サイト全体やボックスの背景にグラデーションを表示するCSSについてお勉強。
こちらの記事では、線形グラデーションについてまとめています。
グラデーションの種類
CSSでは、gradient関数を使って背景にグラデーションを表示することができます。
CSSで表示できるグラデーションは以下の3種類。
▼ 線形
linear-gradient
▼ 放射
radial-gradient
▼ 扇形
conic-gradient
これらにrepeating-を付けて反復グラデーションを作ることもできます。
▼ 反復(線形)
repeating-linear-gradient
▼ 反復(放射)
repeating-radial-gradient
▼ 反復(扇形)
repeating-radial-gradient

まずは線形グラデーションをマスターしよう!
線形グラデーション:linear-gradient
グラデーションは、 2色以上の連続的な色の変化で構成される背景表示です。異なる色と色の間で、それぞれの色が混ざり合って生成されます。
linear-gradient関数では、グラデーションの角度、色と位置を指定できます。
基本の書き方
background: linear-gradient(
方向, 始まりの色,途中の色, 終わりの色);
| 方向・角度 | ・キーワード(to bottom / to right / to right bottom / その他) ・数値+単位(deg) | 初期値 to bottom |
| カラーストップ | 色と位置を指定する 例1: {red, blue} 例2: {red 30%, blue 70%} 例3: {red, green, blue } 例4: {red, green 15%, yellow 30%, blue} | |
| カラーヒント | 隣り合う色の分岐点を指定できる 例: {red, 20%, blue} |
- 2つ以上の色を指定すると、隣り合う色が徐々に混ざり合ってグラデーションが生成される。
- 色は「,」(カンマ)で区切って記述する。
- 方向と途中の色は省略可。
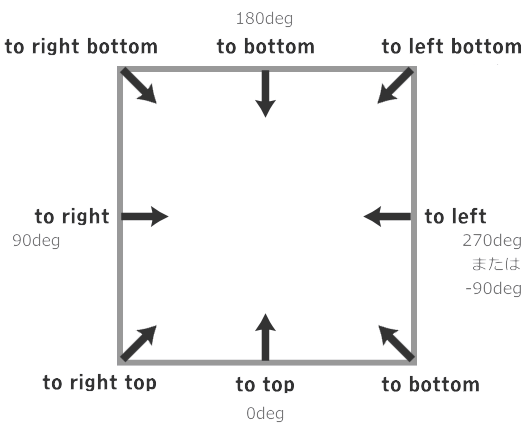
- グラデーションの方向をキーワードで記述する場合は、「to」に続けて入力する。
- 2つのキーワードを使う時は順不同。
- right bottomでも、bottom rightでも同じ
- 数値+単位(deg)で角度を指定できる。
- 方向・角度を指定しない場合の規定値は下方向(to bottom)。
- 隣り合う色の変化が始まる分岐点(カラーヒント)を指定できる。
色の指定
基本的には、異なる2色を指定すれば、下方向へのグラデーションが表示できます。
▼ Sample
/* 2色 */
background: linear-gradient(blue, red);▼ Sample
途中の色を追加することができます。
/* 4色 */
background: linear-gradient(blue, green, yellow, red);方向の指定
方向か角度を指定すれば、色が変化する向きを変えられます。
- 既定のキーワード(top、bottomなど)を使う場合は「to」に続けて記述する。
- 初期値は
to bottom - 数値+単位(deg)で角度を指定することもできる。

▼ Sample
キーワードを使って方向を指定します。(top、bottom、right、left)
<div class="line-03"></div>.line-03{
background: linear-gradient(to right bottom, blue, red);
}▼ Sample
角度で指定することもできます。
<div class="line-02"></div>.line-02{
background: linear-gradient(20deg, blue, red);
}開始、終了、経由点の指定
グラデーションは、開始点・終了点と、省略可能な色経由点の各点に割り当てられた色を徐々に混ぜ合わせながら生成されます。
各点の位置を指定しない場合、色は要素内で均等に配置されます。色に位置を指定すると、グラデーションの割合や色の分岐点をカスタマイズできます。
2色構成の場合
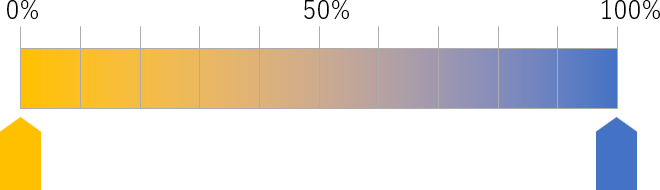
2色構成で開始・終了位置を指定しない場合は、それぞれの色が要素の両端に配置され、徐々に混ざり合いながら、中間地点(50%)が分岐点となって色が移行し始めます。
この場合、グラデーションの開始位置は「0%」、終了位置は「100%」ということになります。

/* 青から赤へ */
background: linear-gradient(to right, blue, red);色を追加
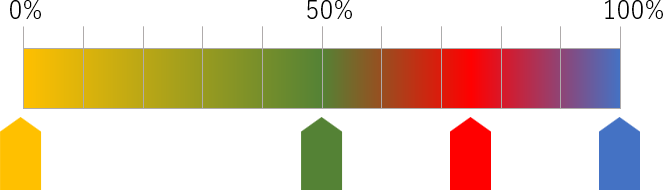
途中色を追加すると、範囲内で均等に配置され、隣合う色の中間地点が色の分岐点になります。
/* 青、緑、赤 */
background: linear-gradient(to right, blue, green, red);
/* 黄色、緑、赤、青 */
background: linear-gradient(to right, yellow, green, red, blue);経由点を追加
同じ色を使ったグラデーションでも、色の位置を変えて色の混ざり具合をカスタマイズできます。
グラデーションは、色と色の間隔が広いほど緩やかに変化し、狭いほど急な変化になります。

