backgroundに指定できるグラデーションの種類
CSSで表現できるグラデーションには、線形グラデーション、放射グラデーション、扇形グラデーションがあります。
▼ 線形
▼ 放射
▼ 扇形
こちらの記事では、放射グラデーションについてまとめています。
放射グラデーション:radial-gradient
radial-gradient()はCSSの関数で、中心点から外に向かって放射状のグラデーションを生成します。

グラデーションを表示する仕組みを理解できると、下図のような背景を作ることも可能です。

基本の書き方
background: radial-gradient(
形状 サイズ 中心の位置 ,色 始点の位置 ,色 終点の位置);
・ circle(円)
・ ellipse(楕円・初期値)
グラデーションの端をキーワードで指定
・ closest-side …… ボックスの最も近い辺
・ farthest-side …… ボックスの最も遠い辺
・ closest-corner …… ボックスの最も近いコーナー
・ farthest-corner …… ボックスの最も遠いコーナー(初期値)
「at」に続けてキーワード(left, rightなど)または、数値+単位(px)、%値で指定する。
・キーワードを使う場合はat top、at bottom、という感じに指定
・数値、または、%値を使う場合は、要素の左上を基準にX/Y座標で指定
・初期値は center
途中色
終了色
・必要に応じて各色の開始点と終了点を指定できる
・位置の指定は、色に続けて半角スペースで区切って記述する
・省略した場合は始点が0%、終点が100%となる
・位置の指定が無い場合は、指定した色の数だけ均一に変化する
2色のみ
- 基本的には、異なる2色を指定すれば、領域の中心から外側へ向かうグラデーションが表示できる。
▼ Sample
background: radial-gradient(skyblue, pink);2色以上の色
background: radial-gradient(yellow,skyblue, pink);色だけを指定した場合は、色の数だけ均等に配置されます。
形状、サイズ、中心の位置 をカスタマイズ
放射グラデーションでは、形状、サイズ、中心の位置、を指定することができます。
形状の指定
| 形状 | 説明 | 備考 |
|---|---|---|
| circle | 正円のグラデーションを作る | |
| ellipse | 楕円のグラデーションを作る | 規定値 |
/* 正円 */
background: radial-gradient(circle,skyblue, pink);
/* 楕円 */
background: radial-gradient(ellipse,skyblue, pink);サイズ の指定
円のサイズをキーワード、もしくは、数値+単位、%値で指定します。
| サイズ | 説明 | 備考 |
|---|---|---|
| closest-side | 円の中心から最も近い辺が、グラデーションの終了位置となる | |
| farthest-side | 円の中心から最も遠い辺が、グラデーションの終了位置となる | |
| closest-corner | 円の中心から最も近い角が、グラデーションの終了位置となる | |
| farthest-corner | 円の中心から最も遠い角が、グラデーションの終了位置となる | 規定値 |
| 任意の数値+単位 | 水平・垂直方向の半径を、半角スペースで区切って指定する | |
| %値 | 水平・垂直方向の半径を、半角スペースで区切って指定する 値は親ボックスの幅と高さに対する割合 |
/* closest-side */
background:radial-gradient
(closest-side,yellow,skyblue,pink);
/* farthest-side */
background:radial-gradient
(farthest-side,yellow,skyblue,pink);
/* closest-corner*/
background:radial-gradient
(closest-corner,yellow,skyblue,pink);
/* farthest-corner*/
background:radial-gradient
(farthest-corner,yellow,skyblue,pink);
/* 数値+単位(px) */
background:radial-gradient
(50px 30px,yellow,skyblue,pink);
/* %数値 */
background:radial-gradient
(50% 30%,yellow,skyblue,pink);中心の位置 の指定
- 「at」に続けて、キーワード、または、数値+単位、%値 で指定する
at top、at 50% 20%、など
| 中心の位置 | 説明 | 備考 |
|---|---|---|
| top | 領域の上辺が中心 | |
| bottom | 領域の下辺が中心 | |
| left | 領域の左辺が中心 | |
| right | 領域の右辺が中心 | |
| top right / at top left | 右上角 / 左上角 | |
| bottom right / at bottom left | 右下角 / 左下角 | |
| center | 領域の中央が中心 | 規定値 |
| 任意の数値 + 単位 | 中心の座標を単位付きの数値で指定する。 基準は領域の左上角。 | |
| %値 | 中心の座標を%値で指定する。 値は領域の幅と高さの割合。 |
▼ Sample
/* 上中心 */
background:radial-gradient
(at top,yellow,skyblue,pink);
/* 下中心 */
background:radial-gradient
(at bottom,yellow,skyblue,pink);
/* 左上中心 */
background:radial-gradient
(at top left,yellow,skyblue,pink);
/* 右下中心 */
background:radial-gradient
(at bottom right,yellow,skyblue,pink);
/* 座標指定 */
background:radial-gradient
(at 120px 50px,yellow,skyblue,pink);
/* 座標指定(%) */
background:radial-gradient
(at 20% 70%,yellow,skyblue,pink);サイズ と 中心位置 の関係
サイズと中心位置の指定方法を学んだところで、ふたつの関係をもう少し深掘りしてみたいと思います。
サイズキーワードごとの違い
サイズを指定したとき、設定によってはキーワードごとの違いが分かりにくいことがあります。
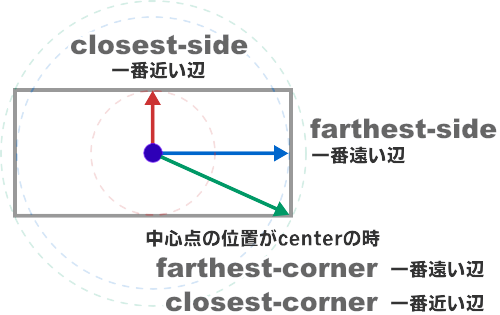
色々と試してみるうちに、これは中心の位置をcenterのままにしていると、farthest-cornerとclosest-cornerが同じ長さになってしまうのが原因だと気づきました。

