ある広告主からステマ規制対応を促されて、慌てて対応しました。
景品表示法の指定告示(通称ステマ規制)
景品表示法の指定告示、通称ステマ規制をご存じですか?
A8.net
![]() で提携しているある広告サイトから、対応終了の届け出が必要と書かれたメールが届いて初めて知りました。いや、目にしたかもしれませんが、自分には関係ない気がしてました。
で提携しているある広告サイトから、対応終了の届け出が必要と書かれたメールが届いて初めて知りました。いや、目にしたかもしれませんが、自分には関係ない気がしてました。
よくよく見ると、アフィリエイト広告を載せたサイトであれば対応が必要になるようで、メールが届いたサイトはもちろんですが、今どきアフィリ載せてないサイトのほうが珍しいくらいなので、もう全サイトが対象と思ったほうがいいってことですかね?
個人サイトにまでこうした規制の網が…、なんて感慨に耽ってる場合ではないと、慌てて対応しました。対応記録を残しておいたほうが良いと思ったので記事にしておきます。
もとはと言えば、A8.net
![]() からステマ規制への対応が告知されてたみたいです。調べてみると、同じ時期に他のASPでも告知されてました。
からステマ規制への対応が告知されてたみたいです。調べてみると、同じ時期に他のASPでも告知されてました。
ところがどれも完全スルー。全く気づいておらず、さっき届いたメールにも「ステマ規制? なにそれ美味しいの?」くらいの感覚でした。
2023年10月1日より、「一般消費者が事業者の表示であることを判別することが困難である表示」は、 一般消費者による自主的かつ合理的な選択を阻害するおそれがある不当な表示として、 景品表示法の規制対象となります(通称:ステマ規制)。
読み進めていく中で、Q&Aに「PR等の表記に対応していないとどうなりますか?また、表記が不要な事例はないのでしょうか?」というのがあるのですが、消費者庁のほうで具体例が示されないので、後で問題にならいよう広く対応しておくということのようです。
対応としては、広告を掲載しているサイト・メディア内に、アフィリエイトプログラムを利用していることをサイトを訪問したユーザーが認識できるように表記する、ということでした。
表示する位置は、ファーストビュー等、一般消費者が認識できる位置にわかりやすく表示する必要があります。
CocoonサイトでのPR表記自動化
記事によってはアフィリエイトリンクを貼ってない場合もありますが、サイドバーや、ウィジェット利用で自動化してある広告など、気づかないところで広告表示になる場面があります。Googleアドセンスを利用しているサイトもあって、後々何が規制にひっかかるかわからない状態です。
それならば、いっそ全ての記事でPR表記されるように自動化しておいたほうが無難かな…。
ということで、PR表記を自動的に表示されるように設定することにしました。
このサイトはCocoonを利用しているので、その機能でパッと思いついた方法は次の3つです。
- Cocoonのヘッダーに表示されるキャッチフレーズを利用する。
- Cocoonの通知エリアを利用する。
- Cocoonのウィジェットを利用する。
1と2は、記事単位での表示ではなくて、ヘッダーを利用してサイト全体にいつも見えるようにしておけます。3のウィジェットを利用した場合は、表示のあり・なしを選択できますし、表示位置が選べます。
キャッチフレーズを利用する
Cocoonでは、[設定]→[一般設定]で入力した[キャッチフレーズ]をヘッダーに表示する・しないを選択できます。([Cocoon設定]→[ヘッダー))
この部分にPR表記をすることもひとつの方法としては考えられますが、なんとなく趣旨がちがうのかな?ということで、やめました。
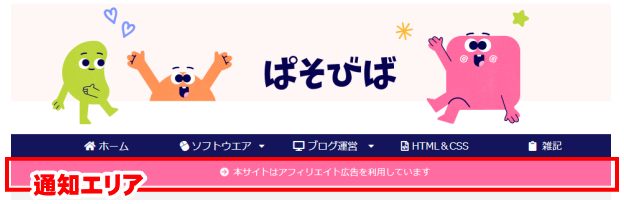
通知エリアを利用する
Cocoonに用意された「通知エリア」なら、目立つ場所に表示することができます。

通知エリアはデザイン的なアクセントになるのですが、色の選び方によってはそれまでのサイトの雰囲気から大きく変化する場合があります。
ここを使う善し悪しは、色の選び方次第かもしれません。
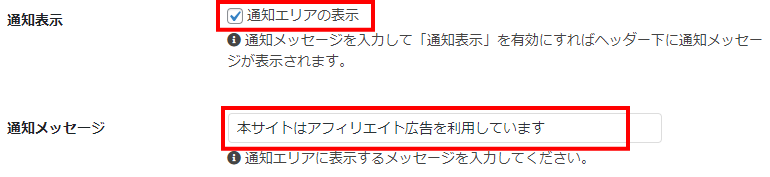
通知エリアの設定方法
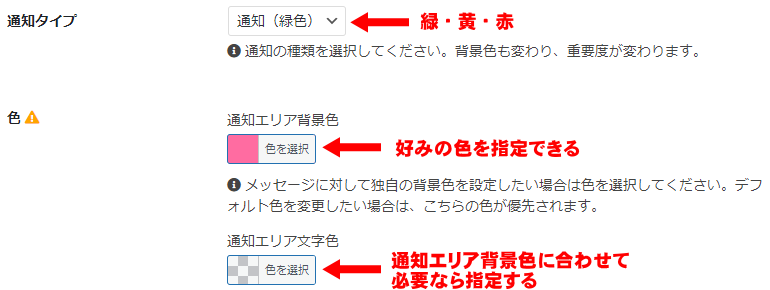
[Cocoon設定]→[通知エリア]で、表示したいテキストを入力して「通知エリアの表示」にチェックを入れます。

