ワードやエクセルで半円を作る方法は複数あります。完成した半円は同じに見えても、作成の仕方によってはちょっとした違いもあります。
操作の好き嫌いや、使いやすいと感じるかどうかにも個人差があるので、どれが正解か? なんていうのは野暮な話で、どれが自分の理想に近いかで選べば良いと思います。
そのためにも、色々な描画方法を知っておきたいですね。
なお、図形描画機能はワード、エクセル、パワーポイントなどの Office 製品共通ですが、各ソフトの特徴もあり、画面構成や設定項目が異なる場合があります。
図形描画の基本
ザックリと、図形描画の基本操作をおさらいします。(参考画像は Excel2021 を使用)
図形を挿入する
Officeで四角形や円形などの図形を描く場合は、次の手順で操作します。
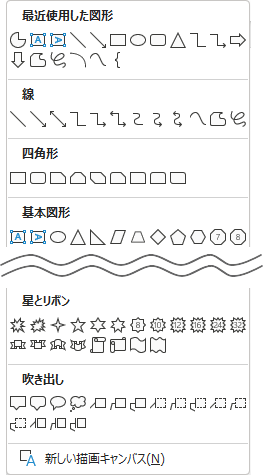
- リボンから[挿入]タブ→[図形]をクリックします。
- 表示された一覧から、描きたい図形をクリックします。
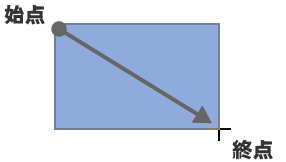
- マウスポインターが「+」に変わったことを確認し、図形を挿入したい位置から終点に向かって、斜めにドラッグします。
図形描画の時に、覚えておくと便利な操作は次の通りです。
図形挿入後の調整
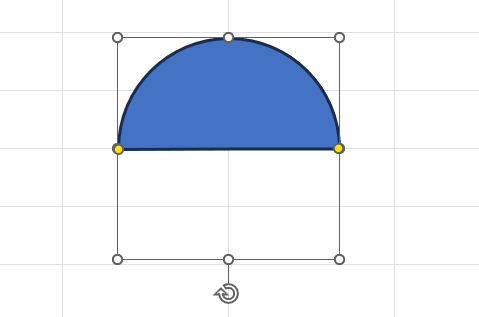
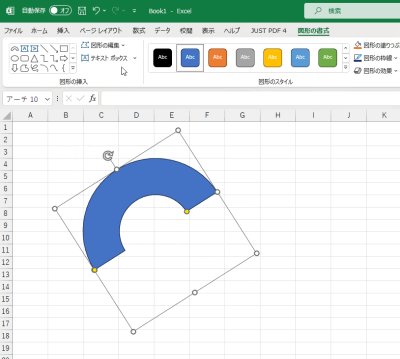
挿入した図形を選択していると、次のように各種ハンドルが表示されます。(『アーチ』を例にしています。)

それぞれのハンドルには役割があり、ハンドルをドラッグすると、図形の調整ができます。
記号の形と
それぞれの役割を把握しておきましょう。

半円を作る方法(Office共通)

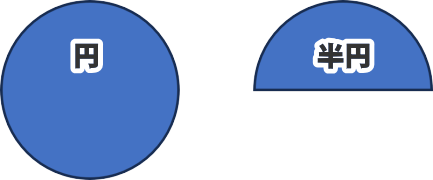
図形描画の機能で「円」を作るなら、「楕円」を選択して描画するだけなので実に簡単です。
ところが図形一覧には「半円」らしきボタンが見当たらないため、悩む人も多いでしょう。
それならそれで図形を組み合わせれば作ることはできるので、それで十分と思って使ってました。
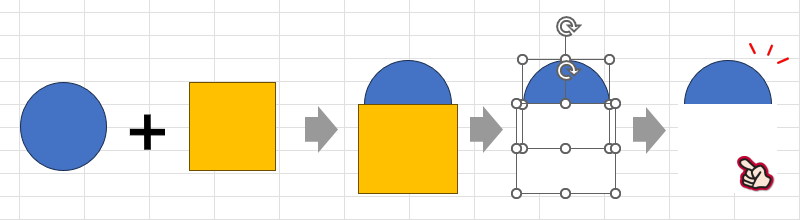
「円の下に四角形を配置し、白く塗り潰せば半円の完成!」という手法を長らく使っていました。

