サイトの雰囲気を左右するボックスデザイン。コピペに頼らず、自分で作れるようになったら楽しいですよね。
そこで、ボックスデザインのためによく使われているCSSプロパティを集め、その使い方を検証してみました。
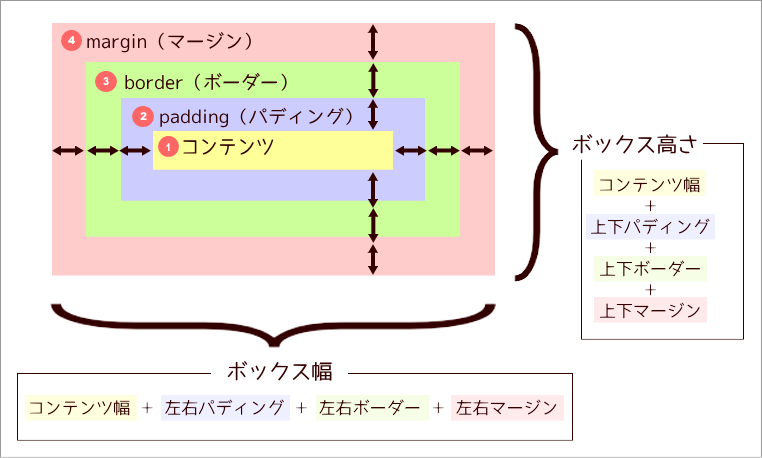
CSSにおける[ボックスモデル]の基本
CSSでは『すべての要素はその周囲を取り囲む四角形の領域である「ボックス」を持つ』という定義があり、そのボックスは[コンテンツ]+[パディング]+[ボーダー]+[マージン]で成り立っています。

この構成を理解したうえで、要素に対し、背景色・枠線・枠線のスタイル、などを組み合わせてボックスをデザインしていきます。
ボックスデザインに使えるCSSプロパティ
background : 背景
backgroundは色や画像など、背景に関する全てのスタイルプロパティを一括で設定できるプロパティです。
backgroundの各プロパティ
- background-attachment
- 画面のスクロールバーに合わせて、背景画像を固定表示するかスクロールさせるかを指定する。
- background-clip
- 背景画像を表示する範囲を指定する。
- background-color
- 背景色を指定する。
- background-image
- 背景画像を指定する。
- background-origin
- 背景画像を表示する基準位置を指定する。
- background-position
- 背景画像を表示する水平・垂直位置を指定する。
- background-repeat
- 背景画像の繰り返しを指定する。
- background-size
- 背景画像の表示サイズを指定する。
backgroundは一括指定プロパティなので、半角スペースで区切って上の各プロパティを指定することができます。
<p class="box-type1">ABCDEFG abcdefg</p>.box-type1{
background: #dddbff;
}
ABCDEFG abcdefg
こちら→ ![]() の画像を背景として縦に並べてみます。
の画像を背景として縦に並べてみます。
<p class="box-type2">
ABCDEFG<br>
HIJKLMN<br>
OPQRSTU<br>
abcdefg<br>
hijklmn<br>
OPQRSTU
</p>.box-type2{
background: #ddddff url(wallppr.gif) repeat-y;
}
ABCDEFG
HIJKLMN
OPQRSTU
abcdefg
hijklmn
opqrstu
border: 枠線
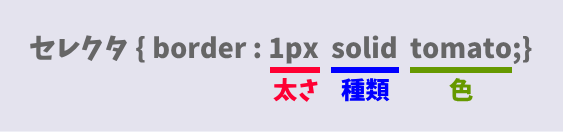
borderは枠線(境界線)を指定する一括プロパティで、 border-width, border-style, border-color の3つを指定します。記述する順序は決まっていません。
borderの各プロパティ
- border-width
- 枠線の幅(太さ)を指定します。
- border-style
- 枠線の種類(実線、点線、破線など)を指定します。
- border-color
- 枠線の色を指定します。
borderは、上下左右の四辺をすべて同じに設定したい場合に使うと便利です。

styleを指定しない場合は、styleの既定値noneとなり、枠線は表示されません。
<p class="box-border1">
要素の周囲に枠線を表示します。
</p>.box-border1{
border: 2px solid tomato;
}
要素の周囲に枠線を表示します。
borderの一辺ずつ指定する場合は、
border-top・・・ 上辺border-right・・・ 右辺border-bottom・・・ 下辺border-left・・・ 左辺
を使います。
各プロパティごとに一辺ずつ指定する場合は
border-top-width、border-right-width、border-bottom-width、border-left-widthborder-top-style、border-right-style、border-bottom-style、border-left-styleborder-top-color、border-right-color、border-bottom-color、border-left-color
