ワードアートは、文字に影や輪郭を付けたり変形ができる機能で、Word、Excel、PowerPoint などの Office製品で使用できます。
使うフォントや文字数によって出来栄えが異なることも多いので、最初は思い通りの結果にならなくても、色々と試して慣れることが大事な機能だと思います。
ワードアートを作成する方法
ワードアートはWord、Excel、PowerPointなどの Office製品で使えます。使用するソフトや画面のサイズによっては、ボタンサイズなどの表示が異なることがあります。
ワードアートを作成する方法 [1]
ワードアートギャラリーを使って作成します。すでにスタイルが設定してあるワードアートが作成できます。
- ワードアートを挿入したい位置にカーソルを入れます。
- [挿入] タブ → [ワードアート] をクリックします。
- [ワードアート ギャラリー]から、好みのスタイルを選びます。
- 表示された[ここに文字を入力]を任意のテキストに書き換えます。


ワードアートを作成する方法 [2]
先にテキストを入力してから、ワードアートに変換することもできます。
- 文書内にテキストを入力します。
- ワードアートにしたいテキストを選択します。
- [挿入]タブ →[ワードアート]をクリックします。
- [ワードアート ギャラリー]から目的のスタイルを選びます。

ワードアートを作成する方法 [3]
テキストボックスを使って作成します。

余計なスタイルが無いので
カスタマイズ向きです。
Wordの場合、テキストボックス挿入直後に枠線が表示されたり、フォントサイズを変更しても枠の大きさが自動的に変わらないなど、ExcelとPowerPointとは仕様が異なります。
そのため、どちらかというとExcel、PowerPoint向きかもしれません。
Excel、PowerPointの場合

- [挿入]タブ→テキストグループ[テキストボックス]をクリックします。
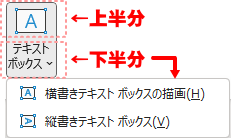
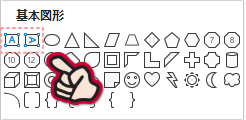
- [テキストボックス]ボタンは上下で役割が分かれています。
- 横書きの場合は上部をクリック、 縦書きの場合は下部をクリックしてから[縦書きテキスト ボックス]を選択します。
- [テキストボックス]ボタンは上下で役割が分かれています。
- ワードアートを配置する位置をクリックします。
- テキストボックスが表示され、テキストの入力待ちになります。
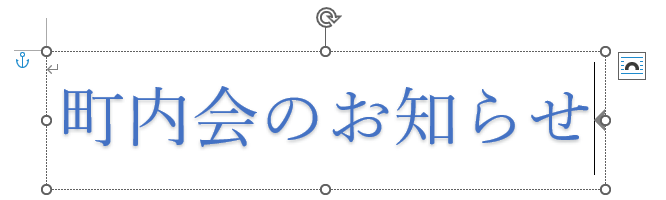
- テキストを入力します。
- テキストボックス、または文字を選択し、フォントの種類や色などを設定します。
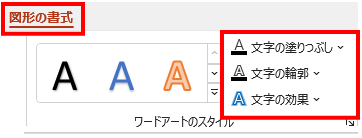
- [図形の書式]→[ワードアートのスタイル]グループにあるボタンを使ってスタイルを設定します。
Wordの場合( Excel、PowerPointでも可 )
- [挿入]タブ→[テキストボックス]→ 横、もしくは縦の[テキストボックス]
or
[挿入]タブ→[図形]→ 横、もしくは縦の[テキストボックス] - ワードアートを挿入したい位置をクリックします。
- テキストボックスが表示され、テキストの入力待ちになります。
- テキストを入力します。
- テキストボックス、または文字を選択し、フォントの種類や色などを設定します。
- 枠線が不要な場合は、[図形の書式]タブ→[図形の枠線]→[枠線なし]を選択します。
- [図形の書式]タブ→[ワードアートのスタイル]グループにあるボタンを使ってスタイルを設定します。
ワードアートの「知ってると便利なこと」
オブジェクトの選択
ワードアートの選択状態は、ワードアート周囲に表示される枠線を見ると判断できます。その違いを把握しておきましょう。
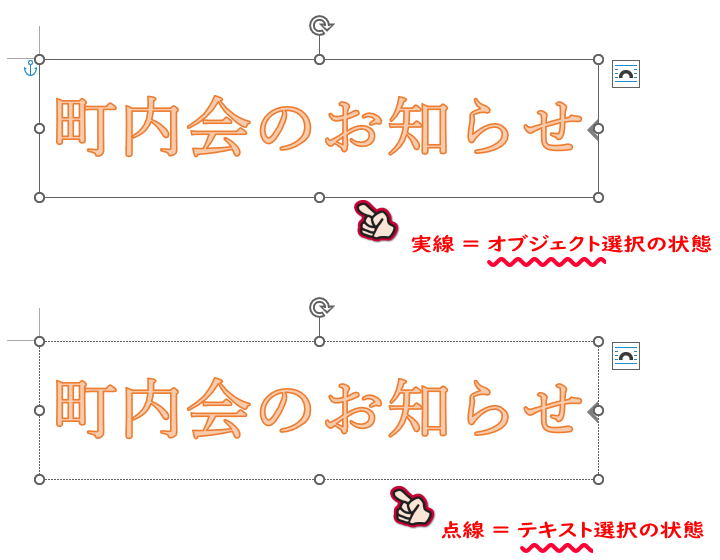
ワードアートを選択した時、枠線が実線か点線かによって、選択されている対象が異なります。
オブジェクトを選択している状態。
設定したスタイルは、枠内全てのテキストに適用されます。
テキストを選択している状態。
枠内でドラッグして選択したテキストに対してスタイルが適用されます。