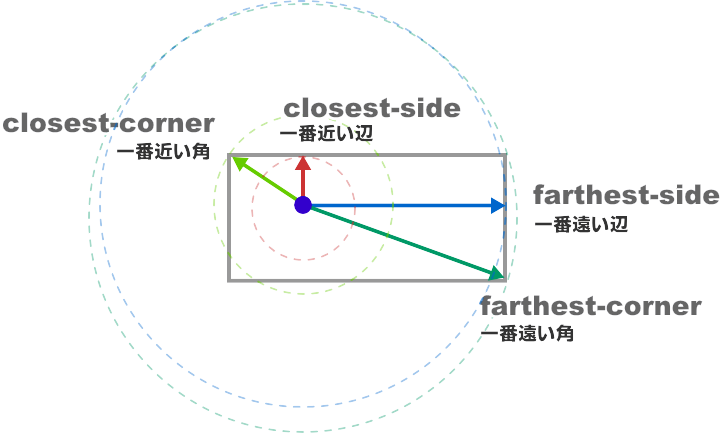
グラデーションの中心を要素の中心から遠ざけるほど、遠い、近い、に差が出ます。
分かりやすいように図にしてみました。

距離に差が出るほどグラデーションのサイズが変わり、表示結果にも差が現れます。
次の項目で、中心の位置、色の数、色の開始・終了位置を同じに設定したものを、サイズのキーワードだけ変えて比較してみました。
キーワード指定した場合のサイズ比較
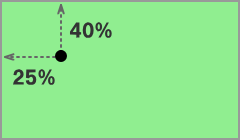
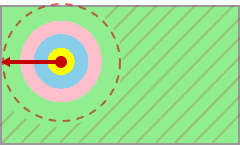
例えば、中心を「水平:25% / 垂直:40%」で指定して比較してみます。
background: radial-gradient(
circle サイズキーワード at 25% 40%,
yellow 0 25%,
skyblue 25% 50%,
pink 50% 75%,
lightgreen 75%)
▼ closest-side (一番近い辺が終了位置)

上の図を見ると、中心から一番近い辺がグラデーションの終了位置になっているのが分かりやすいと思います。円の外側は、最後の色で要素いっぱいに埋められています。
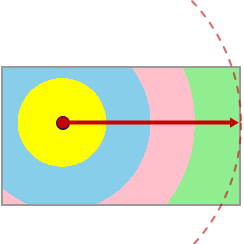
▼ farthest-side(一番遠い辺が終了位置)

上図は、半径が伸びて円が大きくなったため、途中でカットしています。この設定の場合、closest-sideとfarthest-sideとでは、グラデーションのサイズがかなり異なることがわかります。
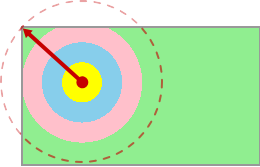
▼ closest-corner(一番近い角が終了位置)

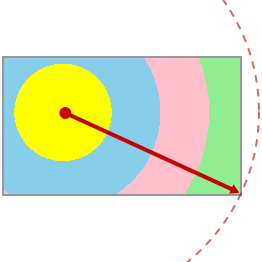
▼ farthest-corner(一番遠い角が終了位置)