/* 経由点の追加 */
background: linear-gradient(
to right,
lightyellow,
green 50%,
red 75%,
blue);ラベルの無い経由点
色の分岐点は、指定が無い場合は隣り合う色の中間地点(50%)になりますが、経由点だけを追加して、グラデーションの長さを変えることができます。
▼ Sample
/* 経由点の追加 */
background: linear-gradient(blue, 30%, red);開始点・終了点の位置
2色しか指定していない場合でも、位置を指定することができます。
0% の経由点に色がない場合、宣言されている最初の色がその場所の色になります。同様に、最後の色経由点に位置が宣言されていない場合は、最後の色が 100% の位置まで続くか、 100% の位置の色になります。
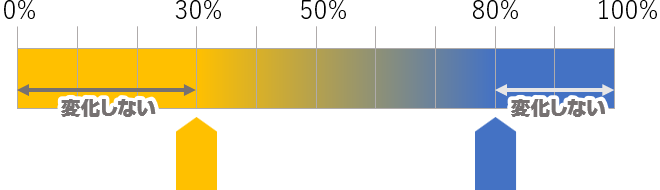
次のようにコードを記述すると、色が混ざり合うのは30%~80%の範囲です。
/* 最初の色30%、最後の色80%に指定 */
background: linear-gradient(to right, yellow 30%, blue 80%);
0%と30%の地点には同じ色が指定されていることになるため、色の変化はありません。同様に、80%と100%の地点も同じ色が指定されているので、色の変化はありません。
このように、隣同士のカラーストップ(経由点)に同じ色を指定すれば、ベタ塗りの部分が作れます。
▼ Sample
要素の前半は色を混ぜない指定にしてみましょう。
/* 開始点30%、終了点80%*/
background: linear-gradient(to right, blue 50%, green 90%, red);▼ Sample
途中の色に開始点と終了点を指定してみます。
/* 途中の色(緑)に開始点30%と終了点70%を指定 */
background: linear-gradient(
to right,
blue,
green 30% 70%,
red);この場合、30%地点と70%地点に同じ色(緑)が配置されているので、この範囲は色の変化がありません。
開始点と終了点を同じ位置にすると…
ひとつの色の終了点と、隣り合う色の開始点が同じ位置になると、その間隔はゼロになります。つまり色の混ざり合う範囲がないため、色の変化がクッキリします。

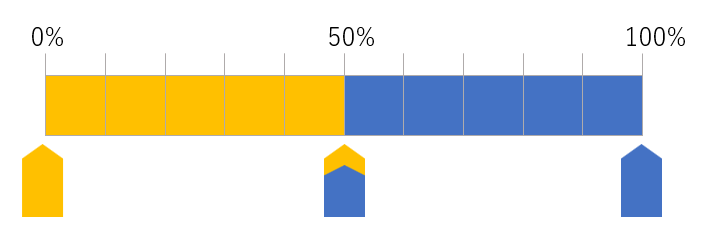
/* スカイブルー終了点50%、ピンク開始点50% */
background: linear-gradient(to right, skyblue 50%, pink 50%);位置を変えてみましょう。
/* 開始点20%、終了点20%*/
background: linear-gradient(to right, skyblue 20%, pink 20%);色を増やしてみましょう。
/* トリコロール */
background: linear-gradient(
to right,
skyblue 30%,
lightgreen 30% 60%,
lightyellow 60% 80%,
pink 80%);このように、色の混ざり合う場所を作らなければ、ストライプ模様が作れます。
角度を変えると、斜めカットの背景になります。
/* 2色斜め背景 */
background: linear-gradient(-45deg, skyblue 50%, pink 50%);ちなみに、次の記述はどれも結果は同じです。
/* 0%、100%を記述 */
linear-gradient(
red 0%, orange 10%, orange 30%, yellow 50%, yellow 70%, green 90%, green 100%);
/* 0%、100%を省略 */
linear-gradient(
red, orange 10% 30%, yellow 50% 70%, green 90%);
/* 同色部分はまとめて指定 */
linear-gradient(
red 0%, orange 10% 30%, yellow 50% 70%, green 90% 100%);gradient関数はimage扱い
gradient関数は、CSSのimageデータ型に属するので、background-colorではなく、background-imageに指定する値になります。(記事では-imageを省略して記述しています。)
background-imageでは画像を複数重ねることができるので、複数のグラデーションを重ねることができます。
背景は、上から下の順に重なるので、最初に記述したものが一番上になります。

グラデーションを重ねると…
width: 400px;
height: 260px;
background-size: cover; /* サイズ調整 */
background-image:
linear-gradient(45deg, rgba(255, 0, 0, .4), rgba(255, 0, 200, .2)),
url("×××.jpg")グラデーションを使った見出しデザイン
せっかくなので、linear-gradientを使ったデザインをいくつか試してみましょう。
下の見本では、h2タグにコードを指定しています。
<h2>グラデーションを使った見出し</h2>▼ Sample

h2{
background: linear-gradient(90deg,#ff1575,#ffea0a);
color: #fff;
}▼ Sample

h2{
background: linear-gradient(120deg,#1976D2 78%,#2196F3 78% 80%,#1E88E5 80%);
color: #fff;
}▼ Sample

h2{
background: linear-gradient(45deg,#1976D2 89%,#fff 89% 90%,#1976D2 90%);
color: #fff;
}▼ Sample

h2{
background: linear-gradient(#3949AB 50%,#283593 50%);
color: #fff;
}▼ Sample

h2{
background: linear-gradient(skyblue 50%,pink 50%);
}▼ Sample

h2{
background: linear-gradient(90deg,skyblue 50%,pink 50%);
}


