エクセルやワードなどで使う直線矢印やカーブした矢印を、そのまま使っていませんか? 矢印は、変形してこそ本領を発揮します。基本を押さえて使い倒しましょう。
こちらの記事はExcel2021を利用してご紹介しています。
線の矢印
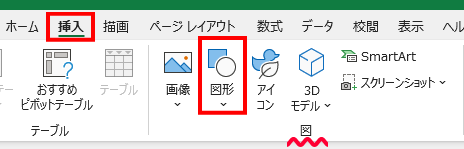
Excel、Word、PowerPointでは、[挿入]タブ→[図形]の中にある[線]を使って、線の矢印を描画できます。


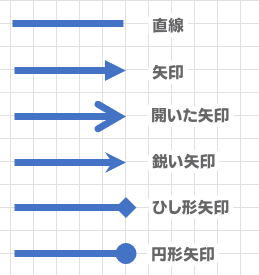
[線]グループの中で先端に矢印のあるものは6個ですが、線であれば、描画後に始点と終点を矢印に変えることができます。
直線タイプ
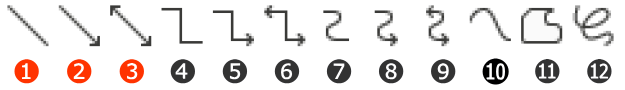
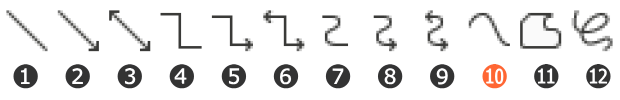
[線]の中で直線を描けるのは、下図の❶~❸のツールになります。

- 線の種類(上図❶~❸)をクリックします。
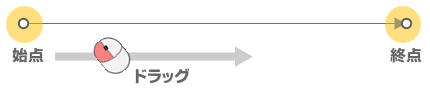
- キャンバスの上で始点から終点までドラッグ&ドロップします。
- 長さや角度の調整が必要な場合は、始点か終点の白丸ハンドル「○」をドラッグします。

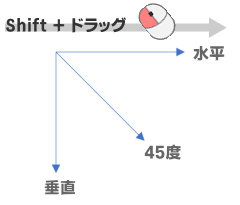
Shiftキーを押しながらドラッグすると、水平、垂直、45度に描画できます。

コネクタ
[線]の中で下図の❹~❾がコネクタになります。
先端が矢印になっていなくても、描画後に変更できます。

- 線の種類を選択します。
- 始点でクリック、もしくは、ドラッグ&ドロップします。
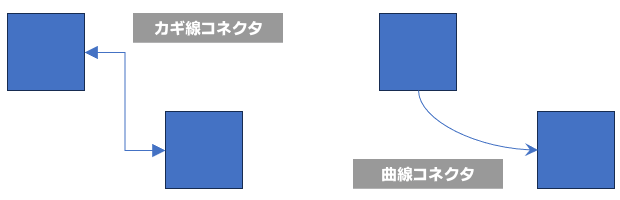
コネクタはドラッグ&ドロップがおすすめ
コネクタは、2つの図形を連結するのに便利な線です。

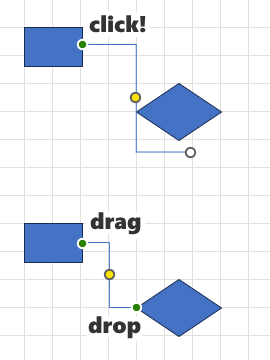
コネクタを描画する際、クリックするとデフォルトの状態で挿入されます。
接続箇所が決まっている場合は、始点から終点までを、ドラッグ&ドロップで結ぶのがお勧めです。
しっかり連結されればハンドルが緑「●」で表示されます。
白丸「○」ハンドルになっている場合は、ハンドルを接続ポイントにドラッグし直しましょう。

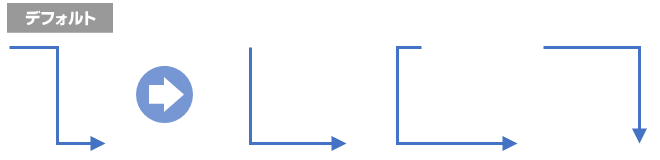
単独の線、片側連結でもOK
単独でも使えるので、直角に曲がった線が欲しい時などに利用するのもいいですね。もちろん、連結するのが片側の図形だけ、という使い方もアリです。
調整ハンドルを使えば、下図のように何通りにも変形させることができます。