中心をずらすことで、ようやくキーワードごとの違いが分かりやすくなります。きれいなグラデーションを作るために覚えておくと良いでしょう。
サイズを数値指定した場合
サイズキーワードの特徴は掴みましたが、中心位置とサイズを組み合わせる使い方となると、数値で指定したほうがわかりやすい気がします。
/* 上中心 */
background:radial-gradient
(50px at top,yellow,skyblue,pink);
/* 下中心 */
background:radial-gradient
(50px at bottom,yellow,skyblue,pink);
/* 左上中心 */
background:radial-gradient
(30px at 30px 80px,yellow,skyblue,pink);
/* 右下中心 */
background:radial-gradient
(30px at 50% 80%,yellow,skyblue,pink);位置: top
位置: bottom
位置:30px 80pxt
位置:50% 80%
色の 開始点と終了点 を指定する
- 色の位置を指定しない場合は、指定した色の数だけ均等に配置される
- 省略した場合は始点が0%、終点が100%
- 隣り合う色の終了点と開始点を同じ値にすると、クッキリした境界になる
▼ Sample
/* 色の開始点、終了点を指定 */
background:radial-gradient(
skyblue 10px, pink 30px);
/* 色の開始点、終了点を指定 */
background:radial-gradient(
skyblue 50%, pink 50%);
/* 開始点、中間点、終了点を指定 */
background:radial-gradient(
yellow 25px,
skyblue 25px 50px,
pink 50px);
/* 開始点、中間点、終了点(ギザギザ対策) */
background:
background: radial-gradient(
yellow 25px,
skyblue 27px 50px,
pink 52px);pink:30px
pink:50%
skyblue:25px 50px
pink:50px
skyblue 27px 50px
pink 52px
隣り合う色の終了点と開始点を同値にすると、クッキリした境界になります。クッキリし過ぎてギザギザしたので、2pxほどずらしてぼかし効果を出したのが右下のサンプルです。
グラデーションを重ねる
gradient関数はimageに属しているので、複数の背景を重ねることができます。
- 複数の背景を重ねる場合は、カンマで区切って指定する。
- 背景は上から下に重ねられ、最初に記述したものが一番上にななる。
▼ Sample
background-image:
radial-gradient(rgba(252, 252, 255, 0.3), rgba(0, 0, 0, 0.3)),
radial-gradient(skyblue, pink);
画像にグラデーションを重ねる
画像とグラデーションを重ねることも可能です。
▼ Sample
background-image:
radial-gradient(rgba(252, 252, 5, 0.3),rgba(252, 5, 5, 0.7)), /* 上の背景 */
url("../wp-content/uploads/2024/04/22112494_fuchsia.jpg"); /* 下の背景 */
実践編
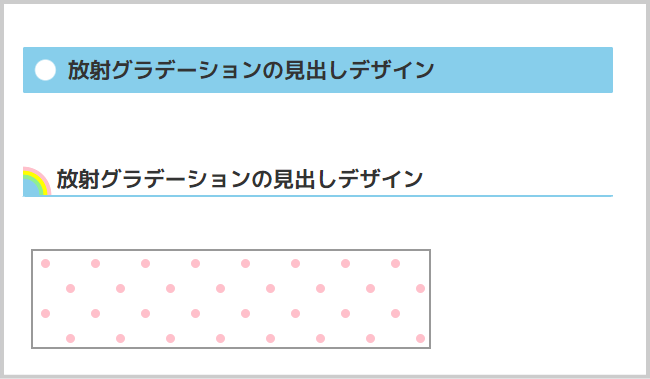
放射グラデーションの特徴を活かして、見出しデザインを作ってみました。
下の見本では、h2タグにコードを指定しています。
<h2>放射グラデーションの見出しデザイン</h2>自然なグラデーション
▼ Sample

正円、左中心、ピンクからスカイブルー
h2{
background: radial-gradient(circle at left, pink,skyblue);
}開始点、終了点を工夫
▼ Sample

h2{
padding: 0.4em 2em;
background: radial-gradient(
1em 1em at 1em 50%,
white 12px,skyblue 14px);
}- サイズ: 縦横1em
- 中心: 左から1em
- 白色: 開始点 0(省略)、終了点 12px
- スカイブルー: 開始点 14px 、終了点 100%(省略)
スカイブルーの開始点を白色の終了点と同値にすると境界がギザギザしたので、2pxほどずらしてぼかし効果を出すようにしました。
▼ Sample

h2{
padding: 0.1em 1.5em;
border-bottom: 3px solid skyblue;
background: radial-gradient(
circle at bottom left,
skyblue 20px,
lightgreen 21px 25px,
yellow 26px 30px,
pink 31px 35px,
white 36px);
}その他
扇形グラデーションを学ぶと、円形グラフを作りたくなると思います。その発展形としてドーナツグラフを作る時に、radius-gradientで作った背景を使います。
下のサンプルではスカイブルーで外輪を作っていますが、ドーナツグラフの時にはtransparent(透明色)を指定して、下の背景が見えるようにして使います。
▼ Sample
background: radial-gradient(
circle,
white 40%,
skyblue 41% 70%,
white 71%);▼ Sample
background:
radial-gradient(
circle,
white 40%,
transparent 41% 70%,
white 71%),
conic-gradient(
skyblue 60%,
pink 60% 85%,
lightgreen 85% 95%,
yellow 95%);▼ Sample
水玉模様
background-size: 50px 50px;
background-image:
radial-gradient(circle at 25% 25%, pink 4px, transparent 5px),
radial-gradient(circle at 75% 75%, pink 4px, #fff 5px);background-sizeを使って背景サイズを指定し、radial-gradientで作ったグラデーションを繰り返し表示させています。水玉模様を交差して配置するため、中心位置の異なる背景を重ねて表示しています。
repeatingを追加
repeating-radial-gradientにすると、最初と最後の経由点の間でグラデーションを繰り返します。




