スライドに配置したハイパーリンクから下線を消すにはどうするものか?と調べたら、意外な手法でビックリしましたが、まぁ、うん、そうだね・・・、という感じ。
WebページのCSSで作るほうがよっぽど先進的やないか~い、と思ったけど、とりあえず忘れないように記録しておきます。
ハイパーリンクのおさらい
ハイパーリンクと言うのは、略して「リンク」と言われることのほうが多くなっていますが、テキストや図形などに遷移先のアドレスを指定しておき、クリックするだけで目的のページに移動できるようにする仕組みのことです。
WordやExcel、そしてPowerPointでも、ハイパーリンクを設定することができます。ページからページへの移動として使えることから、3つの中では特にPowerPointで使う機会が多いのではないでしょうか。
ハイパーリンクテキストは、文字色が青く、下線が引かれているのが一般的です。文書の中にこの状態のテキストを見れば、一目瞭然で「クリックすれば別のページが開く」と判断できるまでに広く認識されていると思いますが、一応、文字色を変えることは普通のテキスト同様にできるようになっています。
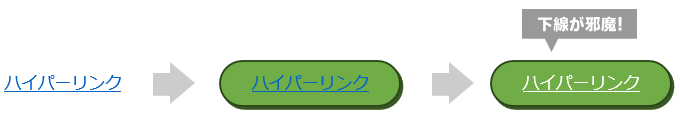
さて、ここで問題なのが次のようなケースです。
PowerPointのスライドに、ボタンとして見た目を整えた図形にハイパーリンクテキストを重ねたとします。文字色は変えられるので、ボタンの色に合わせて調整できますが、下線を消すことができません。

これだと、ちょっと野暮ったい感じがします。
ハイパーリンクの編集にも、テキストのフォント設定にも、「下線」を「なし」に変更できる項目が見当たりません。
困ったなぁ~と思っていたら、Microsoft公式サポートで「ハイパーリンク テキストから下線を削除する」が配信されていました。
アナログ的というか、裏技的というか、、、CSSを使って対応するWebサイトのデザインとは手法が異なることに驚きましたが、PowerPointを使うなら覚えておいたほうが良さそうだなと思いました。
ハイパーリンクテキストから下線を削除する方法
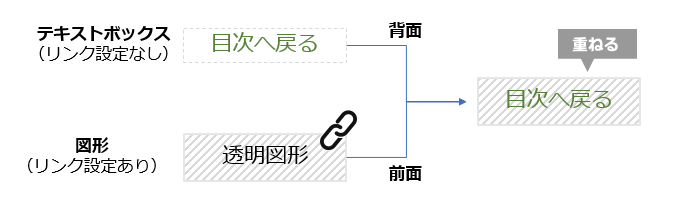
前置きが長くなりましたが、下線を削除する方法は、テキストボックスと、ハイパーリンクを設定した透明図形を重ねる、という単純なものです。
ハイパーリンクの設定は、テキストでも図形でも、選択してから右クリックすればショートカットメニューに[ハイパーリンク]が表示されるので、そちらで設定できます。
今回のように下線を消すための利用なら、図形にだけハイパーリンクを設定してから「塗りつぶしなし」と「枠線なし」に設定し、ボタン用図形、テキストボックス、透明にした図形を重ねて配置すれば完成です。

最後にグループ化しておきます。