コネクタに関しては、コチラの記事で詳しくご紹介しています。
曲線
[線]の中で、下図の❿が[曲線]になります。

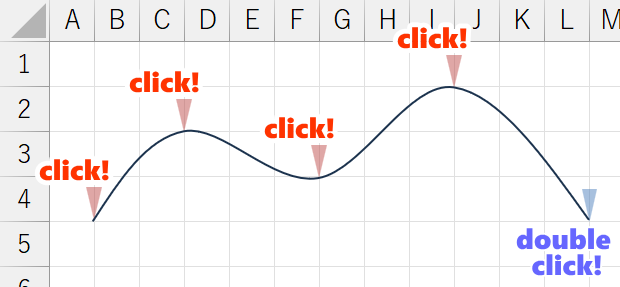
- [曲線]を選択します。
- 始点をクリックします。
- 続けて、頂点となる位置をクリック→クリック…と続けます。
- 終点でダブルクリックします。

「曲線」はコチラの記事で詳しくご紹介しています。
⓫の「フリーフォーム:図形」の使い方は ❿ の曲線とほぼ同じです。
線の先端(始点/終点)の形を変える
挿入した矢印を選択した状態で[図形の書式]タブの[図形の枠線]-[矢印]で、線の種類を選べます。

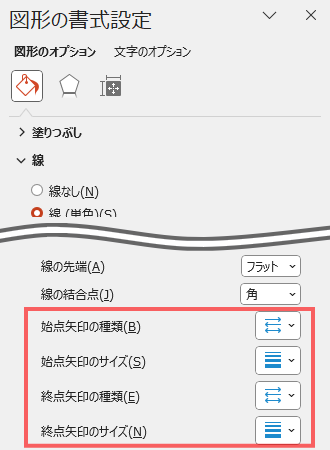
また、矢印を右クリックして[図形の書式設定]を選択すると、サイドバーに作業ウィンドウが開きます。スタイルをまとめて設定する時に便利です。
矢印の種類



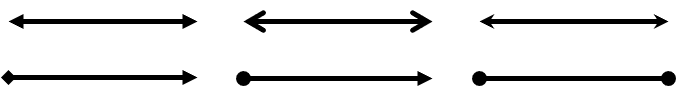
始点と終点の両方で設定すれば、両方向の矢印になります。

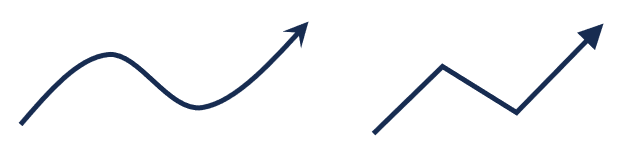
[曲線]や[フリーフォーム:図形]で線を描いた後に先端を矢印に変えれば、クネクネ曲がった矢印になります。

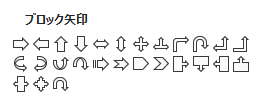
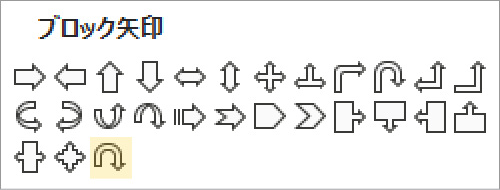
ブロックタイプの矢印

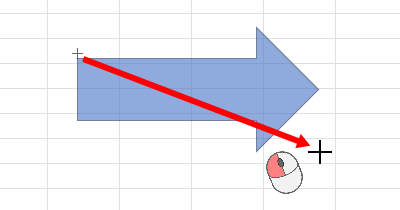
ブロックタイプの矢印は、ツールを選択した後でクリック、または、ドラッグ&ドロップで描画します。
ドラッグする場合は斜めにドラッグしましょう。

