PowerPointを使って図形を立体化させる方法を学んでみましょう。
今回の記事はPowerPoint 2021 を使用してご紹介しています。
図形を立体化する方法
大まかな流れ
- 図形を描く。
- 図形を3-D 回転させる。
- 図形に奥行きを設定する。

簡単!
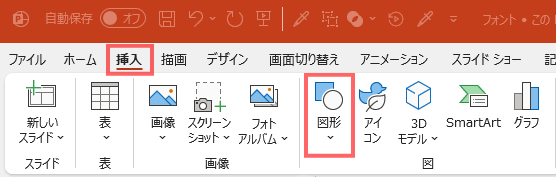
1. 図形を描く
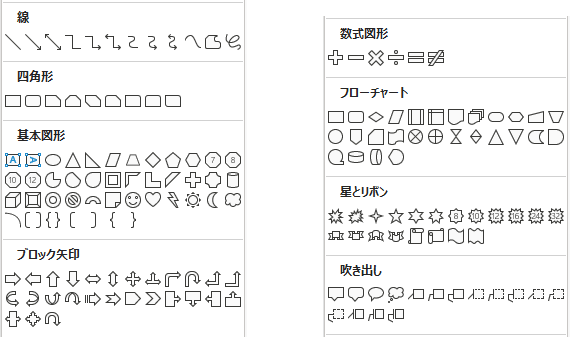
図形は、[挿入]タブの[図形]を選択し、一覧の中から描画したい形に近い図形をクリックして、ワークスペースでクリック、または、ドラッグして描画します。


描画した図形のサイズや形を調整し、塗りつぶしや枠線の色など、スタイルを設定しておきましょう。
Sample

2. 図形を[3-D 回転]する
回転に関しては、作業順序としては後回しでも構わないですが、奥行きの変化を分かりやすくするため、2番目の作業にしています。
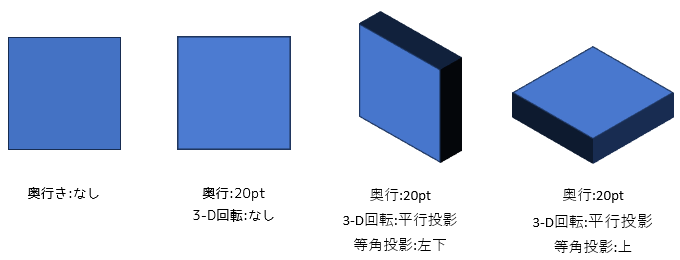
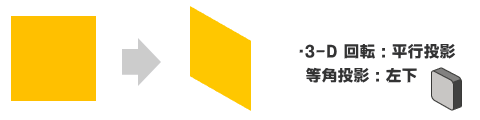
下図を見ていただきたいのですが、
図形の奥行きに「20pt」を設定した後でも、「奥行:なし」と「3-D回転:なし」とでは、ほとんど変化したようには見えません。
視覚的に確認しやすくするためには、「平行投影」の中にあるいずれかの回転を設定しておくのがおすすめです。

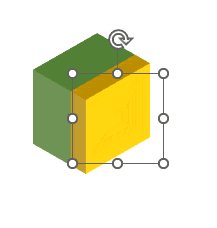
- 図形を選択しておきます。
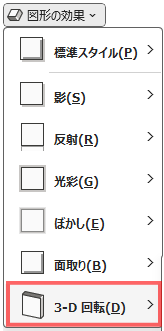
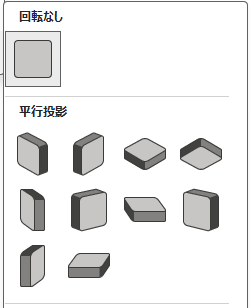
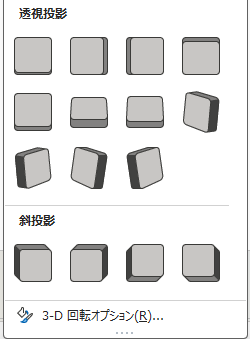
- [図形の書式]タブ→[図形の効果]→[3-D 回転]から、任意の回転を選択します。



こちらの一覧を利用すると、あらかじめ用意された回転角度に一瞬で変更できます。
標準スタイル以外の回転
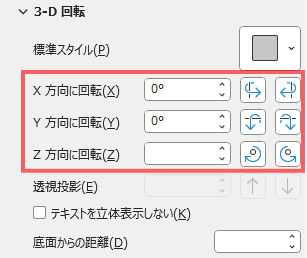
既定の回転とは異なる方向に回転する場合は[3-D 回転オプション]を選択して作業ウィンドウを開きましょう。
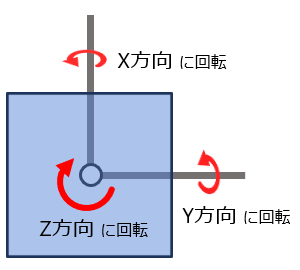
[3-D 回転]オプションのX、Y、Z方向の回転ボタンをクリックするか、角度を直接入力できます。

