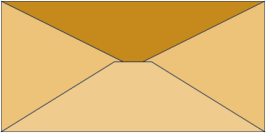
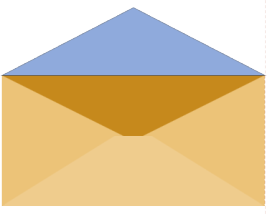
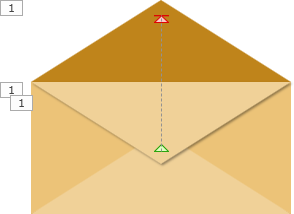
ここまでのイメージ



6. フタの色を変える
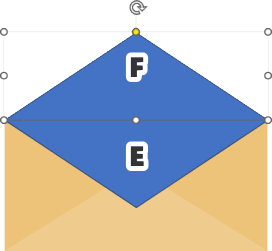
- 左図の「E」と「F」を選択し、封筒のベース色に塗り潰す。
- 「F」だけを選択し、[その他の塗りつぶしの色]の[ユーザー設定]で少しだけ暗くする。
- 「E」右クリック→[図形の書式設定]→[効果]→[影」で、[標準スタイル]の中から[外側]-「オフセット:右下」を選択。
- 「F」と「E」を選択し、[線]を[枠線なし]にする。
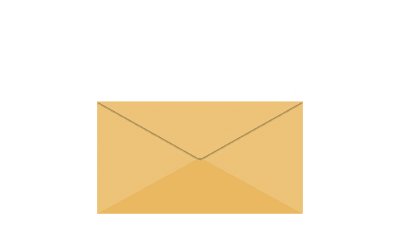
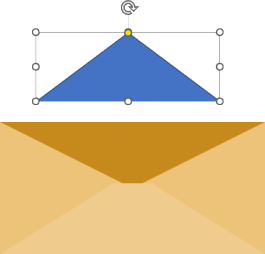
完成イメージ


フタが多くない?

アニメーションの設定に2個必要です!
アニメーションを設定する
封筒つくりの時に、フタを2個作りましたね。
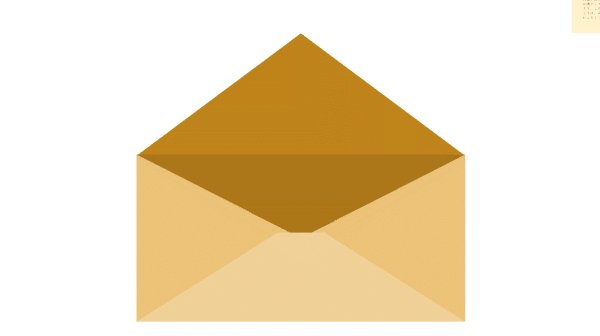
この上下のフタに異なるアニメーションを設定して、フタが開いたように見せていきます。
なお、アニメーション設定の詳細は省略しています。基本的なことは、次の記事を参考にしてください。

【PowerPoint】アニメーション徹底解剖
パワーポイントのアニメーション機能を徹底解剖してみました。

PowerPoint:アニメーション[軌跡]の使い方を押さえてオブジェクトを自在に動かす
パワーポイントのアニメーションで、オブジェクトを指定した軌道に沿って移動させる[軌跡]の使い方をまとめました。
1. 下のフタにアニメーションを設定する
- [アニメーション]タブに切り替える。
- 下のフタ(E)をクリック。
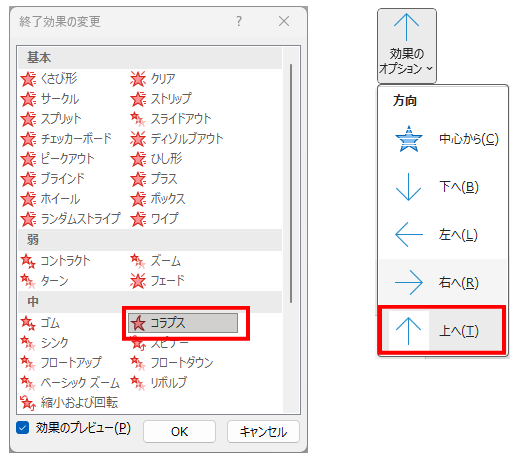
- アニメーションスタイルの[その他の終了効果]を選択。
- [中]グループの[コラプス]を選択する。
- [効果オプション]を「上へ」に変更する。