ブロック矢印を変形する
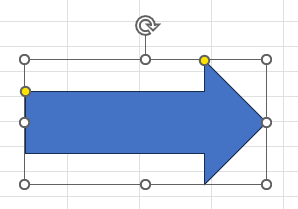
ブロックタイプの矢印は、選択枠の周りに各種ハンドルが表示されます。ハンドルは、タイプごとに役割が異なります。

| 表示 | 名称 | 役割 | ポイント時表示 |
|---|---|---|---|
| サイズ変更ハンドル | 選択枠の周囲8カ所に表示されます。図形を上下左右・斜め方向に伸縮します。 | ||
| 調整ハンドル | 図形ごとに表示される位置は異なります。各ポイントの幅や高さなどを調整します。 | ||
| 回転ハンドル | ドラッグした方向に図形を回転します。 Shiftキーを押しながらドラッグすると、15度ずつ回転します。 |
サイズ変更ハンドル
選択枠の四隅と、各辺の中央に表示されるのがサイズ変更ハンドルです。
- 四隅のハンドルをドラッグすると、縦横同時に変更できる。
- 上辺・下辺のハンドルをドラッグすると、垂直方向に変更できる。
- 左辺・右辺のハンドルをドラッグすると、水平方向に変更できる。
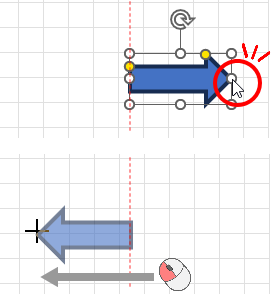
意外と使われていないのが「反対方向へのドラッグ」です。図形を手軽に反転する時に便利です。
- 反対方向にドラッグすると、ドラッグした方向に図形を反転できます。

調整ハンドル
黄色の調整ハンドル(●)は、図形ごとに表示される数や位置が異なります。(図形によっては調整ハンドルがないものもあります。)
ハンドルごとに調整内容が違うので、とりあえず動かしてみて、どこがどう変化するのかを見極めてください。
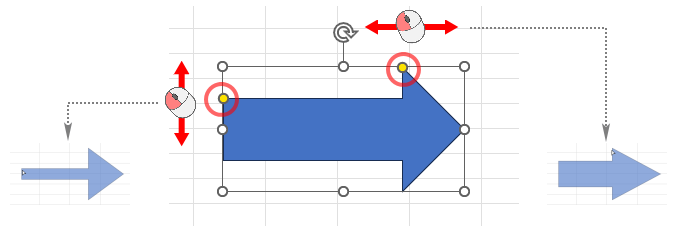
例えば下図の矢印ブロックでは2か所に調整ハンドルが表示されます。ひとつは先端の三角部分のサイズ、ひとつは長方形の幅を変えられます。

思いっきりドラッグしてみよう
大胆に行き止まりまで調整ハンドルを動かすと、最初とは全く異なる形になって面白いです。
矢印だった図形も、ハンドルの動かし方次第で三角形や長方形に変わります。

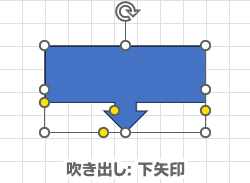
例えば「吹き出し: 下矢印」ですが、調整ハンドルは4カ所もあります。

これも、調整次第で最初とは全く違う形になります。

色や線の太さなどを変えると、ちょっとしたあしらいに使えそうな感じになりました。

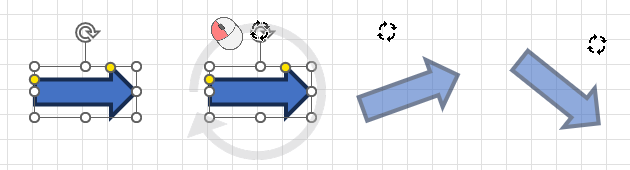
図形を回転する
図形に表示される回転ハンドルを使うと、自由に回転することができます。

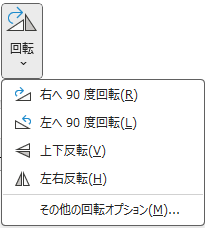
90度に回転したり、上下・左右に反転する場合は、[図形の書式]タブの[回転]を使うと便利です。