回転軸は、図形の中心です。

Sample

3. 図形に[奥行き]を設定する
奥行を設定すると、図形が立体的に見えるようになります。
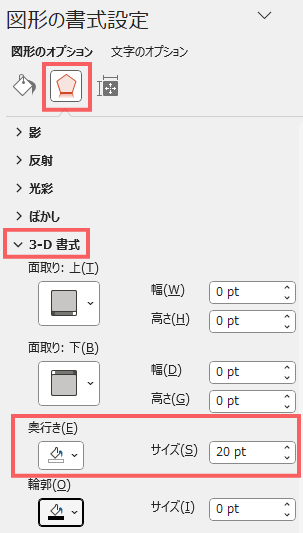
- [図形の書式設定]作業ウィンドウを開きます。
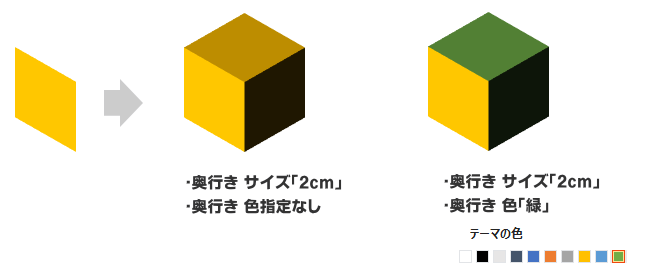
- [効果]タブの[3-D 書式]を選択し、[奥行き]の[色]と[サイズ]を指定します。
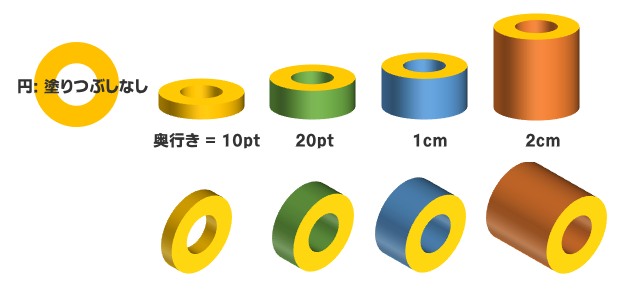
- サイズは「0pt~1584pt」の値を入力できます。
- サイズ指定には、単位「cm」も使えます。

Sample
「奥行」には[色]を指定できます。

サンプル
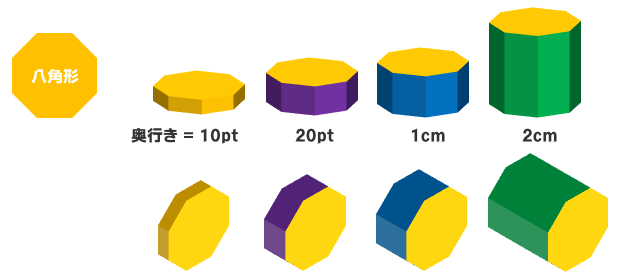
図形を変えて、奥行きや向きを変えるだけで、様々な見た目の立体図形になります。
円: 塗りつぶしなし

八角形

複数の図形を立体化
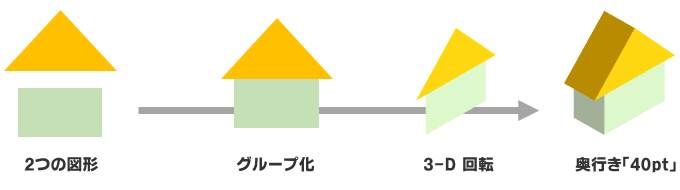
複数の図形を組み合わせて別の図形を作る場合、図形ごとに[3-D 書式]や[3-D 回転]を設定するよりも、複数選択、またはグループ化した後にまとめて設定したほうが混乱が避けられます。
複数図形 → グループ化 →[3-D 回転]→[奥行き]設定

