Cocoonでは、リンク用のブログカードが簡単に表示できます。
カードはラベルの表示/非表示が選べるようになっているのですが、この表示位置を変えたい時にはどうしたらいいでしょう?
左側に表示されるラベルを右側に移動させたいな…とか、枠の外側に表示したいな…という、ちょっとした変更…。
これを叶えるためには、CSSのpositionプロパティを使いこなすことが肝心です。
positionプロパティを覚えると、ブログカードに限らず、サイトに表示するあらゆる要素の配置を自在に操ることができるようになります。
今回はブログカードに表示するラベルの位置調整を通して、CSSのpositionプロパティについて勉強してみたいと思います (^^)/
positionプロパティが使われる場面
ウェブサイトで素敵なボックスデザインに出会い、その構造を紐解くと「あ、ここでもposition使ってる!」ということが多いです。
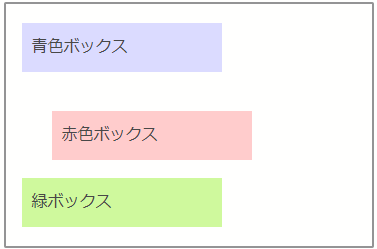
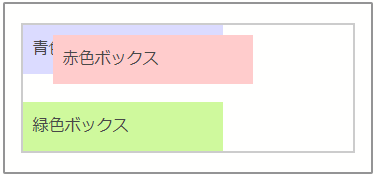
まずは、こちら
カラー表示してあるラベルの位置に注目してください。

ブロックの補足表示として使われるラベル。構造的には、本体とラベルはそれぞれ別のボックスになっていて、2つを組み合わせて作られています。
Box1(本体)+ Box2(ラベル)
Box1に対してBox2をどう配置するかを指定するのにpositionプロパティが使われます。
ラベルに限らず、positionの使い方を覚えると要素を好みの位置に配置できるようになり、デザインの幅が広がります。CSSでオリジナルのデザインを試したい場合はぜひ押さえておきたいプロパティです。
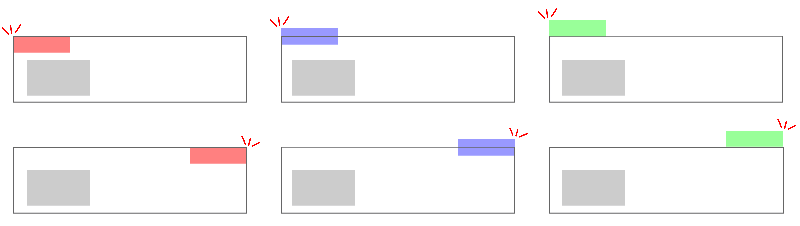
その他のサンプル
ほかにも、positionを使って下の図のようなデザインを作ることも可能です。

サンプルで使ったコードは、この記事の一番下でご紹介しています。⇒ サンプルコードを見る
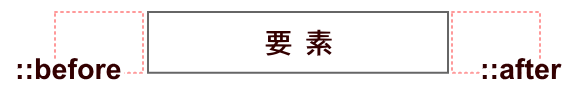
合わせて覚えたい! 擬似要素の ::before と ::after
擬似要素は、指定した要素の特定部分にスタイルを設定できるものです。
擬似要素にも色々と種類があるので、代表的なものをあげてみます。
| 擬似要素 | 簡単に言うと… | 働き |
|---|---|---|
| ::before | 前 | 指定した要素の直前に、子要素を入れることができます。 |
| ::after | 後ろ | 指定した要素の最後に、子要素を入れることができます。 |
| ::first-line | 最初の行 | 段落の最初の行にスタイルを設定します。 |
| ::first-letter | 1文字目 | 要素の1文字目にのみスタイルを設定します。 |
今回の記事で目標にしているデザインは、親ボックス&子ボックス が必要です。
そこで使いたいのが、::beforeか::afterです。
この2つの擬似要素は、要素の前か後ろに擬似的な要素(子要素)を作るものです。

