PowerPointには、テキストだけに使えるアニメーションや効果オプションがあります。こちらの記事では、テキストのアニメーションに的を絞って設定方法やおすすめをまとめています。
文字にアニメーションを設定する方法
テキストにアニメーションを設定するのは簡単です。
テキストボックスだけでなく、図形の中に入力したテキストでもOKです。
基本の手順

1テキストボックスを選択する
アニメーションを設定したいテキストボックスをクリックして選択します。

アニメーションの中には、テキストボックスを選択した時にしか使えないものがあります。
2アニメーションを設定する
- [アニメーション]タブを選択
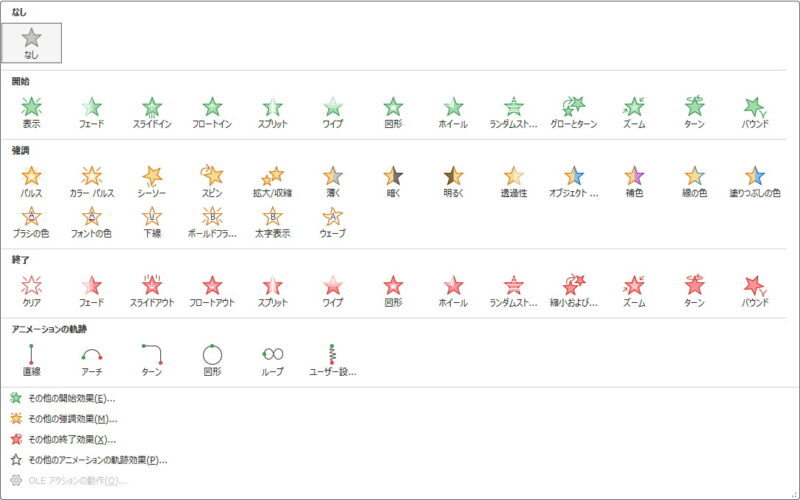
- アニメーション一覧から、お好みの動作を選択します。
アニメーションが設定されたオブジェクトには、左上にアニメーション番号が表示されます。

アニメーション番号は[アニメーション]タブを選択しているときに表示されます。
3アニメーションを入れ替える
一覧の中から別のアニメーションを選択すると入れ替わります。

4アニメーションを追加する
アニメーションを追加する場合は[アニメーションの追加]をクリックし、その中からアニメーションを選択します。

5アニメーションを削除する
- [アニメーション]タブを選択します。
- テキストボックスの左上に表示されるアニメーション番号のアイコンをクリックし、Deleteキーを押します。
Ctrlキーを押しながらアイコンをクリックすると、アニメーションの複数選択ができ、まとめて削除できます。
アニメーションウィンドウの活用
アニメーションの設定には[アニメーション ウィンドウ]を開いておくと便利です。
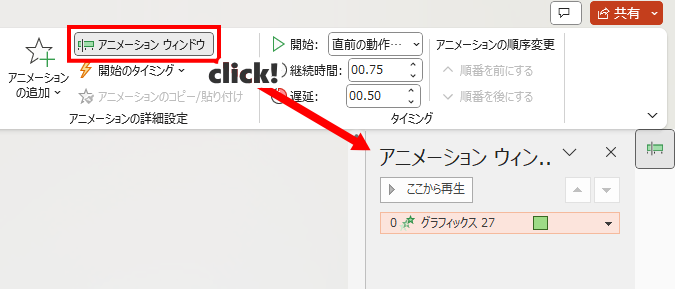
- [アニメーション]タブを選択します。
- [アニメーション ウィンドウ]をクリックします。

アニメーションウィンドウでできること
アニメーションウィンドウには、スライド内に設定したアニメーションが動作順に一覧で表示されます。

- アニメーション順序の入れ替え
- アニメーションの時間設定
- アニメーション開始のタイミング設定
- アニメーションの削除
- アニメーション効果のオプションウィンドウを開く
一覧にならぶオブジェクト名を上下にドラッグするだけで簡単にアニメーションの順番を変更できます。
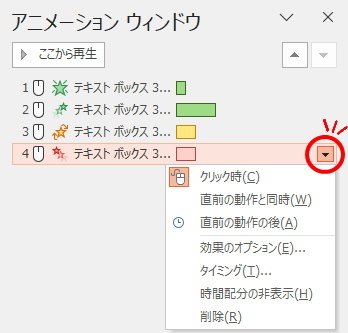
オブジェクト名の横に表示されるカラーバーは、アニメーションの長さや開始のタイミングを表しています。カラーバーをドラッグして時間の調整ができます。
選択したオブジェクトの右に表示される「▼」をクリックしてメニューを選択することが出来ます。