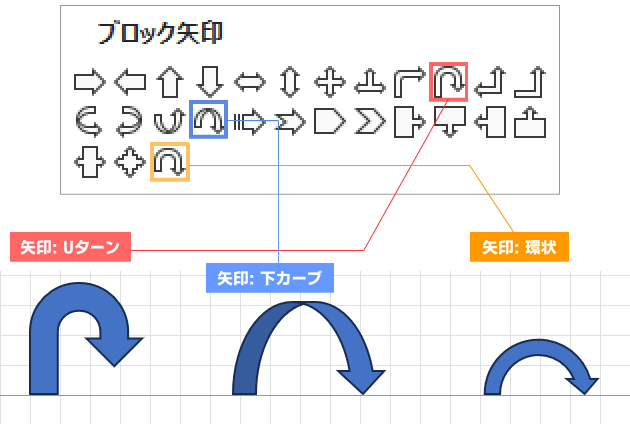
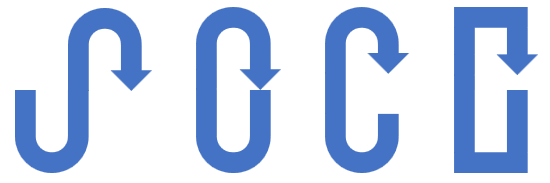
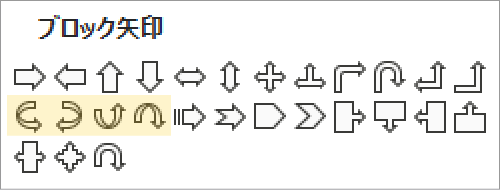
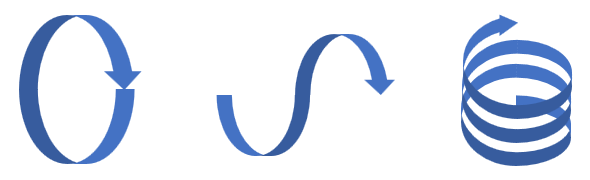
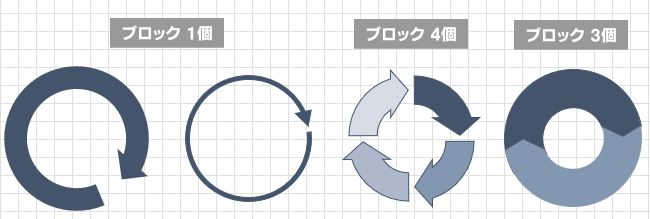
カーブ矢印3種
[ブロック矢印]の中には、似たようなカーブ矢印が複数含まれています。
向きを変えただけのものを除くと、Uターン、カーブ、環状の3つに分けられます。

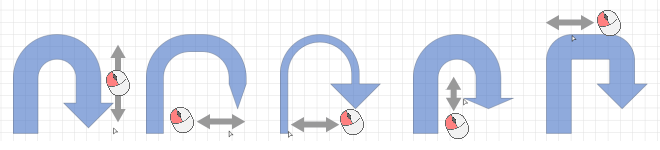
上のサンプルは、本来の縦横比を保ったままにするため、3つともクリックして挿入したデフォルトのサイズと形状です。
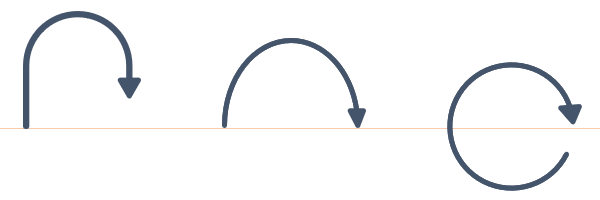
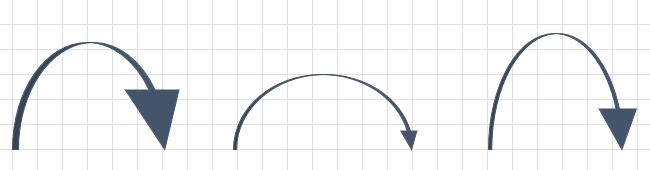
それぞれを調整すると、下のようなカーブ矢印に変形することも可能です。

「クセ強」な矢印3種ですが、うまく調整することで使える場面が増えると思います。
縦横比を保って描画する
ブロックタイプの図形を描画する時は、クリック、または、Shiftキーを押しながらドラッグするのがおすすめです。
というのも、デフォルトの縦横比を保って描画できるからです。
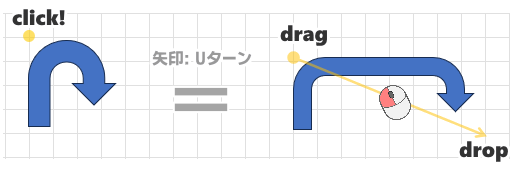
たとえば、下図の矢印はどちらも「矢印: Uターン」ですが、別物にみえますよね。左はクリックで挿入したもので、右はドラッグ&ドロップしたものです。
右は右で矢印としてはありなんですが、元の縦横比が崩れた図形の場合、調整ハンドルの動きが分かりにくいことがあります。

