アフィリエイト関連の記事を書くとき、画像リンクで取得した画像をそのままアイキャッチに使えたら便利ですよね。無料テーマ『Cocoon』の多彩な機能の中から、その方法を探してみました。
アイキャッチについて
記事の本題に入る前、パッと目に留まるのがアイキャッチ画像です。アイキャッチの印象が、記事やサイトの印象を大きく左右すると言われています。
このアイキャッチ画像ですが、必ずしも本文に配置する必要はありません。むしろアイキャッチのないスッキリした記事づくりを目指している人もいます。
ただしWordPressでのアイキャッチは、トップページやサイドメニューなどの記事一覧で、記事タイトルとサムネイルをセットで表示するのに使われます。
WordPressでは、アイキャッチ=サムネイル になります。
そのため、本文に表示する、しないは別として、できるだけサムネイルと記事の内容が連動した画像は用意しておきたいのです。
それでも、毎回アイキャッチ画像を用意するのは大変なのも事実です。
そこで思いついたのがアフィリエイトの画像リンクです。最近ではアフィリエイト用の画像も高画質のものが用意されるようになっているので、その画像をそのままアイキャッチに使えたら便利だと考えました。
画像リンクコードを貼り付ける
Cocoonでは「アイキャッチの自動設定」を有効にすると、本文中に最初に出てくる画像を自動的にアイキャッチにしてくれます。
この特徴を活用してアフィリエイトの画像リンクコードを本文中に配置します。
記事の中に画像を複数配置する場合、必ず最初に表示される位置にコードを配置しましょう。
設定の説明前に画像リンクを配置していますが、
次の設定を先に済ませておきましょう。
必ずご自分が契約しているASPのアフィリエイトコードを使用してください。
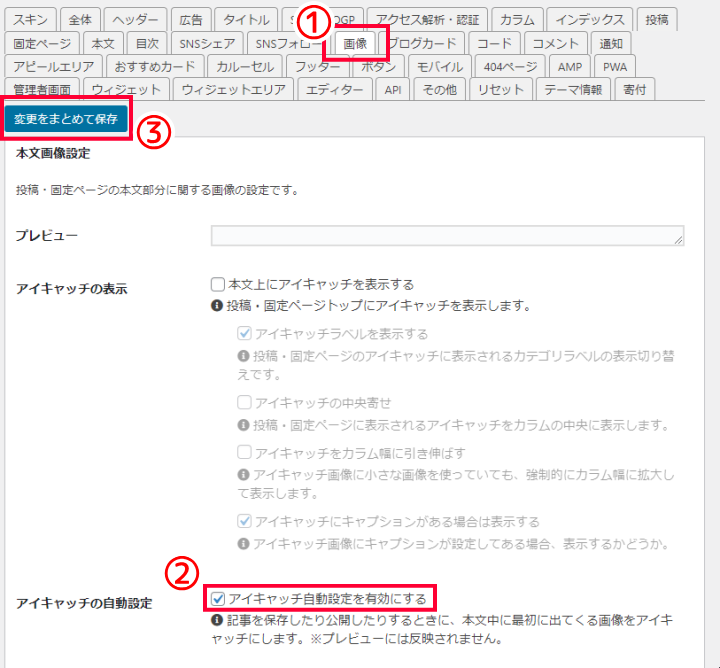
【Cocoon】アイキャッチの自動設定
- ダッシュボード[Cocoon設定]→[画像]タブ
- 「アイキャッチの表示」の「アイキャッチ自動設定を有効にする」にチェックを入れる。
- [変更をまとめて保存]をクリックする。

本文上にアイキャッチを表示する場合は、「本文上にアイキャッチを表示する」にもチェックを入れます。