まぁ、これもコレで正解なんでしょうが、デザイン的に半円が欲しいなぁ~と思う機会は多いのに、なんでオートシェイプの中に無いのかなぁ~なんて不思議だったんですよね…。
でも、実はあるんです! 正確に言えば、図形一覧の中にある、ある形を利用すれば、半円を作ることができます。それも、複数のオートシェイプから…。
だから、わざわざ一覧に半円用の場所を取る必要が無いんですね…。
これを知ったときは、本当に目からウロコが落ちました。(^^ゞ
「アーチ」から作る
オートシェイプの『アーチ』を使って半円を作ることができます。

操作手順
- [挿入]タブ→[図形]→オートシェイプの『アーチ』を選択します。
- 図形を挿入する位置でクリックします。
- クリックすると、正円のアーチが描画されます。
- 正円のままサイズを変える場合は、Shiftキーを押しながらサイズ調整ハンドルをドラッグします。
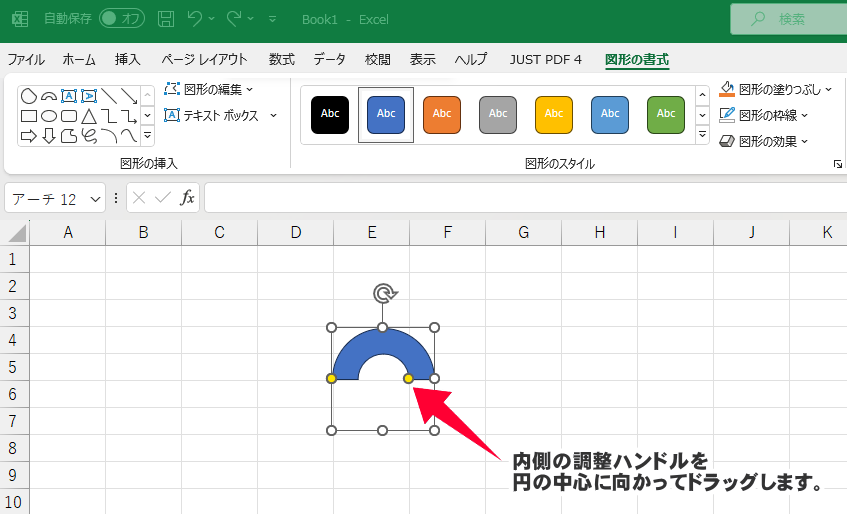
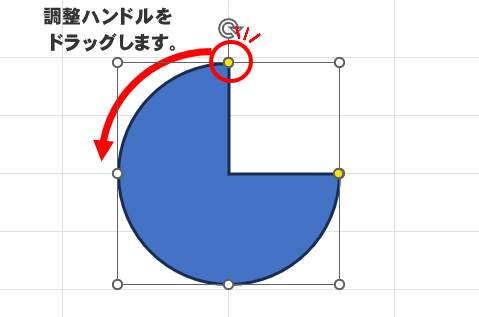
- アーチに表示されている内側の調整ハンドルを、円の中心に向かってドラッグします。
- ドラッグする時は、アーチに角度がつかないよう、真っすぐドラッグします。
半円にする手順は単純ですが、慎重な操作が必要になります。
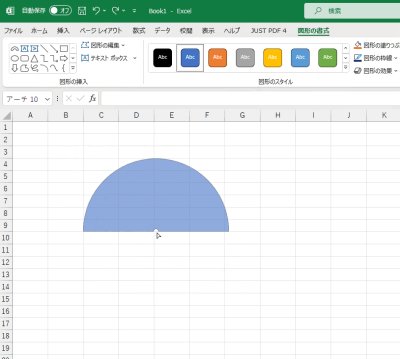
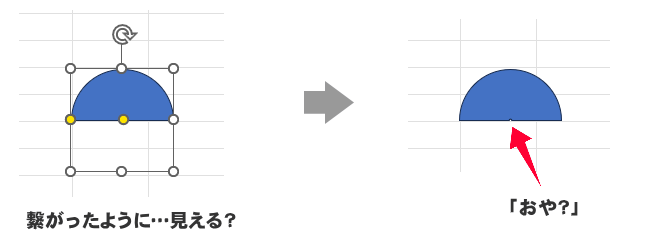
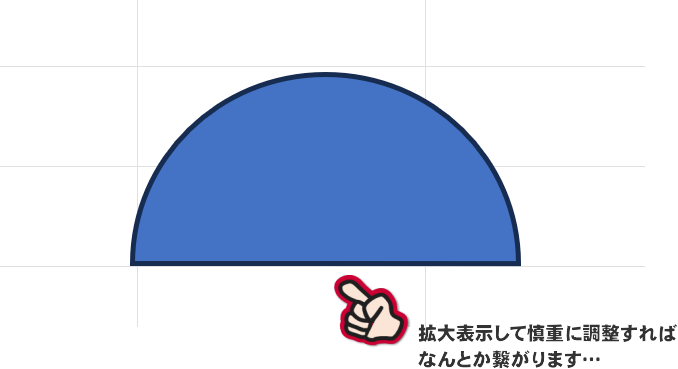
というのも下の左図のように、一見すると半円に見えても、選択を解除してみると、ハンドルに隠れていた部分が繋がっていない場合があります。