他には「星」や「スマイル」のように、縦横比が崩れると歪んだ図形になるものもあります。
そのため、図形は最初にデフォルトの縦横比で挿入し、本来の形を把握してからサイズや形をゆっくり調整したほうが失敗が少ないです。
便利なショートカット
ショートカットキー
元に戻す ・・・ Ctrl + Zキー

Zキーを押すごとに1操作戻るョ
期待した結果ではなかった時は、迷わず1操作戻すのが賢明です。その時に使えるショートカットがCtrl+Zなので、大いに活用しましょう。
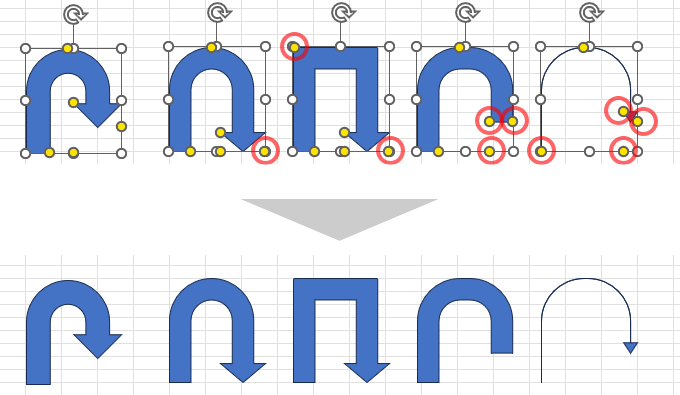
矢印ごとの調整ハンドル
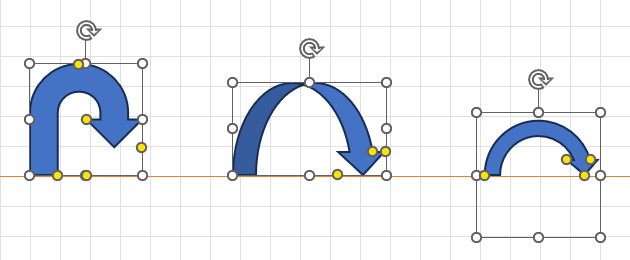
下図は、3つの矢印を選択した時の表示状態です。黄色の調整ハンドル「●」の数と位置が違うのが分かると思います。
また、一番右の[環状]だけは、下半分にも選択枠が伸びています。

コマンドの配置設定で[上揃え]や[下揃え]を使う場合は、選択枠の上辺と下辺を基準にして揃えられます。
上図の状態で3つの画像を[下揃え]にすると、一番右の[環状]カーブだけは下半分に空間ができた状態になり、揃ったように見えないので注意が必要です。
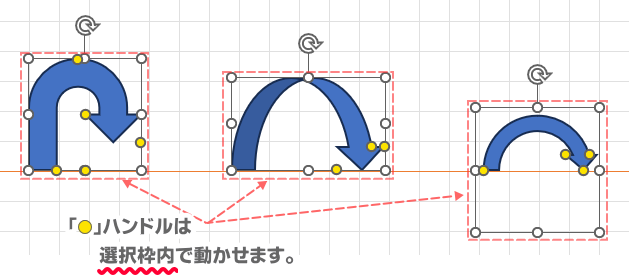
動かせる範囲
調整ハンドルを動かせる範囲は、図形を選択した時に表示される選択枠の内側です。

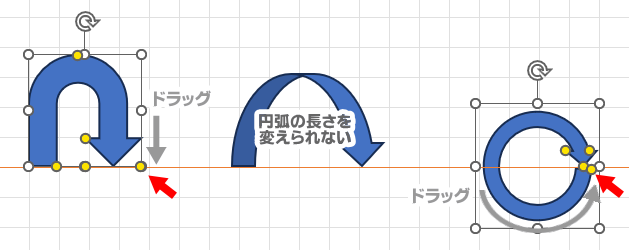
ということは、一番右の[環状]は、外側の外輪調整ハンドルを使ってグルッとリング状の矢印にできるのがわかります。