となります。
border-radius : 角の丸み指定
border-radiusは、要素の境界の外側の角を丸めます。
値を1つ指定すると、四隅全ての角に同じ数値の丸みを指定することになります。
<p class="box-radisu1">四辺に丸みを指定 30px</p>.box-radius1{
background-color: tomato;
width: 300px;
padding: 30px;
text-align: center;
color: #fff;
border-radius: 30px; /*角の丸み指定*/
}
四辺に丸みを指定 30px
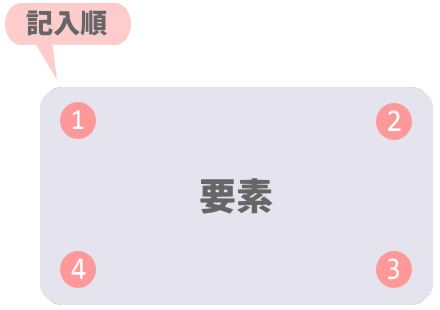
4隅(上下左右)バラバラに指定することもできます。その場合、記述順序は次の通りです。

<p class="box-radius2">
左上:0、右上:20px、右下:0、左下:40px
</p>.box-radius2{
background-color: tomato;
width: 300px;
text-align: center;
color: #fff;
padding: 30px;
border-radius: 0 20px 0 40px; /*角の丸み指定*/
}
左上:0、右上:20px、右下:0、左下:40px
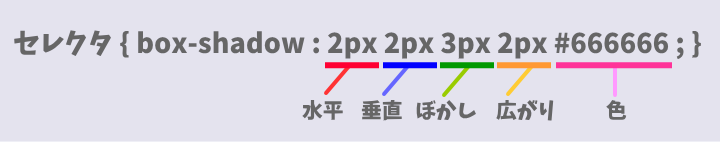
box-shadow : ボックスに影を付ける
box-shadowは、ボックスに1つまたは複数の影をつける際に使用します。

<p class="box-bshadow">
ボックスに影を指定します。
</p>.box-bshadow{
padding: 10px;
background-color: white;
box-shadow: 2px 2px 3px 2px #666666;
}
ボックスに影を指定します。
いろいろサンプル
基本を押さえることが目的なので、難しいCSSは使っていません。
基本形
backgrouond-colorで背景色を設定すると、バナーの上に文字が乗っているように見せられます。
ABCDEFG
.box01{
margin: 1em 0; /* 余白(マージン)指定 */
padding: 1em; /* 余白(パディング)指定 */
background-color: #b3e5fc; /* 背景色指定 */
} 枠線を付ける
borderで枠線の種類(スタイル)や幅、色で飾ります。背景色と併用することも可能。
ABCDEFG
.box_solid01{
margin: 1em 0;
padding: 1em;
background-color: #b3e5fc; /* 背景色指定 */
border: solid 3px #29b6f6; /* 枠線指定 */
}【線の種類】
- solid
- 1本の実線。
- double
- 2本の実線。ボーダーの幅が3px以上必要になります。
- dotted
- 点線で表示されます。
- dashed
- 破線で表示されます。
破線の枠で囲む
枠線の種類(スタイル)を変えると、少し違ったイメージに変わります。
ABCDEFG
.box_dashed01{
margin: 1em 0;
padding: 1em;
background-color: #fff9c4;
border: dashed 3px #ffca28; /* 枠線指定 */
} 丸みのある枠
border-radiusを使うって、ボックスの四隅に丸みを持たせます。
ABCDEFG
.box_radius01{
margin: 1em 0;
padding: 1em;
background-color: #fce4ec; /* 背景色指定 */
border-radius: 10px; /* 丸み指定 */
} ABCDEFG
丸みのある枠線
枠線(border)と、丸み設定(border-radius)の合わせ技!