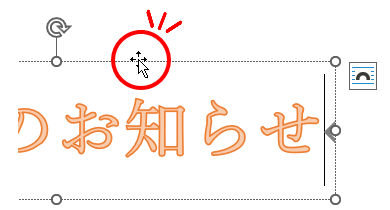
オブジェクトを選択する場合は、点線の真上をポイントし、十字方向の矢印が表示されているときにクリックします。

また、この十字方向のポインタになっていれば、ドラッグ操作でワードアートを移動できます。
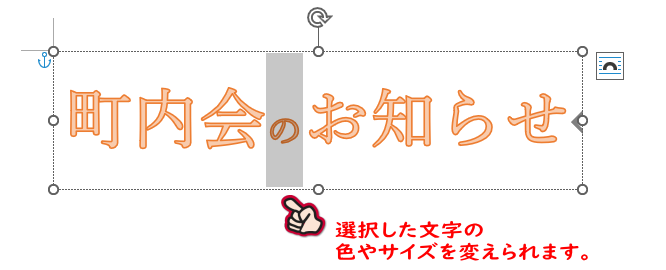
枠内の一部の文字をドラッグで選択すれば、選択した文字の色やサイズなどが変更できます。

ワードアートの文字をドラッグで変更する方法
以前はワードアートの枠をドラッグすれば、それに合わせて文字のサイズも変化した記憶がありますが、現在では枠の大きさが変化しても、中のテキストサイズには変化がありません。

これにひと工夫加えることで、枠のサイズに合わせてテキストサイズが変化するようになるので、知っておくと便利です。
手順
- ワードアートを選択します。
- [図形の書式]タブに切り替えます。
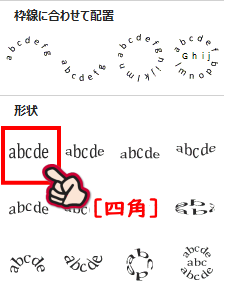
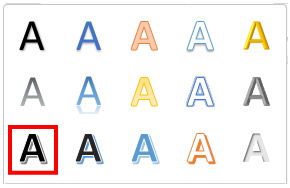
- [文字の効果]→[変形]→形状[四角]を選択します。
注意点としては、設定されているフォントサイズ分よりも枠の幅が狭くなると、「図形内で文字を折り返す]が適用されて、はみ出した分は次の行に折り返されます。
フォントサイズを小さく設定しておけば、多少の自由はきくようになります。

変形[四角]を適用すると、カーブなどには変化させられなくなります。
Wordでもパターンで塗り潰せるようにする方法
ワードアートは、Word、Excel、PowerPointで使えますが、使用できるスタイルが異なります。
【 Word 】

