『イラストAC』などの無料イラスト配布サイトには、複数のイラストを集めたセットタイプのものがあります。
こうしたセット素材から必要なイラストを抜き出して独立したファイルとして保存しておけば、繰り返し使えて便利です。
複数のソフトで試してみましたが、最終的には『Fire Alpaca』に落ち着きました。
個人的に一番苦労したのが余白部分を取り除くことでしたが、Fire Alpacaを使うと、数ステップで綺麗な切り抜きが残せます。
同じように苦労している方がいるかもしれませんので、ご紹介したいと思います。
イラストACのイラスト
イラストACは、会員登録すれば無料でイラストをダウンロードできるサービスです。日本発のサービスなので、配布されているイラストは日本人の好みに合うものが多いです。

イラストACでは、イラストをダウンロードするときに選べるファイル形式は、AI形式、JPEG形式、PNG形式です。
AI形式はベクター形式のデータです。Adobe Illustratorなどの対応ソフトを持っていれば、セットになっている中から1つ1つのイラストを簡単に抜き出すことができる設定になっていますが、あいにく私はそういうソフトを持っていません。
仕方がないのでPNGかJPEG形式でダウンロードし、手持ちの画像処理ソフトで対応しています。
セットイラストをPNGやJPGデータでダウンロードしていただいた場合は、サムネイル画像で表示されております通りの1枚画像がダウンロードされますので、お手持ちの画像編集ソフトで切り抜きや色変更をしてご利用くださいませ。
ACへルブセンター「セットになっているイラストの使い方・加工方法がわかりません。」
個人的には、必要な時に必要なイラストだけを切り取って使ったり、時間があるときにパーツごとに分解して保存しています。
Fire Alpacaとは?
『Fire Alpaca(ファイア アルパカ)』というのは、無料で使えるペイントソフトです。その機能は無料とは思えない充実ぶりです。
Windows付属のソフト『ペイント』を使ったことがあれば、基本的な使い方は意外と簡単です。高機能な有料ソフトほどではないにしても、シンプルな使い勝手は、かえって初心者には使いやすく思えます。
FireAlpacaは無料で利用できますが、起動時に必ず広告表示があります。[OK]をクリックして編集作業に進んでください。
こちらの記事では、Fire Alpacaを使った切り抜き方法をご紹介します。
Fire Alpacaを使ってイラストを切り抜く方法
複数の素材が配置されたセットの中から必要なイラストだけを抜き出すには、矩形に切り抜く方法と、イラストの形に沿って切り抜く方法があります。
どちらも選択作業の時に使うツールが違うだけで、作業の流れは次の通りです。
- 素材セットの中から必要箇所を選択します。
- 切り取って、[新しい画像として貼り付け]ます。
- 余白を[トリミング]します。
- 新しいファイルとして[保存]します。
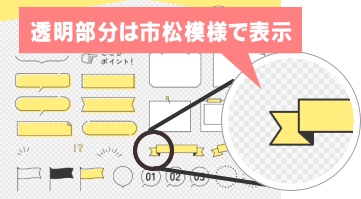
また、ご紹介する方法は『透過処理されたPNGファイル』であることを前提にしています。
それでは詳しくみていきましょう。
矩形に選択して切り抜く
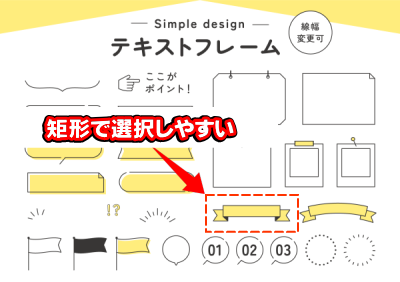
下のセットのように、目的のイラストが矩形で選択できる場合は[矩形選択]ツールを使って選択します。

手順
素材セットを開く
Fire Alpacaを起動し、メニュー[ファイル]→[開く]から、素材セットを開きます。
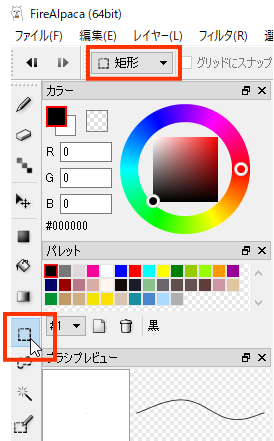
[矩形]の[選択]ツールを選択する
[選択]ツールをクリックし、[矩形]を選択しておきます。