「環状」のように、挿入した図形と選択枠の大きさが合ってないな? という図形は他にもあるので、選択枠の大きさにも注目してみてください。
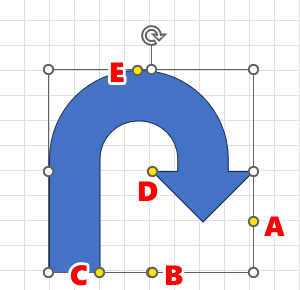
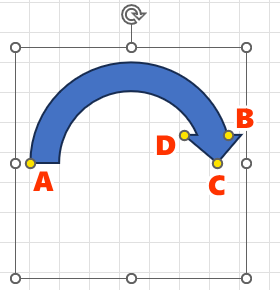
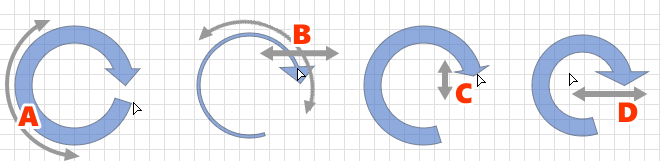
「矢印:Uターン」の変形パターン

「矢印: Uターン」には5カ所も調整ハンドルがあり、想像以上に変化します。

- A: カーブの長さ
- B:三角の幅と、リングの幅
- C:リングの幅
- D:三角の高さ
- E:カーブの深さ

コの字型の矢印も、このUターン矢印から作ることができます。
楕円がコの字になったり、矢印がなくなったり、細い矢印になったり…


ハンドルを動かす順番も影響するョ!
複数のブロックを組み合わせる
Uターン矢印ブロックは、環状矢印ブロックのように一周することはできませんが、工夫することで下図のような矢印にできます。

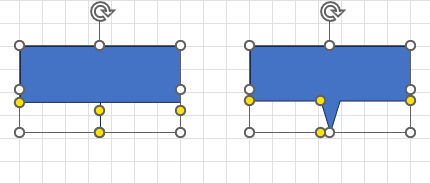
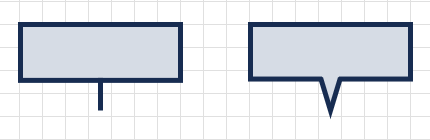
作り方
Uターン矢印を2つ作り、組み合わせて作ります。
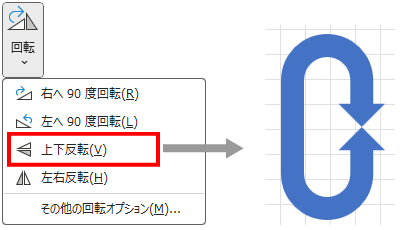
始点と終点を矢印にする場合は片方を上下反転し、位置を合わせるだけです。

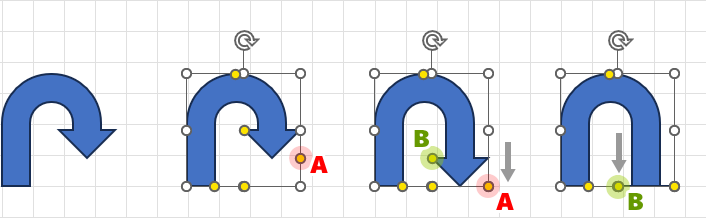
片方から矢印を無くす場合は、調整ハンドルで変形します。
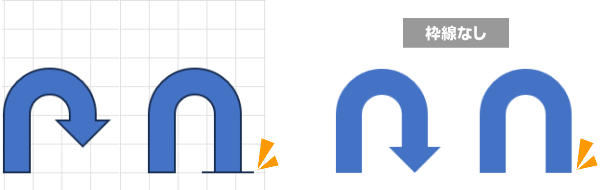
三角を無くす場合は、調整ハンドルAとBを一番下までドラッグすると、三角形がなくなります。

枠線が邪魔なので、「枠線なし」にします。

残りの調整ハンドルは、カーブの曲がり具合や幅を調整するのに使ってください。
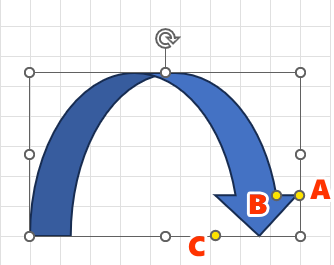
「矢印:カーブ(右/左/上/下)」の変形パターン
カーブ矢印ブロックは、右、左、上、下、の4種類が用意されています。

