手持ちのフォントを、黒板にチョークで書いたような文字に変えられるのか?
ということで、試してみた覚え書きです。
ウェブアートデザイナーで文字をクレヨン風に加工する方法
作成したロゴをイメージに変換し、拡散効果を加えるだけで、結構それなりになりました。
手順
1. ロゴを作成する
[ロゴ作成ウィザード] を使って、 ロゴを作成します。
を使って、 ロゴを作成します。

[縁取り]や[効果]などの装飾は必要ありません。

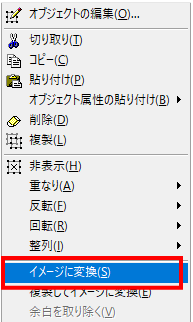
2. ロゴを[イメージに変換]する
ロゴを右クリック → [イメージに変換]をクリックします。

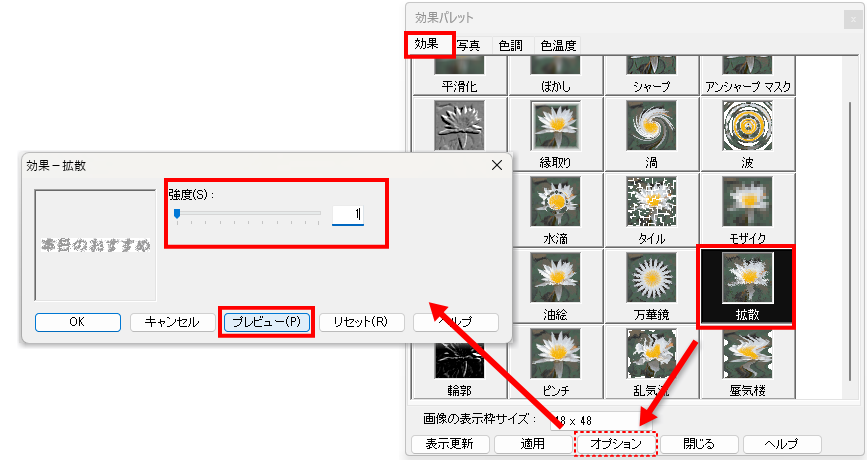
3. 文字に[効果]を加える
- [効果]タブ内の[拡散]を選択し、[オプション]をクリックします。
- 開いたオプション設定ウィンドウで、[強度]を指定します。
- 目安は[強度: 1]程度です。
- [プレビュー]をクリックするとキャンバス上の文字に反映するので、良い塩梅の強度を見つけてください。
- 最後に[適用]をクリックして、完成です。

実際には黒板に映えるよう、フォントの色を「白」で作成しました。


完成したのが、コチラ!
リンク
リンク
リンク