【Excel、PowerPoint】

これは、Wordの[文字の塗りつぶし]の中に[パターン]が入っていないためのようです。
どうしてもWordで作成するワードアートにパターンを使いたい場合は、alt→I→P→Wのキーを順番に押していくと、以前のワードアートテキストの編集の画面が表示され、パターンが使えるようになります。
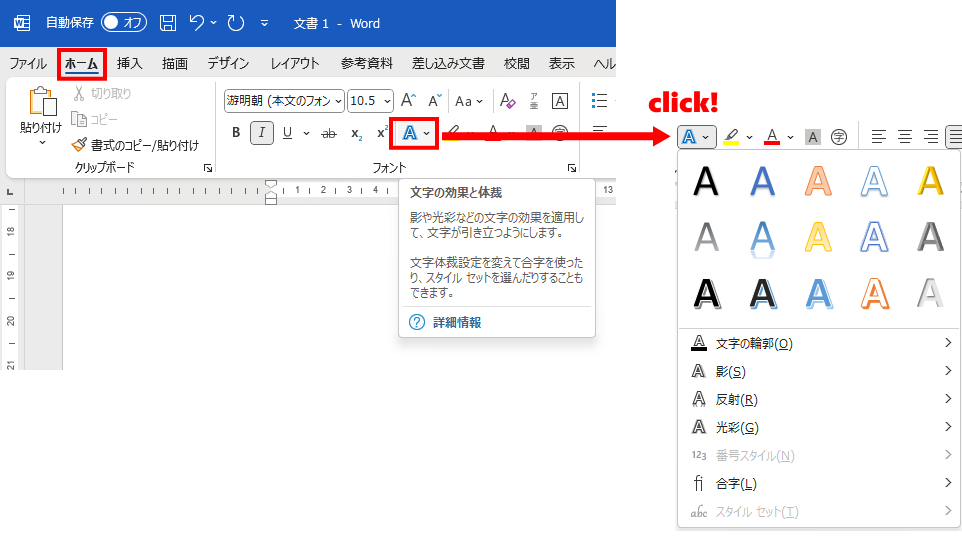
[文字の効果と体裁]と[ワードアート]の違い
[ホーム]タブのフォントグループには、ワードアートのボタンと似たボタンが存在しています。これは[文字の効果と体裁]のボタンです。

ボタンをクリックしてみても、やっぱりワードアートにソックリですが、微妙にできることが違います。
2つの違いをザックリ書くと、次の通りです。
[文字の効果と体裁]は、文字に対してスタイルを設定します。タイトルのように使うこともできますが、文書内の一部として、部分的に文字を強調したい時に使うことができます。
[ワードアート]は、オブジェクトです。図形や画像のように独立した扱いになるので、文書内での配置も自由度が高いです。また、回転や傾きなど、立体的なスタイルを設定できます。
2つの違いを理解して、状況に応じて使い分けましょう。
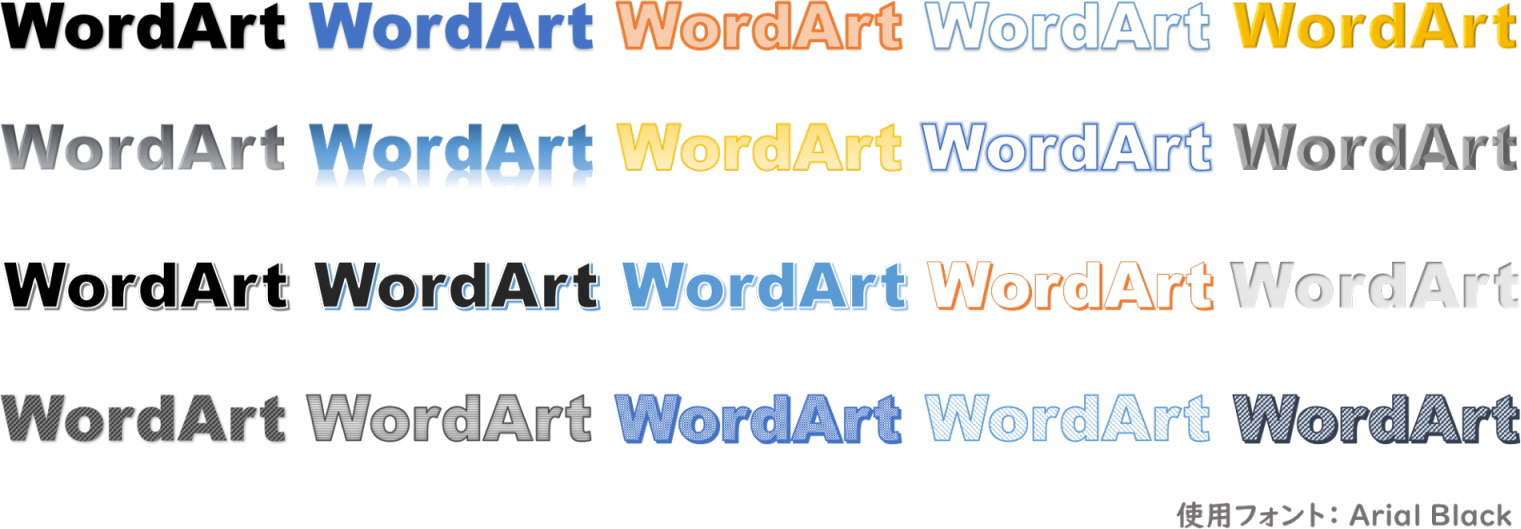
ワードアート サンプル
サンプルを作ってみました。
ワードアートボタンをクリックしたときに表示されるスタイルと同じ並び順です。