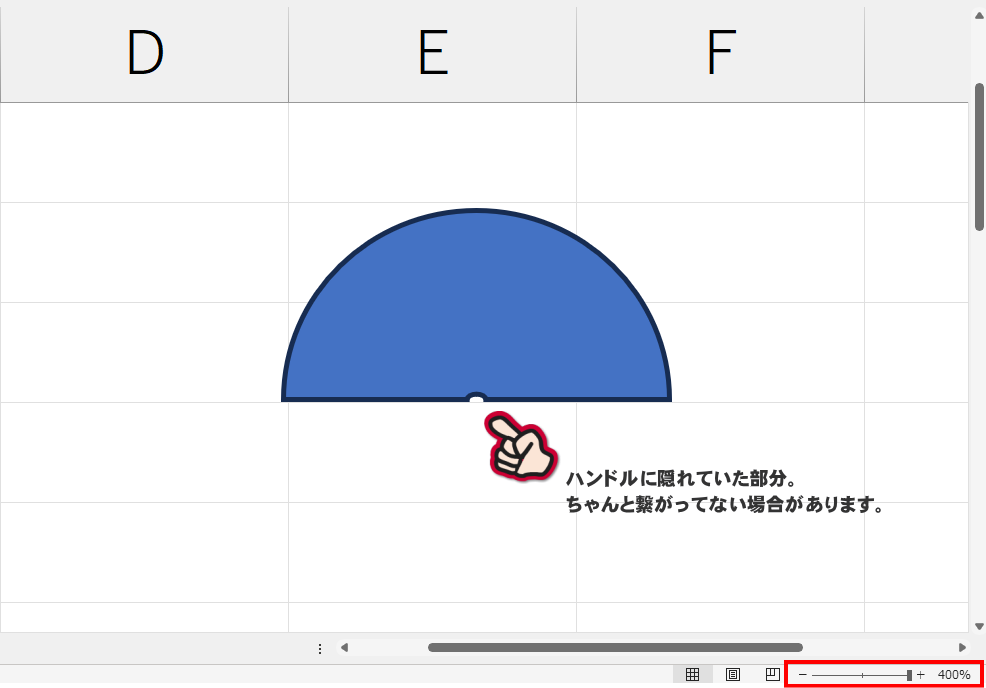
編集画面を拡大表示してみましょう。

しっかりと接続させるのは至難の業。画面を拡大表示させて作業するのがお勧めです。

「部分円」で作る
オートシェイプの『部分円』を使って半円を作ることができます。

操作手順
- [挿入]タブ→[図形]→オートシェイプの『部分円』を選択します。
- 図形を挿入する位置でクリックします。
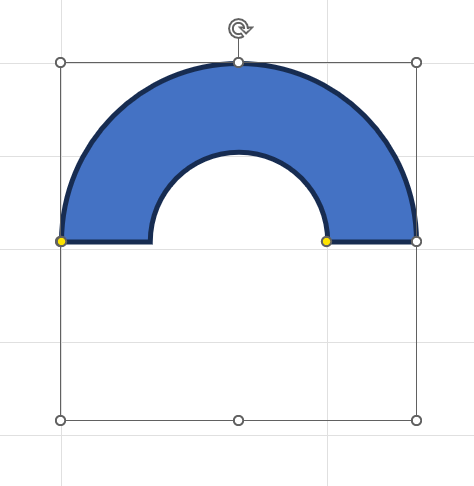
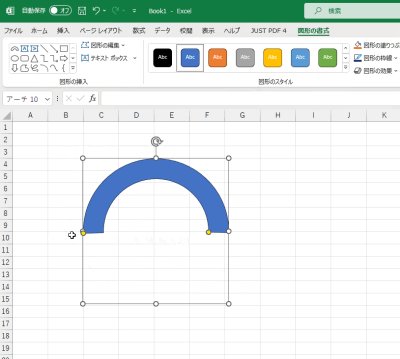
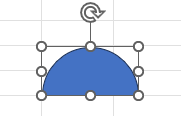
- クリックすると、3/4円が描画されます。
- 縦横サイズの比率を変えずにサイズを変える場合は、Shiftキーを押しながらサイズ調整ハンドルをドラッグします。
- 部分円に表示されている調整ハンドルを、半円になる方向に向かってドラッグします。
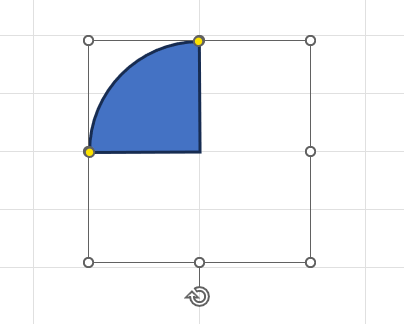
- 半円になったら、回転ハンドルを使って向きを調整します。
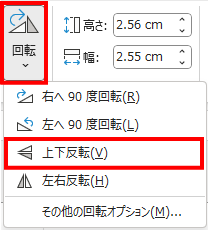
図形の回転には[図形の書式]→[回転]を使って正確に反転させることもできます。

部分円を使えば、1/4円なども簡単に描画できます。

「楕円」で作る