クセが強くて敬遠されがちですが、調整することで意外な形に変わり、使い道が広がります。

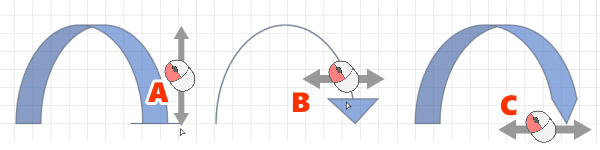
カーブ矢印の調整ハンドルは3箇所です。
ハンドルを大胆に動かしたほうが、別の使い道が見えてくる矢印です。

- A: 三角部分の長さを調整
- B: リボン部分の幅を調整
- C: 三角部分の幅を調整
シャープな細い矢印に変える
上図Bの調整ハンドルを左にドラッグしてみましょう。線が細くなり、シャープな矢印に変わります。
細いカーブ矢印は[曲線]で作ることもできますが、こちらの矢印の場合は矢じりのサイズを自由に調整できるメリットがあります。
下のサンプル矢印は、枠線と塗りつぶしの色を同じ色に設定しています。勢いを感じる矢印になりましたね。

上昇カーブにする
「矢印:上カーブ」を使って上昇カーブの矢印を作ってみましょう。

- [矢印:上カーブ」を描画し、矢先の形などを調整しておきます。
- 挿入する際はShiftキーを押しながらドラッグして、デフォルトの縦横比を保った状態で挿入し、必要なら横幅を調整するほうが形が崩れにくいです。
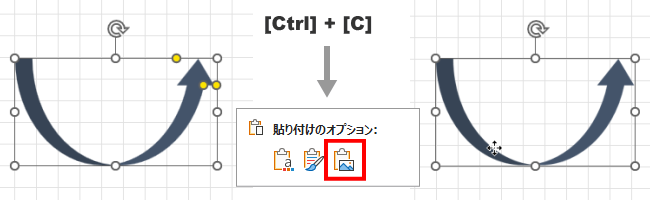
- Ctrl + C キーを押してコピーします。
- ワークシート上で右クリックし、[貼り付けオプション]の[図]を選択します。
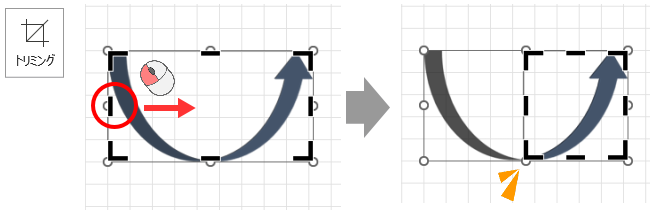
- [図の形式]タブ→[トリミング]をクリックします。
- 図の周りに黒いトリミング ハンドルが表示されます。
- 左辺トリミングハンドルを右にドラッグして、図をトリミングします。
- 図の外側をクリックしてトリミングを終了します。
[図]として貼り付けたあとは、[図の形式]タブで、色や透明度などの変更ができます。
複数ブロックを組み合わせる
カーブ矢印を複数用意して組み合わせると、環状になったり、リボン風になったりして、意外と面白い形が作れます。

「矢印:環状」の変形パターン
「矢印:環状」は、一覧で見るとUターン矢印と区別がつかないほど似てますが、名前の通りリング状にできるブロック矢印です。


4カ所に調整ハンドルがあります。
- A: カーブの長さ
- B: カーブの長さとリングの幅
- C: 三角頂上の尖り具合
- D: リング部分の幅

アレンジ色々
リングを細くしたり、複数のブロックを組み合わせれば、下図のような環状矢印も作ることができます。

その他の矢印
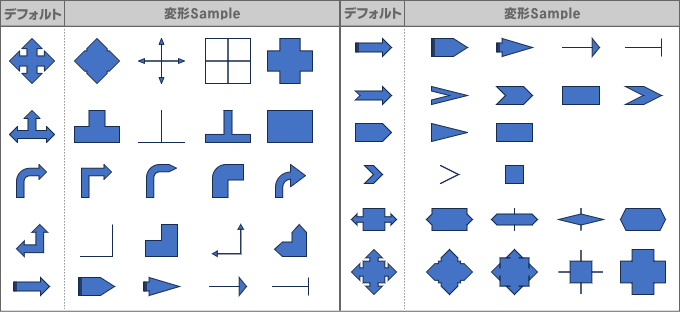
ここまでの流れで3つのカーブ矢印を中心にご紹介してきましたが、残るブロック矢印も、調整次第で色々な形に変えられます。
どうしても初見の形に捕らわれてしまいがちですが、調整、スタイル、図形の組み合わせなど、アイデア次第では多様な使い方ができます。
参考のため、いくつかの変形サンプルを作ってみました。調整ハンドルを動かす順番や方向次第では、まだまだ違う形に変わります。いろいろ試してみてください。