ABCDEFG
.box_deco01{
margin: 1em 0;
padding: 1em;
background-color: #fce4ec; /* 背景色指定 */
border: solid 3px pink; /* 枠線指定 */
border-radius: 20px; /* 丸み指定 */
} 影付きボックス
box-shadowを使って「影」を表示し、ボックスを立体的に見せます。
ABCDEFG
.box_shadow01{
margin: 1em 0;
padding: 1em;
background-color: #ffcc80; /* 影指定 */
box-shadow: 2px 2px 4px 0 gray; /* 影指定 */
} abcdefg
.box_shadow02{
margin: 1em 0;
padding: 1em;
background-color: #ffcc80;
box-shadow: 5px 5px #ff9900; /* 影指定 */
} ボーダーを部分的に使う
ブログなどで良く見る、シンプルながらインパクトのある見出しが作れます。
ABCDEFG
.box_solid-left{
margin: 1em 0;
padding: 0.3em 10px;
border-left: solid 10px skyblue;
font-size: 20px;
}【線の位置】
- 上辺
- border-top
- 右辺
- border-right
- 下辺
- border-bottom
- 左辺
- border-left
枠線の内側を点線で囲む
box-shadowの4つの数値のうち、1~3番目の値を「0」にすると「ぼかし」のないクッキリとした線が表示されるので、これをボーダーの外側の「第二のボーダー」的に使う手法です。
ABCDEFG
枠線を「dashed」で破線を作り、その外側部分は、「box-shadow」で作ります。
.box_deco02{
margin: 1em 10px;
padding: 1em;
background-color: #b3e5fc; /* 背景色指定 */
border: dashed 3px white; /* 枠線指定 */
box-shadow: 0 0 0 10px #b3e5fc; /* 影指定 */
border-radius: 5px; /* 丸み指定 */
}実態をわかりやすく、「枠線の色」と「影の色」を分けてみます。
ABCDEFG
枠線を「dashed」で破線を作り、その外側部分は、「box-shadow」で作ります。
.box_deco03{
margin: 1em 10px;
padding: 1em;
background-color: #fff; /* 背景色指定 */
border: solid 8px #ccccff; /* 枠線指定 */
box-shadow: 0 0 0 10px #6699ff; /* 影指定 */
}応用編
ここまでで使ってきたプロパティ(border、background、box-shadow、border-radius)を使ってできる「黒板風」のボックスデザインです。
黒板風
卒業おめでとう!
こちらの黒板にはテキストに影が設定されています。
卒業おめでとう!
こちらはシンプルなテキストです。
「線の幅」と「線の色」で木の枠を表現し、「背景の色」で盤面を表現します。box-shadowは「,(カンマ)」で区切ると、複数の値を指定することが可能です。
内側と外側の両方の指定ができます。
.box_brackbord{
margin: 1em 0;
padding: 1em;
border: 8px solid #a60; /* 枠線指定 */
background: #104300; /* 背景色指定 */
box-shadow: 2px 2px 4px #999, 2px 2px 2px #020 inset; /*外側と内側に影*/
color: #fff; /*文字の色指定*/
text-shadow: 0 0 2px #fff; /*文字の影指定*/
}テキストに影を付けない場合は「text-shadow」の1行を削除します。
ホワイトボード風
ホワイトボード風
黒板風ボックスの変化形。
背景色や枠線の色、影の付き方を工夫すると見た目がガラッと変化します。
.box_wboard {
margin: 2em auto;
padding: 1em 1em 1em;
background-color: #fff; /* 背景色設定 */
color: #000000; /* 文字色設定 */
font-weight: bold; /* 文字の太さ */
border: 5px solid #C0C0C0; /* 枠線設定 */
border-radius: 3px; /* 角の丸み設定 */
box-shadow: 0 0 8px #333, 0 0 2px #555 inset; /* ボックスの影(外側、内側) */
}