[面取り]する
面取りとは?
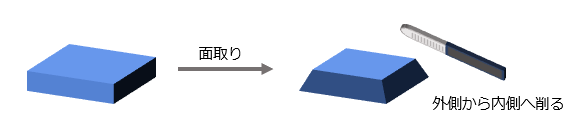
「面取り」とは、木材や金属の角を削ることです。丸みをつけたり、額縁のように凹凸させて装飾のように仕上げたりします。
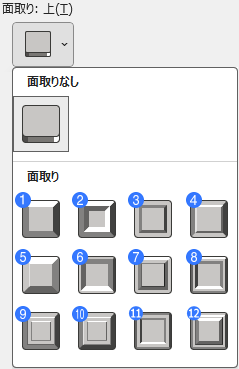
パワーポイントにも図形の3-D機能に[面取り]が含まれていて、全部で12種類が用意されています。
面取りは「削る」という作業なので、幅と高さの両方が必要です。
「幅」には、図形の外側から内側に向かって削るサイズを指定します。

面取りの種類を選ばずに[幅]もしくは[高さ]に数値を入力すると、面取りの種類は「丸」になります。
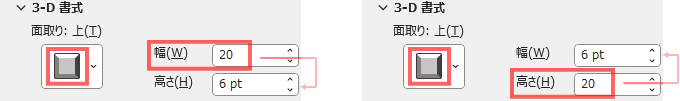
[幅]か[高さ]のどちらか一方に数値を入力すると、自動的にもう一方が「6pt」に設定されます。

この数値はどちらも変更が可能です。
「幅」を「0」にすると削り幅が「0」なので、単純な立体になります。
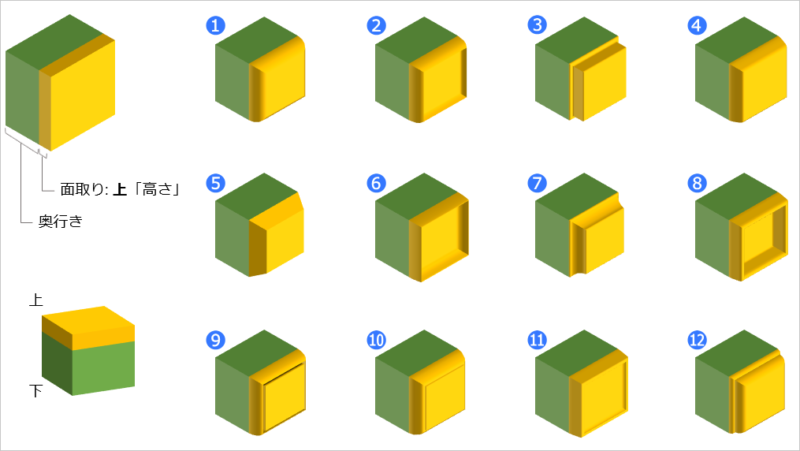
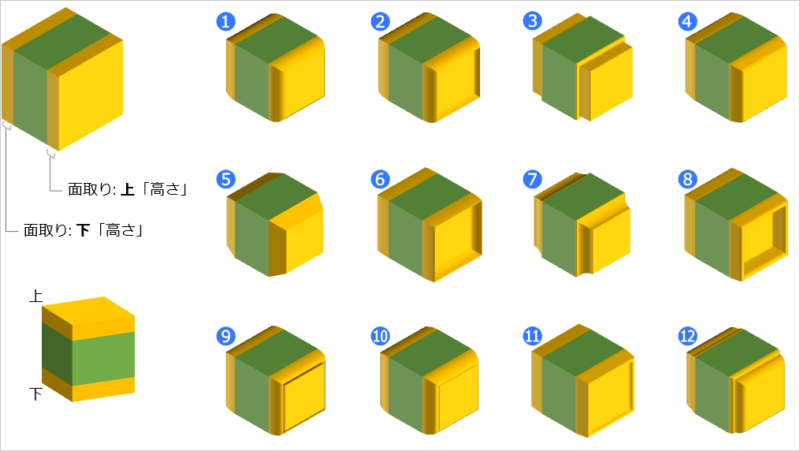
面取りの種類
立体図形の「上」と「下」で「面取り」することができ、12種類の削り方が用意されています。