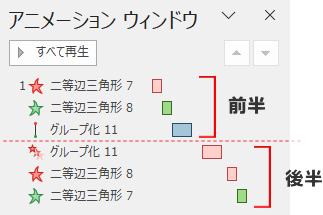
2. 上のフタにアニメーションを設定する
- 上のフタ(F)をクリック。
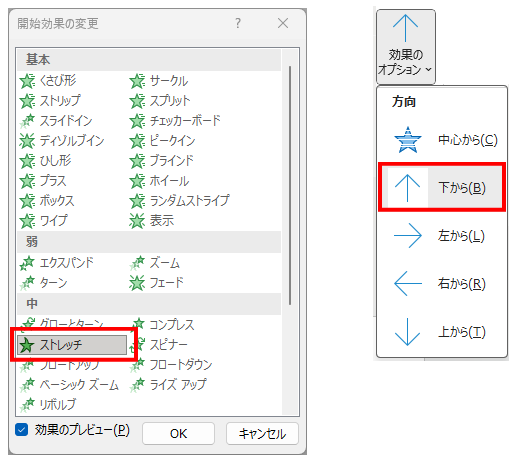
- アニメーションスタイルの[その他の開始効果]を選択。
- [中]グループの[ストレッチ]を選択する。
- [効果のオプション]を「下から」に変更する。
- [開始]を[直前の動作の後]に変更する。

動画で確認
便箋が登場するアニメーション
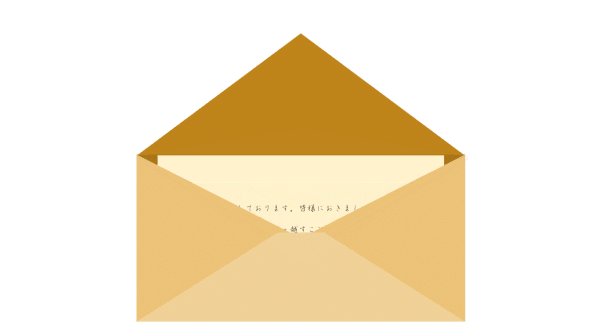
封筒が開くのと同時に、自動的に便箋が登場するアニメーションを作ります。
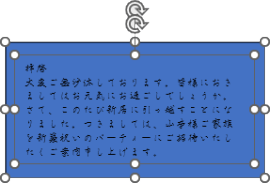
便箋を作る


- 封筒本体よりも小さめの長方形を描画する。
- [線]は[線なし]にする。
- [塗りつぶしの色]を、封筒に合わせた色に変更する。
- テキストボックスを挿入し、文章を入力する。
- 便箋とテキストボックスを選択し、Ctrl+Gキーでグループ化する。
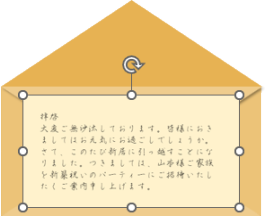
- 封筒本体の中心に配置する。
アニメーションを設定する

1. アニメーションを設定する
- 便箋を選択→[アニメーション]タブ選択。
- [アニメーションの軌跡]グループの[直線]を選択。
- [効果のオプション]を「直線(上へ)」に変更。
- 必要に応じて、軌跡の終了地点を調整する。
- [開始]を[直前の動作の後]に変更する。


2. オブジェクトの重なり順を調整する
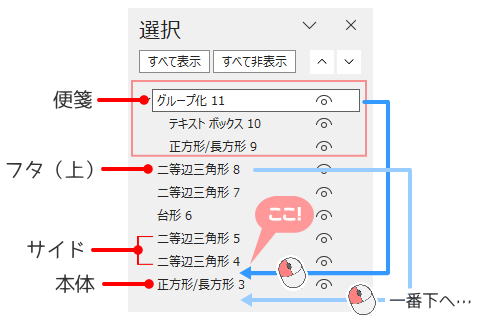
- 便箋を選択→[図形の書式]タブ→[オブジェクトの選択]を選択。
- [選択]ウィンドウで、便箋オブジェクトを本体の上に来るようドラッグで移動。
- [選択]ウィンドウで、上フタオブジェクトを一番下へ移動。
動画で確認
まとめ
今回は、以下のアニメーションを使って手紙を開く動きを実装する方法をご紹介しました。
- コラプス(上へ)
- ストレッチ(下から)
複数のオブジェクトを連携させてひとつの動きを実現させる使い方の、とても良い例だと思います。各アニメーションのデフォルトの動きでは「まさか」という動きに変わるのが面白いですよね。
こうしたシンプルな組み合わせから発展させて、独自のアニメーション作りにぜひ取り入れてみてください。
おまけ
封筒を開いた手順とは逆のアニメーションを追加すれば、封筒を閉じることもできます。その時は、便箋消える終了アニメーションも追加しましょう。