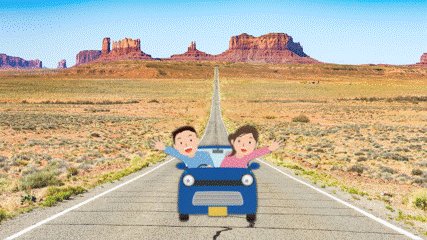
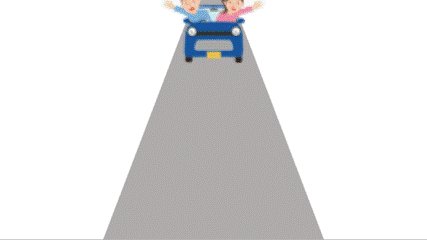
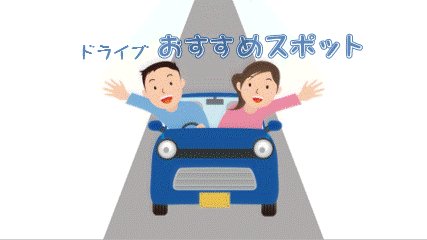
今回作るアニメーション
遠くから手前に向かって車が移動してくるアニメーションを作ってみましょう。

イラストを動かすので[アニメーション]の機能を使ってるように見えますが、実際に使っているのは[画面切り替え]効果の「変形」です。
変形を使うと、驚くほど簡単にこの動きを作ることができますよ。
イラストの準備
まずは、アニメーションに必要なイラストを用意しましょう。
準備するイラストは2個
以下のイラストを、それぞれ1個ずつ用意します。
- 「車」のイラスト(正面を向いたものがGOOD)
- 「道路」のイラスト(次の項で、図形を使って作成します)
車のイラストは、自作してみるのも面白いですが、手っ取り早く手に入れるなら、素材サイトを利用してみると良いでしょう。
イラストを検索する時に「車」や「ドライブ」だけでは検索結果が多過ぎてしまいます。
そんな時は、例えば「カップル,ドライブ」や「家族でドライブ」といった具合に、複数のキーワードで探してみると見つけやすいです。
道路のイラストを作成しよう
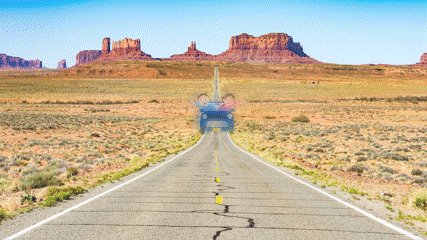
遠くから車が走ってくるように見せるため、台形を使って道路を作りましょう!
[挿入]タブ→[図形]→[台形]
- スライドの高さと同じ高さの台形を描画します。
- 台形の幅は、車のサイズに合わせます。
- 台形の調整ハンドルをドラッグして、上底の幅を細くします。(奥行き感を演出)
- 台形の色を道路の色に塗りつぶします。
奥から車が移動してくるアニメーションを作る
[画面切り替え]は、スライドが次のスライドに切り替わる時の効果を設定するものです。
中でも[変形]効果は、スライド上のオブジェクトの位置、サイズ、角度などの違いを読み取って、自動的に自然な動きで変形してくれるものです。
今回は、この[変形]を使って車を移動させます。
オブジェクトは、スライドの外側に配置することも可能です。
スライド1枚目
- 作成した道路(台形)を、スライドの中央に配置します。
- 用意した車のイラストを挿入します。
- [挿入]→[画像]→[このデバイス]
- 車を、道路の幅に合わせてサイズを縮小します。
- Ctrl+ハンドルをドラッグすると、中心を固定してサイズ変更できます。
- 作業ウィンドウのズームスライダーを操作して、スライドの外側が見えるように縮小します。
- 車イラストをスライド上辺の外まで移動します。
Ctrl+マウスホイールをクルクルすると
簡単に画面の縮小/拡大ができるよ♪
スライド2枚目
オブジェクトを変形させるためには、同じ名前のオブジェクトである必要があります。そのため、最初に作ったスライドを複製することで効率化させます。
- サムネイルのスライドを右クリックし、[スライドの複製]を選択します。
- 複製スライド内の車イラストを、スライドの下辺に移動します。
- 道路の幅に合わせてサイズを拡大します。
- Ctrl+ハンドルをドラッグすると、中心を固定してサイズ変更できます。
- [画面切り替え]タブ→[変形]を選択します。
テキストの挿入
テキストボックスを使ってタイトルなどを入力して完成です。
応用編
サンプルでは図形を使って道路を自作しましたが、真っすぐ伸びる道路の写真などを利用することも可能です。
アイデア次第で[変形]は面白い使い方ができるので、どんどん活用してみてください。