設定画面を下にスクロールすると、背景色を指定できる項目が用意されています。
通知エリアの背景色は、タイプに合わせて3色用意されていますが、独自の背景色を指定することもできます。

通知エリアのカスタマイズ
通知エリアの文字サイズや高さをカスタマイズするなら、CSSのidは#notice-areaです。
フォントサイズと余白をカスタマイズする場合…
#notice-area{
font-size: 12px;
padding: 6px;
} ウィジェットを利用する
ウィジェットを利用すれば、表示する記事や位置を柔軟に指定できます。
- ダッシュボード[外観」→[ウィジェット]
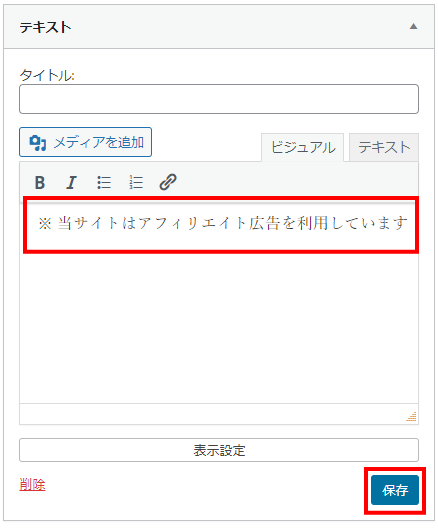
- [テキスト]を[投稿タイトル下]や[投稿記事上]など、お好みの位置に追加します。
- テキストに、例文を参考に表示文言(広告、PR、など)を入力して[保存]します。
- カテゴリーや記事を指定する場合は[表示設定]で細かく指定できます。

カスタマイズ
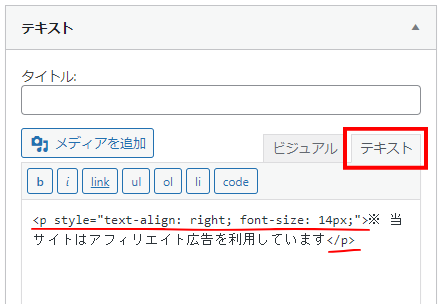
実験的にウィジェットで「投稿本文上」を指定すると、テキストは左端から表示されました。
記事本文と区別しやすいように、文字サイズを小さくして右端に配置することができるのか試したところ、上手く行きました。
[テキスト]タブに切り替え、HTMLでstyle属性を追加できます。


HTMLを使う場合は、最初からウィジェットを[カスタムHTML]にしても良いと思います。
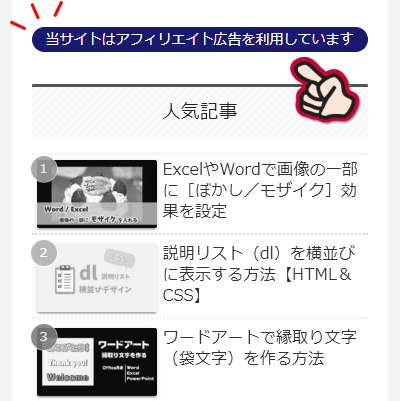
サイドバーでアクセント的に表示
ウィジェットをサイドバーに表示してデザインを加えれば、アクセント的に使うこともできそうです。

上のサンプル画像で使ったコードです。
ウィジェットの[カスタムHTML]に以下のコードを記述しました。
<div style="
text-align: center;
margin: 0 auto;
color: #fff; /* フォント色 */
font-size: 14px; /* フォントサイズ */
background-color: #191970; /* 背景色 */
border-radius: 50px;"
>
当サイトはアフィリエイト広告を利用しています
</div>最後に…
ステマなんて心当たりもないし、こんな弱小ブログには関係ないんじゃ…と、最初はさっさとメールをゴミ箱に入れるところでした。同じような人はまだまだ多いのではないかと思います。
今回は、届いたメールに「対応を忘れると提携解除になる場合もある」という文言が含まれていたので慌てて対応しました。
取り急ぎの対応で思いついたものを試してみましたが、どれも上手く使えばサイトデザインの一部として溶け込ませることができそうです。
今は、どれを本格採用するか悩み中です。
もう少しすると様々なサイトでステマ対応の状況が見えてくると思うので、そうしたものを参考にして変更するかもしれませんが、ひとまずの対策ができたので、しばらくは安心して運営を続けられそうです。

これで表記を忘れることもなくなるね…
追記:A8以外からも続々とメールが届いてます。放置せずに早めに対応したほうが良さそうですよ。
追記2: テーマCocoon の公式サイトでも、ステマ規制に対応する機能が発表されました。