ほんの一例だブー。
まだまだ変化するブーッ!
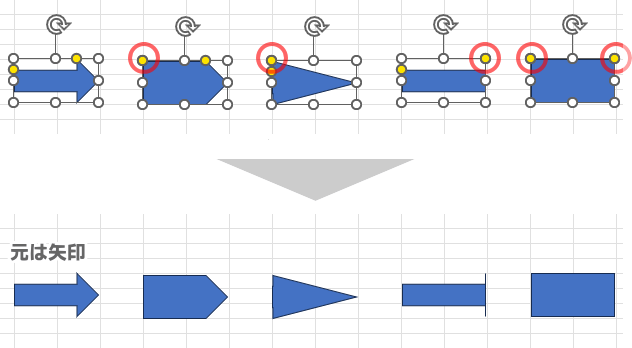
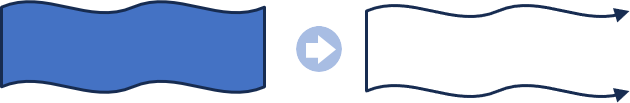
ブロック図形を矢印にする
ちょっと変わった矢印が欲しいなぁ~
と言う時に覚えておくと面白いのが、ブロック図形を矢印にしてしまう方法です。
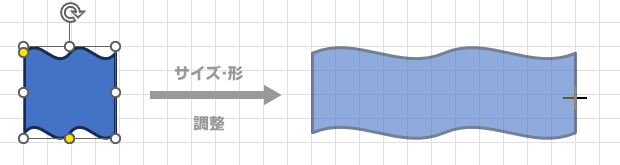
図形は、点と線をつなぐパスで構成されています。始点と終点が接続していると「パスが閉じている状態」で、まさにブロック図形がパスの閉じた図形です。
ブロック図形のパスを開くことによって始点と終点が現れ、先端の形を矢印にすることができます。

- お好みの図形を挿入しておきます。
- 図形を右クリック→[頂点の編集]を選択します。
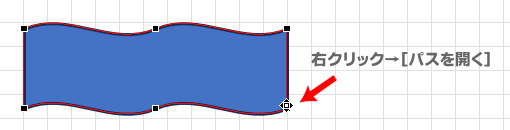
- パスを開きたい位置の頂点を右クリック→[パスを開く]を選択。
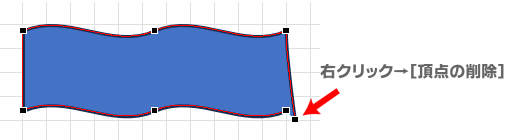
- 開いたパスの内、不要な頂点を右クリック→[頂点の削除]を選択。
- 図形を右クリック→[図形の書式設定]を選択。
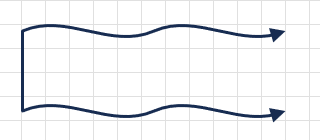
- 作業ウィンドウの[図形]で[塗りつぶしなし]を選択。
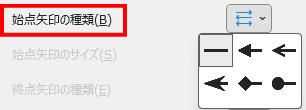
- 作業ウィンドウの[線]での始点と終点の矢印の種類とサイズをそれぞれ選択します。


開きたい頂点を右クリック

頂点の場所によっては、削除すると図形が崩れることがあります。
その時は1回操作を元に戻し、反対側の頂点を開いてください。

図形は調整ハンドルを動かして形を変えられるので、頂点の編集と合わせて使えば、曲線やフリーフォームを使わずに複雑な形が作れることがあります。
最後に…
今回は、図形を使って矢印を作る方法をまとめました。
何より著作権を気にしないで使える図形なので、上手く活用していきたいですよね。
それでももっとデザイン性にこだわりたい、よりおしゃれなデザインの矢印が欲しいのダ! というアナタに、無料イラストなら【イラストAC】がオススメです!