- 丸
- 額縁風
- 二段
- スラント
- 角度
- ソフト ラウンド
- 浮き上がり
- カットアウト
- 溝
- スケール
- ハードエッジ
- 丸い凸レンズ
「面取り」の「上」と「下」の違い
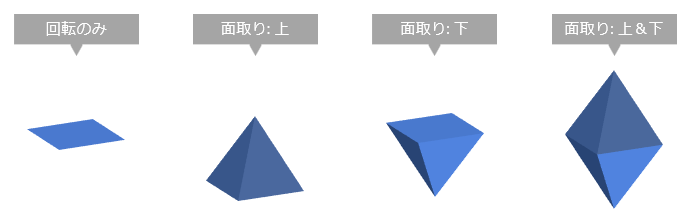
「面取り」の項目に「上」と「下」がありますが、その違いは図形を3-D回転してみると分かりやすいです。
平面を境にして上か下か、というだけでの違いですが、これを利用することで図形のバリエーションを増やすことが出来ます。
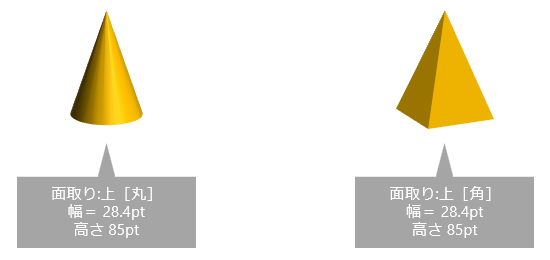
上下が分かりやすいよう、面取りに「角」を使って作成した三角錐でサンプルを作ってみました。

面取りの[高さ]と[奥行き]の違い
面取りの[高さ]と、[奥行き]の違いが分かりにくいので、一度整理しておきたいと思います。
図形を立体化するために最低限必要なのは[奥行き]です。[奥行き]のサイズによって、図形に立体感が生まれます。
ところが、[奥行き]が「0」でも立体を作ることが出来ます。
それが[面取り]の[高さ]を利用することです。
「面取り」には「幅」と「高さ」が必要ですが、「幅」を「0」にすることで削り幅がゼロになるため、「高さ」だけが追加されます。すると必然的に立体化するという仕組みです。
「面取り」の高さは奥行きとは逆方向に追加されます。そのため、面取りの[高さ]をどれだけ高くしても[奥行き]のサイズは変わりません。
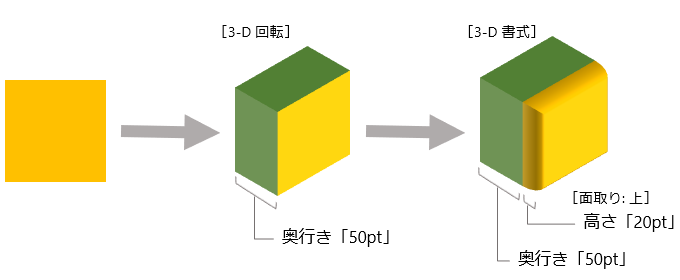
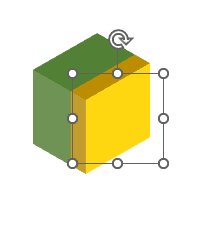
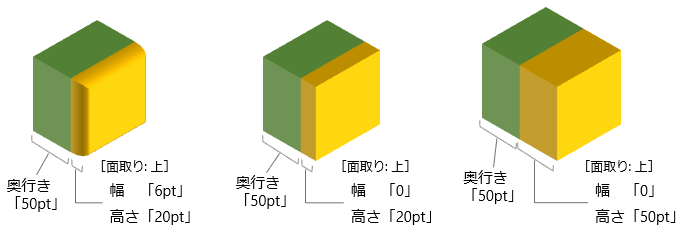
下に、[奥行き]を「50pt」に指定した四角形を用意しました。わかりやすいよう、奥行きは「緑」に色付けしています。
この図形に「面取り: 上」で「高さ」を指定すると、「奥行き+面取りの高さ」の立体図形になります。

[面取り: 下]に[高さ]を追加すると、反対側に面取りの[高さ]が加わります。
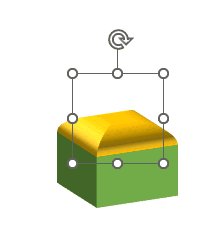
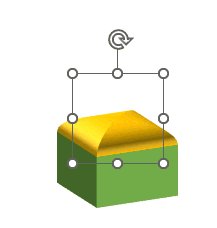
面取りは、与えられた[高さ]を削る作業です。同じ高さでも[幅]の数値が変わることで図形の形が変化します。どのように変化するかは、下のアニメーションをご覧ください。


「高さ」部分は変化するけど
「奥行き」に変化は無いね!
[奥行き]vs. 面取り[高さ]
立体図形を作るために[奥行き]と面取りの[高さ]のどちらを使うべきかは、作成する図形によりけりです。
たとえば、三角錐や円錐を作る場合は、面取りの[幅]と[高さ]だけで作成できます。

また、[奥行き]には[色]の指定ができることから、それを利用して2色に分かれた立体図形を作ることができます。

どちらが正解か?ではなく、作る図形や状況によって上手に使い分けたいですね。
[面取り]サンプル
サンプルでは立体の上面を面取りしています。
奥行き=「50pt」、高さ=「20pt」