ドラッグでイラストを選択する
目的のイラストを外側から囲むように斜めにドラッグします。

上手く囲めなかったときは、Ctrl+Dキーで選択解除できます。
選択範囲を切り取る
メニュー[編集]→[切り取り]を選択します。

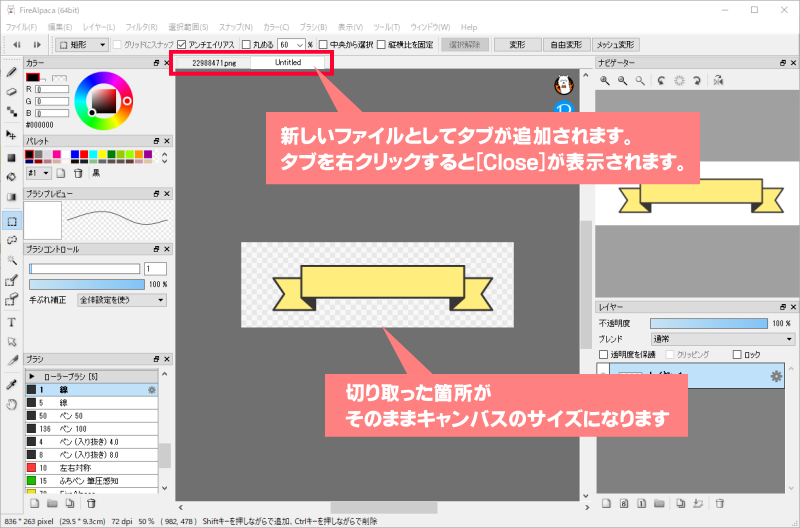
新しいファイルとして貼り付ける
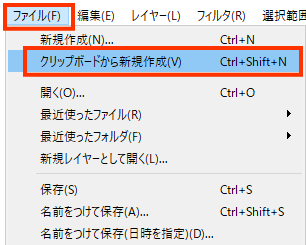
メニュー[ファイル]→[クリップボードから新規作成]


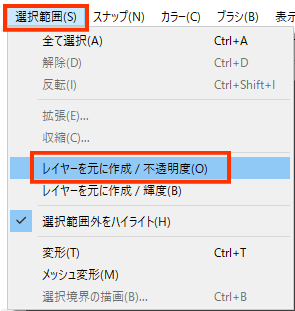
不透明な部分を自動選択する
メニュー[選択]→[レイヤーを元に作成/不透明度]

自動的に不透明部分が選択され、点線で囲まれます。

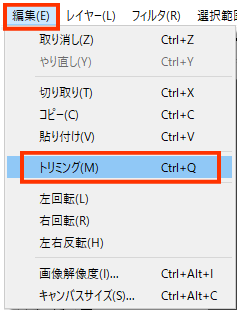
トリミングする
メニュー[編集]→[トリミング]

『キャンパス範囲外を削除しますか?』は「Yes」を選択します。

不透明部分を残してトリミングされます。

新しいファイルとして保存する
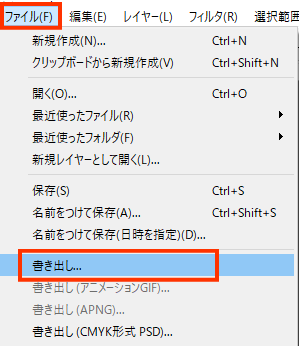
メニュー[ファイル]→[書き出し]

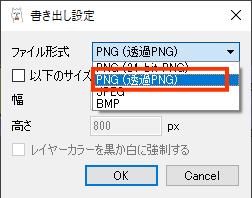
[書き出し]ウィンドウでは[PNG(透過PNG)]を選択します。

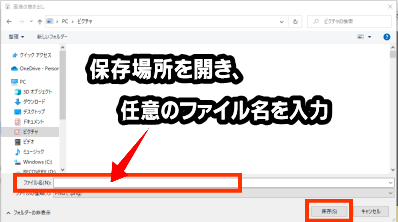
[画像の書き出し]ウィンドウで、ファイル名と保存場所を指定して[保存]します。

複雑な形を選択して切り抜く
次は、配置や形状の問題で、矩形で囲むのが難しいセットの場合です。
下のセットのような場合は[投げなわ選択]ツールを使います。

[投げなわ選択]ツールはキャンバス上をマウスでドラッグした通りに選択できるツールです。
手順
イラストセットを開く
メニュー[ファイル]→[開く]
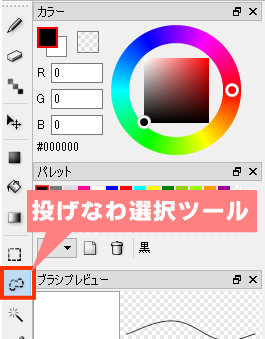
[投げなわ選択ツール]を選択する

キャンバス内のイラストの形に沿ってドラッグする
ナビゲーターウィンドウのツールを使うと、キャンバスの表示を拡大/縮小できます。

左から[ズームイン][ズームアウト][ウィンドウサイズに合わせる]
選択しやすい表示にしながら、イラストの形に沿ってドラッグします。

ドラッグの開始地点と終了地点が結ばれて選択されます。
一気に選択できなくても、ShiftキーとCtrlキーを組み合わせながらドラッグすると、選択範囲を追加したり削除したりできます。

ここから先は、矩形選択の場合と同じ作業になります。