HTMLには書かれていない要素を作り出し、スタイルを設定することができます。
今回の記事はpositionプロパティがメインなので擬似要素の詳細は省略しますが、positionを使ううちに「便利なものだな」と感じると思います。
【CSS】positionプロパティとは?
それでは、詳しく【position】プロパティを見ていきたいと思います。
CSSのpositionプロパティは、要素(ボックス)の配置方法を指定するプロパティです。
ちょっとわかりづらいですよね…

わかるような、わからないような…
「要素の配置方法を宣言して、移動の基準点を決める」と言い換えられます。
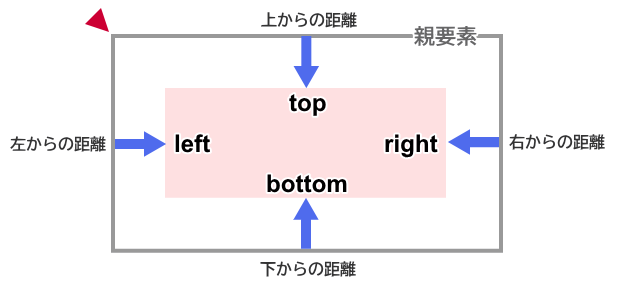
positionは宣言をしているだけなので、実際に位置を決めるのは、top、right、bottom、leftプロパティです。
つまり実際に使う際は、
positionで 配置方法 を指定して基準点を決める。top、right、bottom、leftを使って 位置 を指定する。

まず基準点を決める!

次に、位置を指定するョ♪
という形でスタイルを組み立てます。

positionの値
positionプロパティには5つの値があります。
| 値 | 働き |
|---|---|
| static | 初期値。通常のフローに従って配置されます。 |
| relative | 本来の表示位置を基準にします。(相対位置指定) |
| absolute | 親要素を基準にします。(絶対位置指定) |
| fixed (今回は省略) | ウィンドウを基準にします。 画面をスクロールしても位置は固定されます。 |
| sticky (今回は省略) | スクロールする親要素に対して相対的配置を指定します。 |
一気に全部を覚えるのは大変ですし、今回は「ボックス内に別の要素を自在に配置する」という目的があるので、fixedとstickyについては省略します。
もう少しわかりやすいように、図を使ってみましょう。
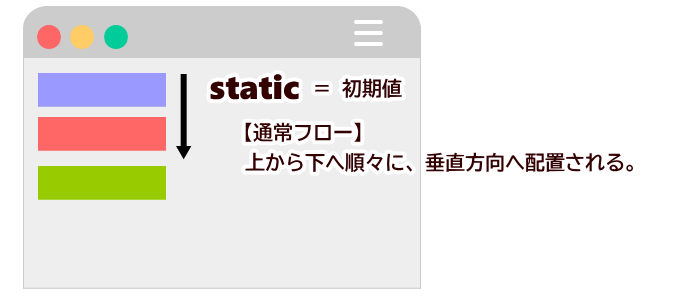
1. static
staticは初期値なので、position指定が無い場合はこちらの設定になっています。
通常、要素はコード記述の順番通りに上から垂直方向に配置されていきます。(通常フロー)
top、right、bottom、leftプロパティは指定できません。

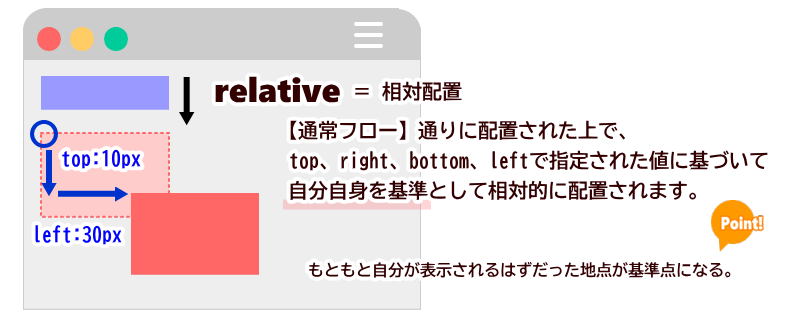
2. relative
relativeを指定したボックスは通常フロー通りに配置された上で、本来そのボックスが表示される位置を基準として相対配置されます。
relativeを設定しただけでは変化はなく、top、right、bottom、leftプロパティを使って位置を特定できます。
また、このあと登場するabsoluteとの組み合わせでも使われます。

