斜めに配置されたモニターやボード、カードなどの画像素材に合わせて、テキストにも奥行き感のあるかたちで斜めにしたい時があると思います。そんな、奥行き感のある斜めテキストの作り方をまとめています。
斜めの画像に斜めのテキストを乗せる
カードやモニターなどが斜めに配置されている画像にテキストを埋め込みたい場合は、テキストボックスを[3-D 回転]で回転させると奥行き感が出て文字だけが浮いてしまうのを防ぐことが出来ます。
後でご紹介しますが、テキストボックスを回転させる方法は複数用意されていますが、中でも[3-D 回転]は細かい角度調整が可能なので、これを使って斜めにします。
Sample 1(カード)



1テキストボックスに文字を入力する
通常通りにテキストボックスを挿入し、表示したいテキストを入力します。
また、フォントの種類を選択しておきます。

2画像とテキストボックスを重ねる
テキストを埋め込みたい位置にテキストボックスを移動して、フォントのサイズや位置を調整します。
後からも編集できるので、大体の位置やサイズでOK。

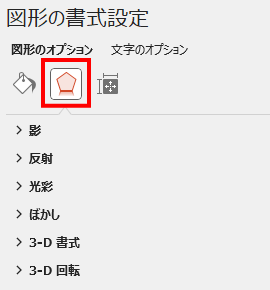
3[図形の書式設定]ウィンドウを開く
サイドバーに作業ウィンドウを開きます。
- テキストボックスを右クリック
- [図形の書式設定]を選択
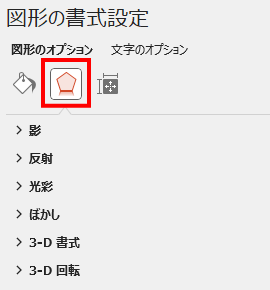
- [図形の書式設定]ウィンドウの[効果]タブを選択


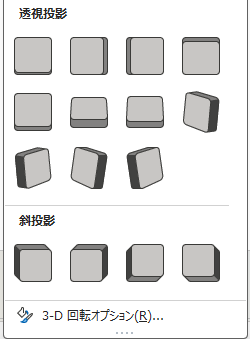
4[3-D 回転]の標準スタイルを選択
まず最初に標準スタイルの中から画像の傾きに近いものを選択し、後で微調整していきます。
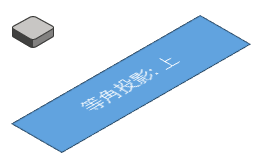
今回は、[透視投影: 右曲、上傾斜]を選択します。

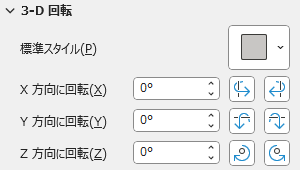
5X、Y、Z方向の角度を個別に調整
標準スタイルでは角度が合わなかった場合は、方向ごとに数値を変えて微調整します。
今回は、次のように微調整しました。
- X方向: 316度
- Y方向: 28度
- Z方向: 1.5度
- 透視投影: 80度
▼ 回転前

▼ 3-D 回転後

PowerPointの演出
パワーポイントなら、テキストにアニメーション効果を設定できます。

Sample 2 (モニター)
ノートPCが開いた画像に文字を乗せてみましょう。手順は「Sample1」と同じです。

- 標準スタイル=透視投影: 前
- 角度を微調整
- X方向: 336度
- Y方向: 17度
- Z方向: 6度
- 透視投影: 80度
▼ 回転前

▼ 3-D 回転後

その他の回転方法をご紹介
今回は「画像に合わせて回転する」という命題で[3-D 回転]を最初にご紹介しましたが、テキストボックス内の文字を斜めにする方法は他にもあります。
それぞれの特徴を理解して、使う場所に合わせて使い分けましょう。
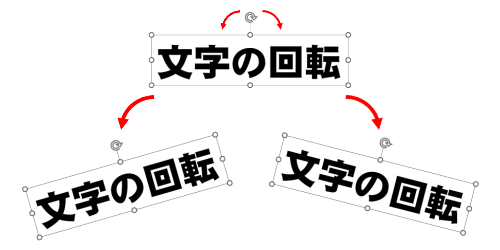
回転ハンドルを使って回転する
テキストボックスを選択した時に表示される回転ハンドル「![]() 」をドラッグして360度回転することができます。
」をドラッグして360度回転することができます。

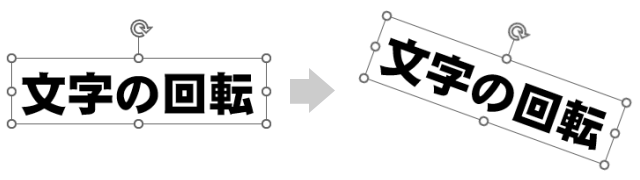
数値を指定して回転する
正確に回転させたい時は、回転角度を指定することが出来ます。

1[図形の書式設定]ウィンドウを開く
- テキストボックスを選択します。
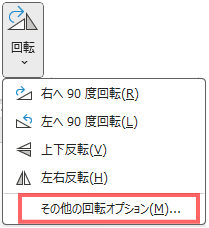
- [図形の書式]タブ→[回転]
- [その他の回転オプション]を選択