効果オプションを変えてみよう
アニメーションには、効果のオプションが用意されているものがあります。
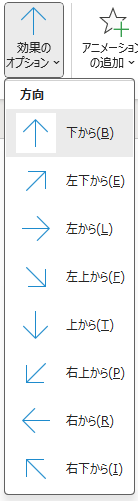
例えば、デフォルトでは上から登場するものを、下からの登場に変えるなどができます。
オプション内容はアニメーションの種類によって様々で、選択しているオブジェクトの種類によっても異なる場合があります。

リボン[アニメーション]の[効果のオプション]をクリックすると、オプションを選択できます。
オプション内容はアニメーションによって異なるので、アニメーションを設定した後は[効果のオプション]をクリックして、どんなカスタマイズができるか確認してみましょう。
効果オプションの詳細設定

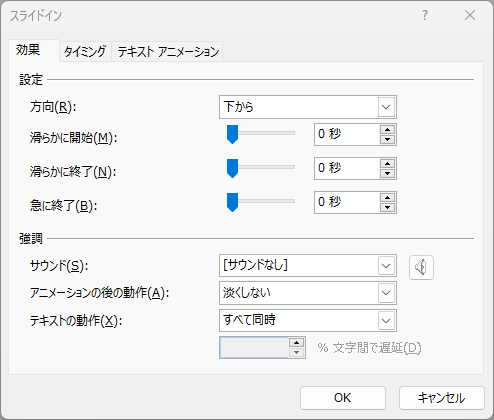
[アニメーション ウィンドウ]の一覧でオブジェクト名をダブルクリックすると「効果のオプション」ダイアログボックスが開き、より詳細な設定が可能です。
ダイアログボックス内の設定項目は、アニメーションの種類によって内容が異なります。
テキスト特有の効果オプション「連続」
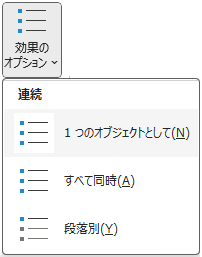
効果オプションの中には、テキストボックスとテキストの入力された図形に表示される「連続」オプションがあります。
「連続」オプションは、ボックス内のテキストを表示するタイミングを設定できます。
テキストのアニメーションを1行ずつ実行したい時は「段落別」に変更しましょう。

「連続」オプションが表示されるのはどんな時か?
「連続」オプションは、テキストボックスを選択しているときに表示されます。
他には、テキストが入力された図形を選択したときにも表示されます。
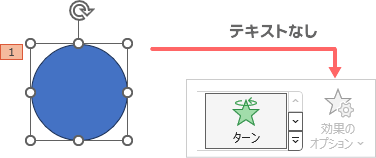
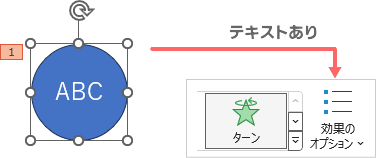
例えば、下の図形には「開始:ターン」を設定していますが、テキストの入力前には選択できなかった効果オプションが、テキスト入力後には選択できるようになっています。
▼ テキスト入力前

▼ テキスト入力後

アニメーション番号の違い
アニメーションを設定したオブジェクトに表示されるアニメーション番号は、「連続」オプションの種類に合わせて表示が変わります。

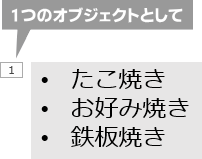
1つのオブジェクトとして
オブジェクトと中のテキストは1つのオブジェクトとして同時に動きます。

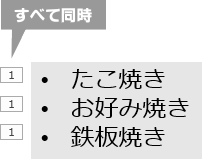
すべて同時
オブジェクト内の段落ごとにアニメーションが設定されますが、すべて同時に動きます。