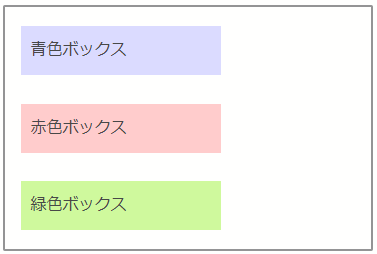
position指定なし = static
<p class="box-blue">
青色ボックス
</p>
<p class="box-red">
赤色ボックス
</p>
<p class="box-green">
緑色ボックス
</p>CSSにはposition指定をしません。
/*3つのボックスに共通項目*/
.box-blue,
.box-red,
.box-green{
padding: 10px; /* 余白 */
width: 200px; /*ボックス幅*/
}
.box-blue{
background-color: #dbdbff; /*背景色*/
}
.box-red{
background-color: #ffcccc; /*背景色*/
}
.box-green{
background-color: #cff99d /*背景色*/
}
通常フローでは、コードに書かれた順に上から「青→赤→緑」のボックスが垂直方向に配置されていきます。
relative を指定してみる
赤色ボックスにrelative指定した場合の表示を見てみましょう。
分かりやすいよう、新しいクラスを追加してrelativeと位置を指定しました。
<p class="box-blue">青色ボックス</p>
<p class="box-red box-rel">赤色ボックス</p>
<p class="box-green">緑色ボックス</p>.box-rel{
position: relative;
top:10px;
left:30px;
}赤いボックスは、もともと表示されるはずだった位置を基準に移動します。

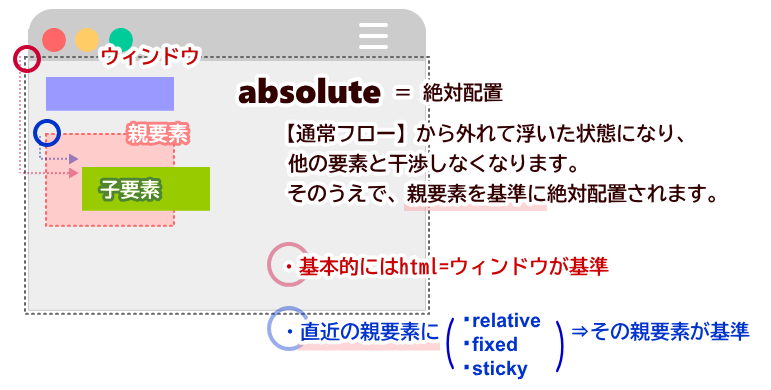
3. absolute
absoluteは、通常フローから外れたうえで、親要素を基準として絶対配置されます。
直近の親要素にposition指定がある場合は(static以外)その親要素が基準になります。
親要素にpositionの指定が無い場合は、ウィンドウの左上が基準になります。
最終的な位置はtop、right、bottom、leftで指定した場所になります。

『通常フローから外れた』というのは、『浮いた状態になる』と解釈するとわかりやすいです。
positionでabsoluteを指定したことで、そのボックスが「ふっ」と浮き上がり、どこにでも配置できる状態になるわけです。
そのうえで、親要素を基準として「上を10px、左を30px移動する」という具合に配置します。
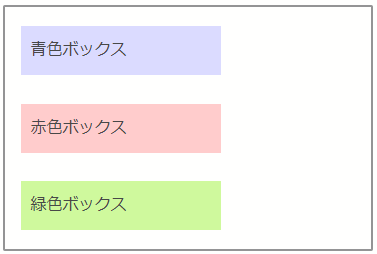
position指定なし
<div>で作った親要素の中に、3つのボックスを入れてみましょう。コードは入れ子構造になるように記述します。
<div>
<p class="box-blue">青色ボックス</p>
<p class="box-red">赤色ボックス</p>
<p class="box-green">緑色ボックス</p>
</div>
このコードではdivは「箱」の役割だけです。配置の指定もないので、中のp要素は記述した順に垂直方向に配置されていきます。
absolute を指定してみる
それでは、要素にabsoluteを指定してみましょう。
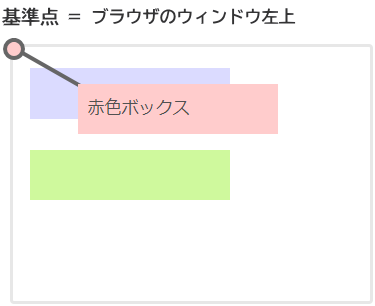
親要素にrelative指定なし
まず、親要素にrelative指定が無い場合です。この場合はウィンドウの左上が基準になります。
赤色ボックスに新しいクラスを追加し、配置用のCSSを設定します。
<div>
<p class="box-blue"> 青色ボックス </p>
<p class="box-red box-abs"> 赤色ボックス </p>
<p class="box-green"> 緑色ボックス </p>
</div>.box-abs{
position: absolute;
top: 10px;
left: 30px;
}親要素への指定がないので、基準はウィンドウの左上になります。