『アーチ』と『部分円』で半円を作る方法をご紹介しましたが、正確な半円にするためのドラッグ操作はかなり難しい作業だと思います。
ちょっと隙間があるな…というものでも妥協できる場面なら問題ないですが・・・
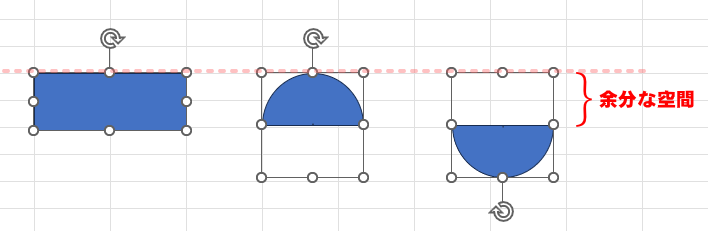
もっと気になるのが、実際の図形サイズとしては半円の下にも半円がある状態は変わらないことです。
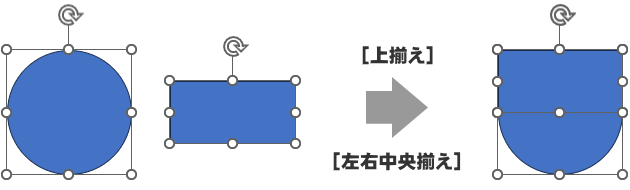
いつでも微調整できるための空間になってるわけですが、このまま複数の図形を整列させたい時に、基準の上端や下端が半円部分ではないので、メニューを使って一発整列させることができません。
(例:[図形の編集]→[配置]で[上揃え]にしたものです)

これが気になる場合は『楕円』を使った半円作りがおすすめです。
操作手順
- [挿入]タブ→[図形]→オートシェイプの『楕円』を選択します。
- 図形を挿入する位置でクリックします。
- クリックすると、正円が描画されます。
- 正円のままサイズを変える場合は、Shiftキーを押しながらサイズ調整ハンドルをドラッグします。
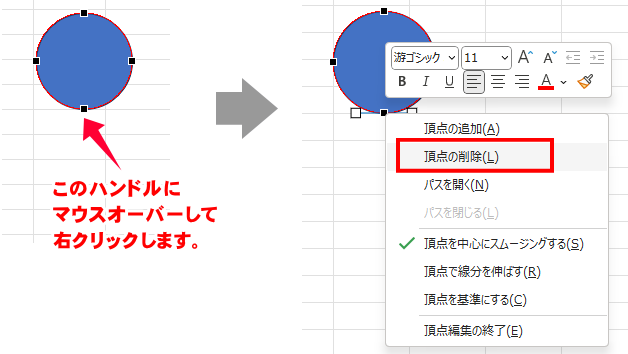
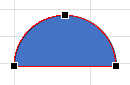
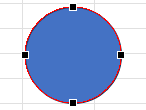
- 円を右クリックし、[頂点の編集]を選択します。
- 円の上下左右に「■」の形をしたハンドルが表示されます。