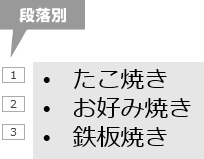
段落別
オブジェクト内の段落ごとにアニメーションが実行されます。

テキスト独自のアニメーション
アニメーションの中には、テキストボックス、または、テキストの入力されたオブジェクトでのみ使えるアニメーションがあります。

これらのアニメーションは、図形や画像を選択しているときはグレーアウトして選択できません。
テキストを入力した図形のアニメーション
テキストが入力された図形にアニメーションを設定すると、図形とテキストはひとつのオブジェクトとして動きます。
テキストだけを動かしたい場合は、設定を変える必要があります。
図形内のテキストだけを動かす方法
- [アニメーション ウィンドウ]のアニメーション一覧で、変更したいオブジェクトをダブルクリックします。
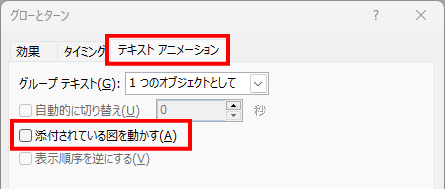
- 開いた効果オプションウィンドウを[テキスト アニメーション]タブに切り替えます。
- 「添付されている図を動かす」のチェックを外し、[OK]をクリックします。
隠れたアニメーションも忘れずに!
リボンの一覧に見えているのは、アニメーションの一部です。
開始、強調、終了、軌跡のいずれも、一覧の下にある「その他の~」を選択すると、全てのアニメーションが表示されるようになっています。

文字単位で動かす方法
テキストにアニメーションを設定した場合は、文字単位で動かすことが出来ます。
下のアニメーションは、開始の「グローとターン」を設定したものです。同じアニメーションなのに、全体で動くのと文字単位で動くのとでは雰囲気が変わります。どちらかというと文字単位で動かしたほうがお洒落に見えませんか?

お好みや使う場所にもよりますが、ぜひ活用してください。
アニメーションを文字単位で表示する方法
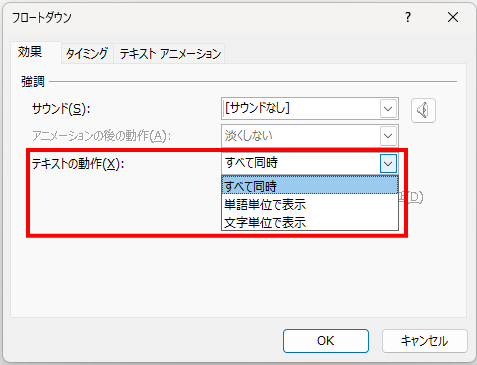
アニメーションの効果オプションでは[テキストの動作]を3通り選択できます。使う場面に合わせて選択しましょう。

▼ 選べるテキストの動作
- すべて同時
- 単語単位で表示
- 文字単位で表示
- [アニメーション ウィンドウ]の一覧から、文字単位に変更したいテキストボックス名をダブルクリックします。
- 開いたウィンドウの[効果]タブ→[テキストの動作]で「文字単位で表示」を選択し、[OK]をクリックします。
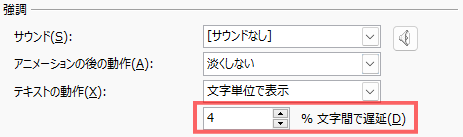
文字間の速度を調整する
[テキストの動作]で「単語単位」または「文字単位」を選択すると、「文字間で遅延」が入力可能状態になります。
「○% 文字間で遅延」の数値を変えるとタイミングを変更できます。
この「○%」は、アニメーションの[継続時間]で設定した数値が基準になります。

「表示」と「クリア」は「秒単位」で指定します。
おすすめのテキストアニメーション
アニメーションの数が多いので、目を引きやすいタイプを抜粋してみました。
カーブ系
カーブしながら登場するアニメーションです。
[開始/終了]-[中]グループ
オブジェクトの中心を軸に回転しながら登場/退場します。
[開始/終了]-[はなやか]グループ
登場では下から上に向かって、退場では上から下に向かってカーブしながら登場/退場します。
[開始/終了]-[はなやか]グループ
オブジェクトの外から螺旋状に登場/退場します。
テキスト独自のアニメーション
[開始]と[終了]
テキストにしか使えないアニメーションで、「その他の~」を開かないと表示されないアニメーションが[開始]と[終了]の中に3種類あります。
全て「はなやか」グループに分類されています。テキスト専用だけあって面白い演出に使えそうです。

テキストが上から落下してきます。
テキストがひっくり返りながら登場します。
ホイップは英語で「whip」。日本語でよく使われる「泡立てる」の意味よりも、whip本来の「鞭で打つ」という動きのほうを表しているようです。
下のサンプル動画では、すべて「単語単位で表示」に設定しています。
「強調」
強調アニメーションにも「その他の~」を開かないと表示されないものがあります。
その中から、「強調」の「中」グループにある「シマー」をご紹介します。
シマーは「shimmer=きらめく、揺らめく」の意味で、水面や風を感じる背景などの演出に使えそうです。
下のサンプル動画では、すべて「単語単位で表示」に設定しています。