[面取り: 上]&[面取り: 下]サンプル
立体の上面と下面の両方同時に面取りできます。
サンプルでは、奥行きを「50pt」、面取りの高さは上下ともに「20pt」にしています。

練習サンプル
図形の立体化について、なんとなく理解できてきましたか?
それでは、実践に使える(かも?)図形を作成してみたいと思います。
球体を作る

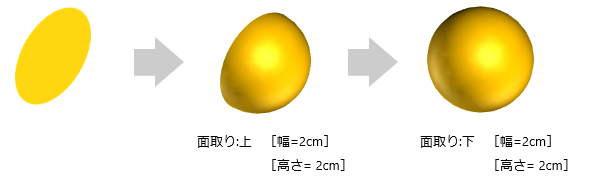
円形を立体化して、上下の面取りを行うことで作成できます。
「球体の作り方」大まかな流れ
- 図形の「楕円」を使って正円を描画します。
- [3-D 回転]を使って正円を回転しておきます。
- [3-D 書式]の「面取り」で、上下ともに[幅]と[高さ]に正円の1/2サイズを入力します。

1. 図形の「楕円」を使って正円を描画
- [挿入]タブ→[図形]→[楕円]を選択します。
- ワークスペースでクリックして正円を描画します。
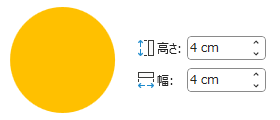
- [図形の書式]タブの[サイズ]グループで[高さ]と[幅]の数値を「4cm」にしておきます。
- 今回は計算しやすいように「4cm」の正円を使います。

2. 正円を[3-D 回転]で回転させる
- 正円を右クリックし、[図形の書式設定]を選択して作業ウィンドウを開きます。
- 作業ウィンドウを[効果]タブに切り替えます。
- [3-D 回転]の[標準スタイル]から[平行投影]-[等角投影: 右上]を選択します。

3. 正円の上下を[面取り]する
- [図形の書式設定]作業ウィンドウの[効果]タブで、[3-D 書式]を開きます。
- [面取り: 上]の[幅]に、正円の直径の1/2である「2cm」と入力します。
- 「cm」単位で入力すると、自動的に「pt」単位に変換されます。
- [面取り: 上]の[高さ]に、正円の直径の1/2である「2cm」と入力します。
- 同様に[面取り: 下]の[幅]と[高さ]に「2cm」と入力します。
- あらためて図形の回転角度をお好みの角度に調整して完成です。

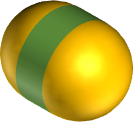
蛇足ですが、、、
これに「奥行き」を追加すると、下図のようになります。

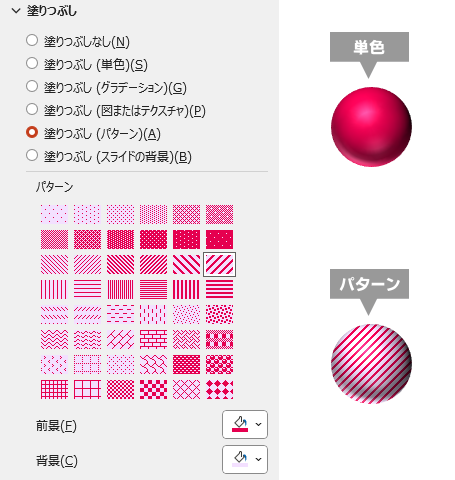
図形の塗りつぶし
図形の塗りつぶしに「図またはテクスチャ」や「パターン」を使うと、面白い球体になります。

立体ロゴを作る

立体図形と文字を合わせて立体ロゴを作ります。
1. 四角形を作り、文字を入力する
図形の[正方形/長方形]を使って必要な分の正方形を作成し、中に文字を入力します。
入力した文字のフォントの種類とサイズを決めておきましょう。

2. 四角形をグループ化する
四角形の配置を整えて全て選択し、Ctrl+Gキーを押してグループ化します。

3. 四角形を回転する
グループ化した四角形を選択し、[3-D 回転]で[平行投影]-[不等角投影 2: 左]を選択します。

4. 四角形を立体化する
[3-D 書式]の[奥行き]に「50pt」を入力します。

5. 図形のスタイルを設定する
四角形の塗りつぶしの色や枠線の色などを設定します。今回のサンプルでは「枠線なし」にしています。


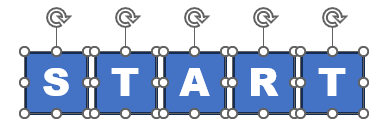
途中でグループ化しない場合は
配置の表示が違う立体ロゴになるよ!
▼ グループ化しないで回転した時の完成ロゴ