テキストと画像を使っておしゃれなタイトルを作ってみましょう!
画像で切り抜く
画像をテキストで切り抜いて、オシャレな表紙を作ってみましょう。

フォントについて
今回は、画像をテキストで切り抜いてタイトルを作ります。
こうしたタイプのタイトルでは、太めのフォントを使うと効果的です。
欧文フォントなら、Windows の標準フォントで「Arial」と「Segoe UI」あたりが良さそうです。

日本語フォントの場合は「江戸文字」や「演芸筆」などが面白いですが、こうしたタイプは有料版が多くなります。筆王や筆まめといった年賀状ソフトなど、フォントを収録しているソフトをインストールしているパソコンでは使える可能性があるので確認してみてください。
切り抜き方法
ザックリ手順
- 画像を挿入する。
- テキストを入力する。
- [画像]→[テキスト]の順で選択する。
- [図形の結合]で[重なり抽出]する。
ストック画像を使って作ってみよう!
- [挿入]タブ→[画像]→[ストック画像]をクリック。
- 検索ボックスに「海」と入力。
- サンプルで使用しているのは「素朴なビーチにある 2 脚の椅子」です。
- [挿入]タブ→[テキストボックス]をクリック。
- テキスト挿入位置でクリック、テキストを入力。
- テキストボックス、またはテキストを選択し、フォントの種類とフォントサイズを変更。
- サンプルではフォントの種類「Arial Black」、フォントサイズ「96pt」使用
- 画像をクリック。
- Shiftキーを押しながらテキストボックスをクリック。
- [図形の書式]タブ→[図形の結合]→[重なり抽出]クリック。
[重なり抽出]する際は、オブジェクトの選択順序が影響します。残したいほうを先に選択するため、必ず[画像]→[テキストボックス]の順で選択します。
動画で手順を確認できます
切り抜き位置の修正
画像を切り抜いた後に、位置の修正ができます。
- [図の形式]タブ→[トリミング]をクリック。
- 画像をドラッグで移動、またはサイズ変更ハンドルをドラッグして拡大して位置を修正。
- 画像の外側をクリックして終了。
動画で手順を確認できます
オシャレに仕上げる
切り抜いたまま使うのもアリですが、もうひと手間加えると、よりオシャレになります。
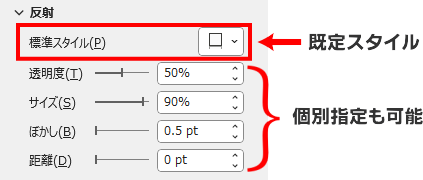
反射スタイルを追加する

- 切り抜きテキストを右クリック→[図形の書式設定]を選択。
- 画面右に作業ウィンドウが開きます。
- [反射]→[標準スタイル]→[反射(強):オフセットなし]を選択。
スライドの背景をグラデーションに塗り潰す
「反射」の設定をより効果的にみせるために、スライドの背景をグラデーションにしてみましょう。

- 切り抜きテキストの外側をクリックし、選択を解除。
- オブジェクトを選択していると、背景の塗りつぶしができません。
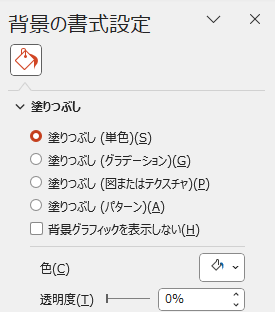
- [背景の書式設定]作業ウィンドウ→[塗りつぶし]→[グラデーション]をクリック。
- 次のように、グラデーションの設定を行う。
- [グラデーション分岐点]レバーから、両端の分岐点だけ残して削除。
- グラデーションの種類は[線形]を選択。
- グラデーションの角度に「90」と入力。
- 左端の分岐点をクリック→[色]→[白]を選択。
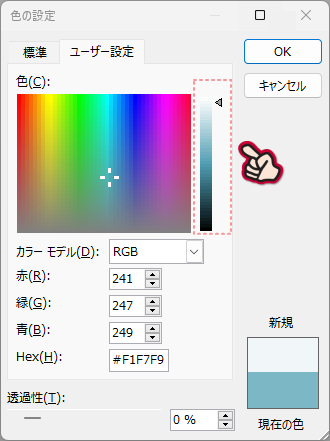
- 右端の分岐点をクリック→[色]→[スポイト]を選択し、切り抜きテキスト内で色の濃い部分をクリックして色を抽出。
- 左端の分岐点をクリックし、位置に「50」と入力。
手順説明を簡潔にするためにグラデーションの左端分岐点の色を「白」にしました。
もう少し馴染んだ色にしたいなら、切り抜きテキスト内の色をスポイトで抽出してから「その他の色」で明るさコントローラーを白に近いほうにスライドして調整してみてください。

動画で手順を確認できます
分岐点の位置は、タイトルを置く位置に合わせてお好みに調整してみてください。なお、グラデーションの設定方法について詳しく知りたい場合は、こちらの記事をどうぞ。