親要素にrelative指定あり
relativeとabsoluteを組み合わせた使い方です。
親要素のdivにクラスparentを追加し、CSSでrelativeを設定します。
<div class="parent">
<p class="box-blue">青色ボックス</p>
<p class="box-red box-abs">赤色ボックス</p>
<p class="box-green">緑色ボックス</p>
</div>/*親要素*/
.parent{
position: relative;
}分かりやすいように、親要素にボーダーを表示しています。absoluteを指定した赤色ボックスは、親要素の左上を基点として移動しています。

ここまでのまとめ
positionを使って配置方法と基準点を決めることで、要素を思いのままに配置できることがわかってきました。
特にボックスデザインを考える場合は、次の3つをセットで覚えましょう。
- 親要素には
position:relative;を指定する。 - 子要素には
position:absolute;を指定する。 - 子要素は
top、right、bottom、leftを使って表示位置を指定する。
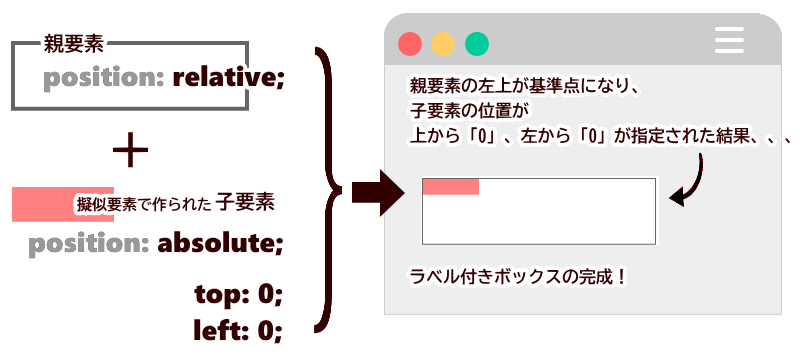
ラベル付きボックスを作ってみよう
ここで思い出していただきたいのが、最初に見てきたサンプルボックスたちです。
みんな、メインボックス(親要素)と、もうひとつのボックス(子要素)との組み合わせで構成されていましたね。
そしてもうひとつ思い出したいのが擬似要素です。擬似要素の::beforeと::afterは、要素の中に擬似的な子要素を作り出すものでした。
擬似要素を使えば、ひとつの要素に親と子が作れるのです。
どうですか?ボックスの上にピタッとラベルが貼り付いたデザインが作れそうな気がしてきませんか?
こうなるはず!

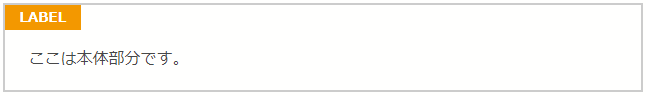
とりあえず作ってみる
細かいデザインはゆっくり考えるとして、とにかくチャッチャと試してみたいと思います。
<div class="label-box">
ここは本体部分です。
</div>HTMLはとってもシンプルです。
親要素になるdivにクラス名label-boxを追加しておきます。
/*--- 親要素 ---*/
.label-box{
position: relative; /*配置方法*/
border: 2px solid #ccc; /*ボックスの外枠*/
padding: 2.5em 1em 1em 1.5em; /*ボックス内余白*/
width: 80%; /*ボックスの幅*/
}
/*--- 子要素 ---*/
.label-box::before{
position: absolute; /*配置方法*/
top: 0; /*上からの距離*/
left: 0; /*左からの距離*/
content: 'LABEL'; /*ラベル内文字*/
padding: 2px 15px;
font-size: 14px;
background-color: #f39800; /*ラベル背景色*/
color: white; /*ラベル内文字色*/
font-weight: bold;
}完成!