ワードアートのカスタマイズ
最初に選択できるスタイルは15通りで、なんとなく物足りなく感じますが、カスタマイズをすることで様々な姿に変えられます。
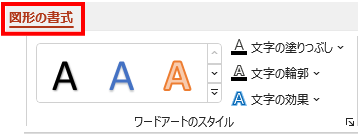
スタイルをカスタマイズする際は、必ずワードアートを選択し、[図形の書式]タブに切り替えます。

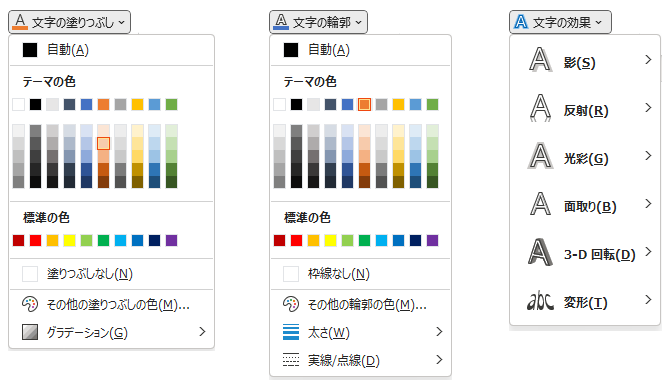
[ワードアートのスタイル]グループを使って、塗りつぶし、輪郭、効果を設定します。

フォントを選ぼう
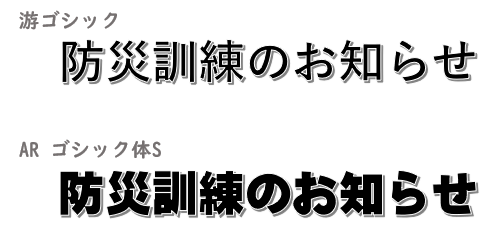
同じテキストに同じスタイルを設定しても、使うフォントによって見え方が変わります。
例えば輪郭と影を設定する場合は、全体が太めの書体のほうが見栄えは良くなります。


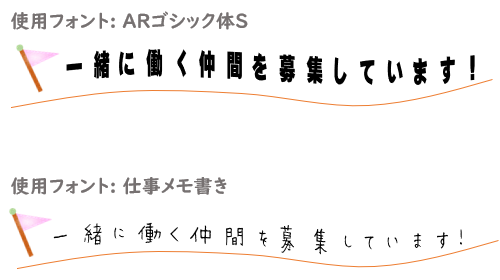
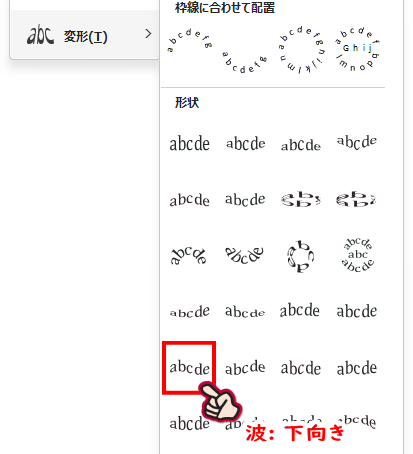
逆に、波線に沿うような変形は、サラツと細めのフォントを使って、さりげない印象にしたほうが合ったりします。


使う場所や伝えたいメッセージに合うフォントを選ぶことが、とっても大切になります。
使ってるPCにインストールされているフォントで適したものが見つからない場合は、Google Fonts などのフリーフォントサービスや、フォント素材集を利用すると良いでしょう。
上のサンプルで使った「仕事メモ書き」はフリーフォントです。
配布サイト: http://font.sumomo.ne.jp/

どんな時に、どんなフォントを使えばいいのやら…

そんなアナタにおすすめの本があります!
見てわかる、迷わず選べるフォントの組み合わせ マネするだけでセンスのいいフォント
膨大な種類のなかからフォントを選べない、いつも同じフォントを使ってしまう、フォント選びに時間がかかる…、そんな悩みを解決しデザイン作業に役立つ1冊です。これ1冊あれば、もうフォントに悩みません!