- 円の下端ハンドルを右クリックし、[頂点の削除]を選択します。
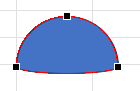
- 底辺の赤い線をポイントし、右クリック→[線分を伸ばす]を選択します。
- 図形の外側をクリックして「頂点の編集」状態を終了します。
『楕円』から作った半円の場合、図形のサイズは半円部分になります。

そのため、複数の図形を整列させるのが容易になります。

PowerPoint 独自機能で半円を作る
同じ図形描画でも、PowerPoint にはWrod と Excel とは異なる機能が備わっています。
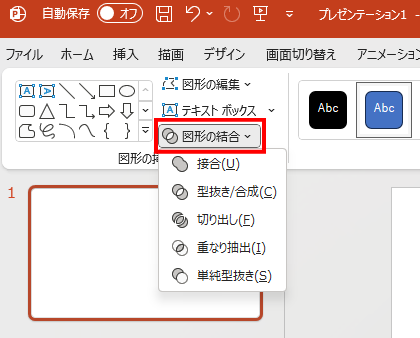
中でも、複数の図形を選択した時に使える[図形の結合]は、図形を組み合わせながら新しい図形を作るのに便利です。

この中にある[重なり抽出]コマンドを使うと、『楕円』から『半円』を作るのも簡単です。
『楕円』と『正方形/長方形』から作る
今回は2つの図形を組み合わせて使いますが、お互いの位置合わせに気を付ければ、操作は至って単純です。
操作手順
- [挿入]タブ→[図形]→オートシェイプの『楕円』を選択します。
- 図形を挿入する位置でクリックします。
- [図形の書式]タブをクリックし、円のサイズを指定します。
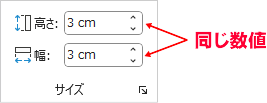
- [高さ]と[幅]の数値を同じにして、正円にします。

- 続けてオートシェイプの『長方形/正方形』で長方形を作成します。
- [図形の書式]タブをクリックし、長方形のサイズを指定します。
- [幅]は正円の直径と同じに、[高さ]は正円の半分にします。

- 正円と長方形を選択します。
- [図形の書式]タブ→[配置]を使って、[左右中央揃え]と[上揃え]にします。
- 2つの図形を選択した状態で、[図形の書式]タブ→[図形の結合]→[重なり抽出]を選択します。
- 図形が重なっていた部分だけが残ります。

\ Amazon Kindle Unlimited 初回30日間無料体験できます /
おまけ…
スイカの断面イラストって、半円からできてますね…。

スイカのイラストを作ってみよう
半円を使ってスイカのイラストを作ってみましょう!
操作手順
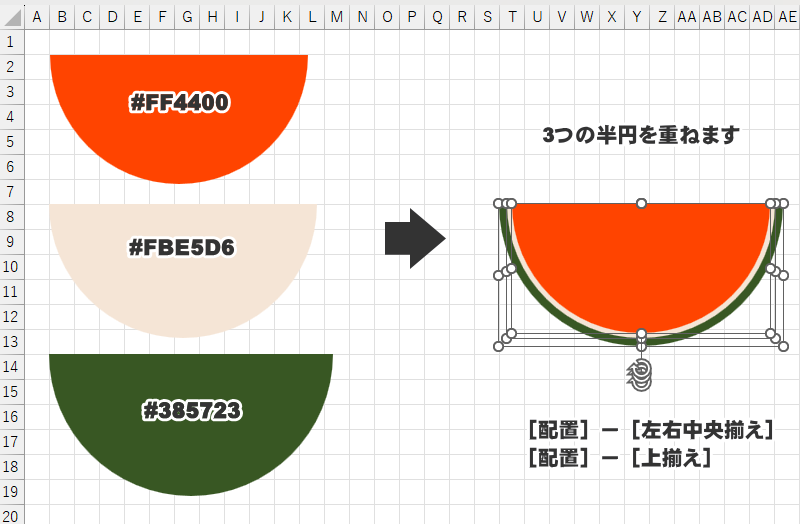
- サイズの異なる半円を3つ作ります。
- 3つの半円ともに[枠線なし]にし、内部はそれぞれスイカの皮の外側、内側、果肉の色に塗り潰します。
- 半円(大)= 皮の外側: #385723
- 半円(中)= 皮の内側: #FBE5D6
- 半円(小)= 果 肉: #FF4400
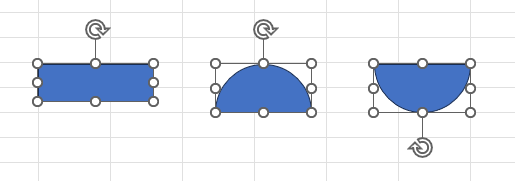
- 3つの半円を選択し、[図形の書式]→[配置]→[左右中央揃え]にします。
- 続けて[配置]→[上揃え]にします。
- 3つの半円を重ねたら、グループ化しておくと便利です。
- スイカの種イラストを作ります(種の作り方は下に記載します。)
- 種イラストの複製を作り、適当にスイカ本体の半円の上に並べて完成です。
- 種イラストを左右反転させたり、サイズを変えてみるなどしてもいいですね。