contentの書き方 ⇒ content: "●●●";
- 「●●●」の部分に表示するテキストを入力します。
contentを忘れると擬似要素は表示されません。
表示するものが無くても必ず記述し、「”~”」の中は空白にします。
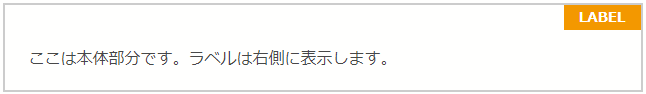
ラベルの配置を右側に変えてみる
それでは、ラベルの位置を右端に変えてみましょう。
::beforeで指定しているleftをrightに変えるだけです。
完成!

.label-box{
position: relative;
border: 2px solid #ccc;
padding: 2.5em 1em 1em 1em;
width: 80%;
}
.label-box::before{
position: absolute;
top: 0;
right: 0; /* ←leftから変更しました */
content: 'LABEL';
padding: 0 15px;
font-size: 14px;
background-color: #f39800;
color: white;
font-weight: bold;
}微調整してみる
「外枠のラインが気になるぜ!」
よぉ~く目を凝らすと、ラベルの外側にグレーの外枠が見えてます。本体の外枠ですね。
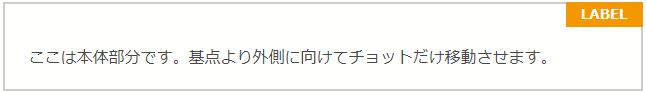
borderプロパティで枠線の幅は2pxを指定しているので、ラベルを外側に向けて2px移動させれば隠せるはず。
基点よりも外側に向けて移動させる場合は負の値を指定します。
完成!

.label-box{
position: relative;
border: 2px solid #ccc;
padding: 2.5em 1em 1em 1em;
width: 80%;
}
.label-box::before{
position: absolute;
top: -2px; /* 負の値も使えます */
right: -2px; /* 負の値も使えます */
content: 'LABEL';
padding: 0 15px;
font-size: 14px;
background-color: #f39800;
color: white;
font-weight: bold;
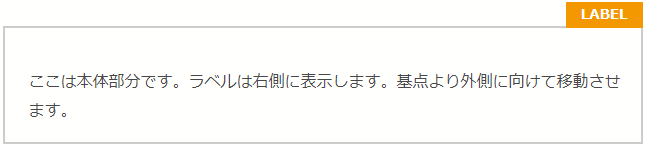
}親要素よりも外側に表示してみる
ラベルを本体の外側に表示する場合は、ラベル自身の要素::beforeに[高さ=heigth]を指定し、その高さ分を上に移動させます。
完成!