2数値で回転角度を指定する
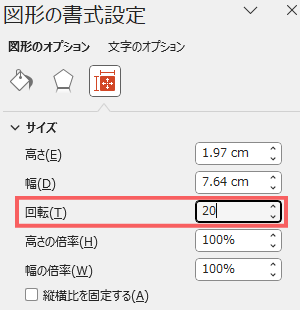
- [図形の書式設定]ウィンドウ→[サイズとプロパティ]タブ
- [サイズ]→[回転]に数値を入力

文字の変形を使う
文字の効果「変形」の中にある斜め変形タイプを使うと、傾いたように見せることができます。

- テキストボックスを選択
- [図形の書式]タブ→[文字の効果]→[変形]
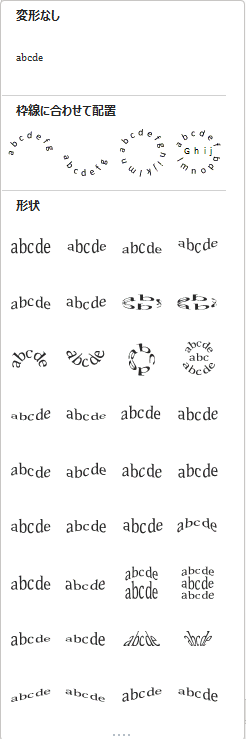
- リストの中から変形スタイルを選択
▼ [変形]の斜めのタイプ
- フェード(右/左)
- スラント(上/下)
- カスケード(上/下)
下にサンプルを表示しています。
Sample: フェード(右/左)
フェード(fade)=「次第に消える、しぼむ」の意。

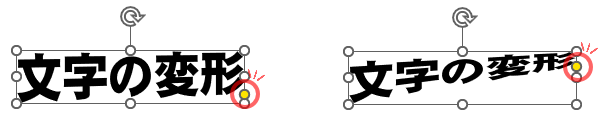
▼ 調整ハンドルで調整できます。


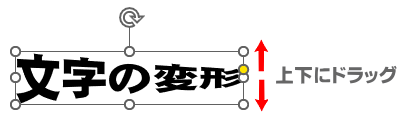
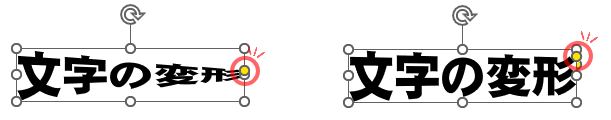
Sample: スラント(上/下)
スラント(slant)=「傾斜」の意。

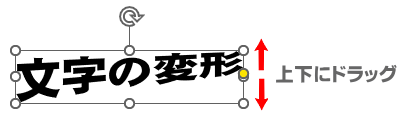
Sample: カスケード(上/下)
カスケード(cascade)=「階段状に連なった滝」から転じて段階的に物事を表す時に使われる。

▼ 調整ハンドルで調整できます。


3-D回転を使って斜めにする
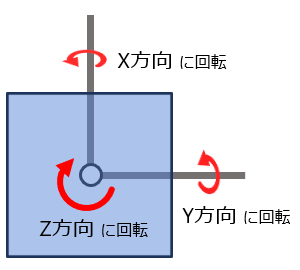
文字に3-D回転を設定すると、X、Y、Zの3方向に回転させることができます。
奥行き感を演出する場合は、この3-D回転を使うのがお勧めです。

- テキストボックスを右クリック→[図形の書式設定]
- [図形の書式設定] ウィンドウで、[効果] タブ→[3-D 回転]を選択します。
[3-D 回転]の標準スタイルには、既定の回転スタイルが用意されています。
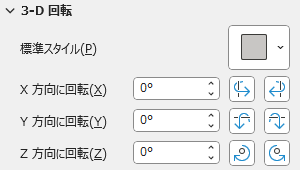
[3-D 回転]標準スタイル
[3-D 回転]の標準スタイルを使えば、既定の角度を簡単に指定できます。





[3-D 回転]方向別指定
X、Y、Z方向に個別の角度を指定できます。


複数のオブジェクトをまとめて回転するときの注意点
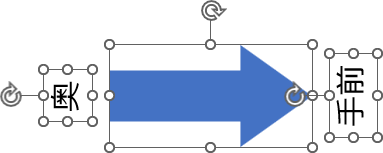
回転する時は、オブジェクトの中心が回転軸になります。
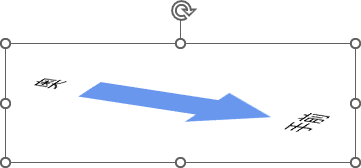
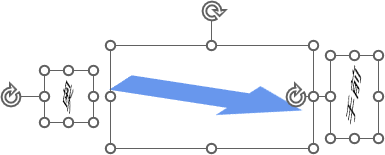
テキストボックスと矢印ブロックを並べたものをサンプルにしてみました。

グループ化していないオブジェクトを複数選択して回転すると、それぞれの中心を基準に回転します。

グループ化してから3-D回転すれば同じ位置が軸になり、同じ角度に回転します。