種のイラスト
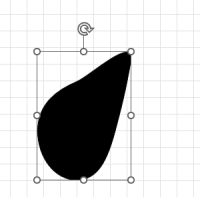
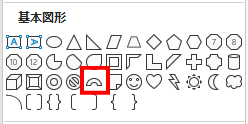
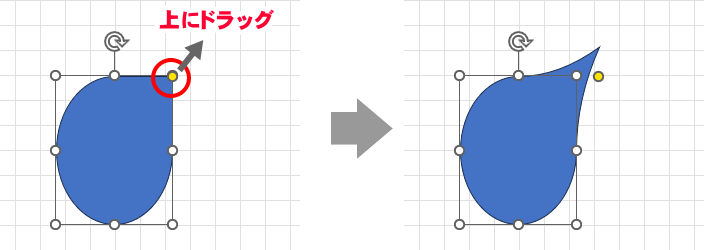
スイカの種は、オートシェイプの「涙形」を使ってみます。

画面上に涙形の図形を描画したら、調整ハンドルを上に伸ばして涙形にします。

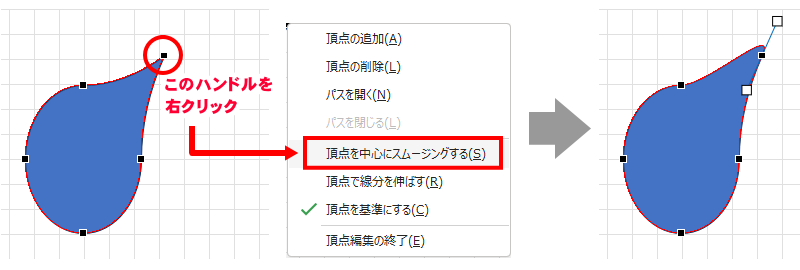
もう少し丸みのある形に調整していきます。図形を右クリックして[頂点の編集]を選択してください。
涙形の頂点ハンドルを右クリックし、[頂点を中心にスムージングする]を選択します。

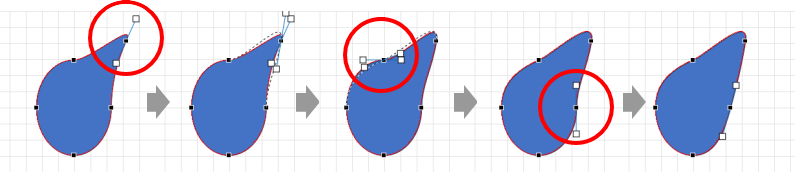
[頂点の編集]状態になると、図形の周囲に「■」(黒の四角)ハンドルが表示されます。「■」をクリックすると、「□」(白い四角)ハンドルが表示されます。
「■」と「□」を使い、スイカの種の形に近づけるように調整しましょう。
- 「■」をドラッグすると、頂点の位置を動かせます。
- 「□」を引っ張る方向で丸みの方向を指定します。
- 「□」を引っ張る長さで丸みの大きさを指定できます。

形が整ったら図形を「黒」で塗り潰し、スイカの種の完成です。