.label-box{
position: relative;
border: 2px solid #ccc;
padding: 2.5em 1em 1em 1em;
width: 80%;
}
.label-box::before{
position: absolute;
height: 26px; /* 子要素の高さ */
top: -26px; /* 高さの分を上に移動 */
right: -2px;
content: 'LABEL';
padding: 0 15px;
font-size: 14px;
background-color: #f39800;
color: white;
font-weight: bold;
}Cocoonブログカードのラベル位置を変えるには?
ここまでpositionプロパティの使い方を見てきましたが、ここまでを理解できれば、最初の疑問も解決できるはずです。
「Cocoonのブログカードのラベルって、右側に変えられるの?」
ブログカードのラベルに付けられたクラス名がわかれば、そのクラスに対してスタイルを追加すれば、ラベルを右側に変えることは可能だということになります。
デベロッパーツールを使って確認したクラス名はコチラです。⇒.blogcard-label
そして、こちらがラベルを右側に表示するためのカスタマイズ用CSSコードです。
/*----- Cocoonブログカードのラベル位置調整 -----*/
.blogcard-label{
left: auto; /*テーマでの設定をリセット*/
top: -15px; /* お好みに微調整 */
right: 16px; /* お好みに微調整 */
}[参考]デザインサンプルのコード
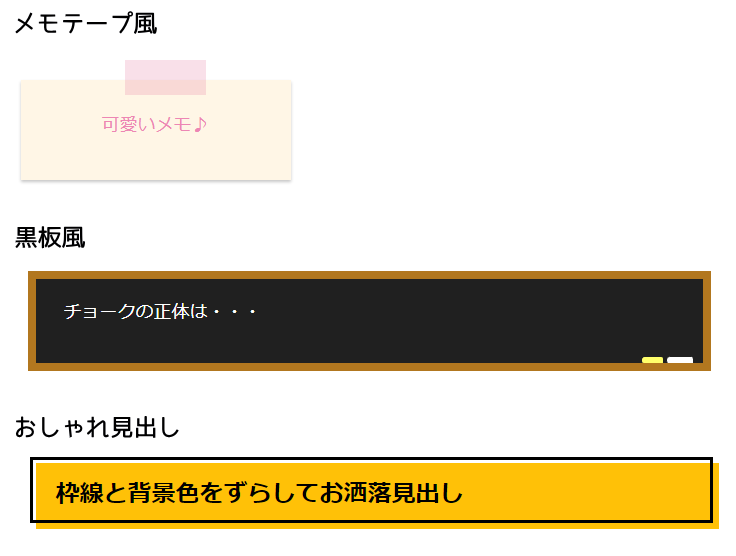
サンプルに使ったボックスのコードを置いておきます。
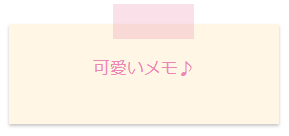
マスキングテープで留めたメモ
こちらのデザインは、段落ブロック用です。

WordPressでの使い方
段落ブロックにテキストを入力したら、段落オプションの[高度な設定]の[追加CSSクラス]にクラス名を入力します。

<p class="box-mstape">
ここにテキスト
</p>/* マステ&メモ*/
.box-mstape {
position: relative;
display: inline-block;
min-width: 270px;
min-height: 100px;
margin: 2em 0 2em 0;
background: #fff6e6;
box-shadow: 0 2px 3px rgba(0,0,0,.22);
padding: 40px 2em;
background-color: #fff6e6;
color: #ed86b4;
text-align: center;
}
.box-mstape::after {
position: absolute;
content: "";
top: 15px;
left: 10px;
width: 30%;
height: 35px;
margin: -35px auto 10px 35%;
background: rgb(230,120,159,.23);
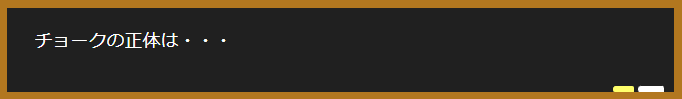
}黒板風ボックス

こちらのデザインは、段落ブロック用です。
<p class="box-blackbord">
ここにテキスト
</p>/* 黒板風Box */
.box-blackbord{
position: relative;
margin: 2em auto;
padding: 1em 1.5em;
width: 90%;
min-height: 100px;
background: #202020;
color: #fff;
border: 8px solid #b2771f;
}
.box-blackbord::before {
position: absolute;
content: '';
right: 10px;
bottom: 0;
border: solid 3px #ededed; /*チョーク(白)*/
width: 20px;
border-radius: 3px 2px 0 2px;
}
.box-blackbord::after {
position: absolute;
content: '';
bottom: 0;
right: 40px;
border: solid 3px #ffff6b; /*チョーク(黄色)*/
width: 15px;
border-radius: 8px 5px 2px 5px;
}WordPressで使う方法
段落ブロックにテキストを入力したら、段落オプションの[高度な設定]の[追加CSSクラス]にクラス名を入力します。

おしゃれ見出し

<h2>
ここにテキスト
</h2>h2 {
position: relative;
margin: 1rem auto;
padding: 0.5rem 1rem;
border: 3px solid #ffc107;
background-color: #ffc107;
font-size: 24px;
color: #000;
font-weight: 900;
width: 90%;
}
h2::before {
position: absolute;
content: '';
top: -9px;
left: -9px;
width: 100%;
height: 100%;
border: 3px solid #000;
}
Webフォントを使って、よりオシャレ度アップするのも面白いと思います。