「表」を作成するときに、セル内のテキストを右揃えや中央揃えに調整する場合は、セル単位より列単位で設定したほうが効率が良いと思います。
CSSの疑似クラスを使えば、かなり柔軟に列の指定が可能です。
ここでは逆引き的に、パターンごとの指定方法を記録しています。
Webサイトの「表」
Webサイトで表示される「表」は、HTMLのtableタグを使って作成します。
基本的な「表」
基本的には、table、tr、th、tdの4つを使うと表が作れます。
- table
- 「表」全体を定義します。
- tr (Table Row)
- 表の中の「行」を定義します。
- th (Table Head)
- 表の中の「見出し(ヘッダー)セル」を定義します。
- td (Table Data)
- 表の中の「データセル」を定義します。
<table>
<thead>
<tr><th>1列目</th><th>2列目</th><th>3列目</th><th>4列目</th></tr>
</thead>
<tbody>
<tr><td>1列-1行目</td><td>2-1</td><td>3-1</td><td>4-1</td></tr>
<tr><td>1列-2行目</td><td>2-2</td><td>3-2</td><td>4-2</td></tr>
<tr><td>1列-3行目</td><td>2-3</td><td>3-3</td><td>4-3</td></tr>
</tbody>
</table>
| 1列目 | 2列目 | 3列目 | 4列目 |
|---|---|---|---|
| 1列-1行目 | 2-1 | 3-1 | 4-1 |
| 1列-2行目 | 2-2 | 3-2 | 4-2 |
| 1列-3行目 | 2-3 | 3-3 | 4-3 |
このほかに、表のフッターを定義したり、セルの結合をするものもあります。
WordPressの「表」
WordPressのテーブルブロックを使って作成した 4列×3行 のテーブルに、ヘッダーを表示した「表」のサンプルです。
| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
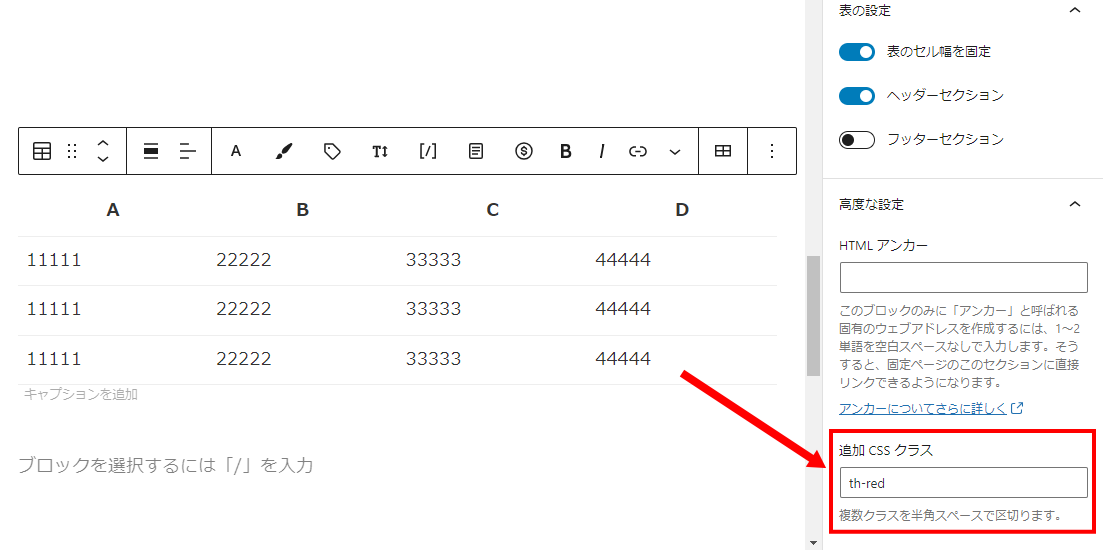
サイドバーの「表のセル幅を固定」をONにして、セル内のテキストがどのように配置されているかを見やすくしました。
<td>要素のテキストは、全てセル内で左寄せで表示されています。
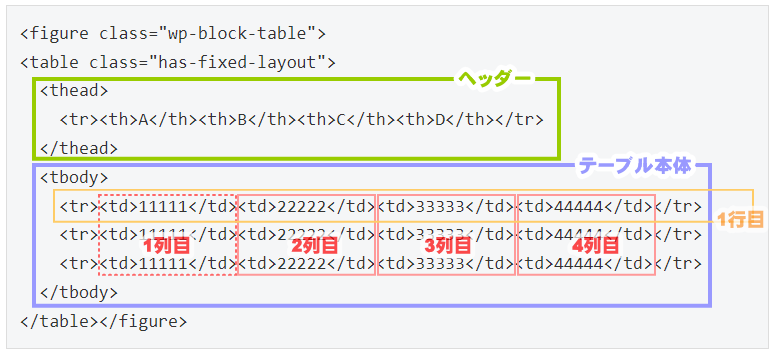
テーブルの構造(HTML)
WordPressのテーブルブロックで作った表は、[HTMLとして編集]に変換すると、HTMLコードを見ることができます。
見やすいように改行とスペースを使って整理したものが下のコードです。
<figure class="wp-block-table">
<table class="has-fixed-layout">
<thead>
<tr><th>A</th><th>B</th><th>C</th><th>D</th></tr>
</thead>
<tbody>
<tr><td>11111</td><td>22222</td><td>33333</td><td>44444</td></tr>
<tr><td>11111</td><td>22222</td><td>33333</td><td>44444</td></tr>
<tr><td>11111</td><td>22222</td><td>33333</td><td>44444</td></tr>
</tbody>
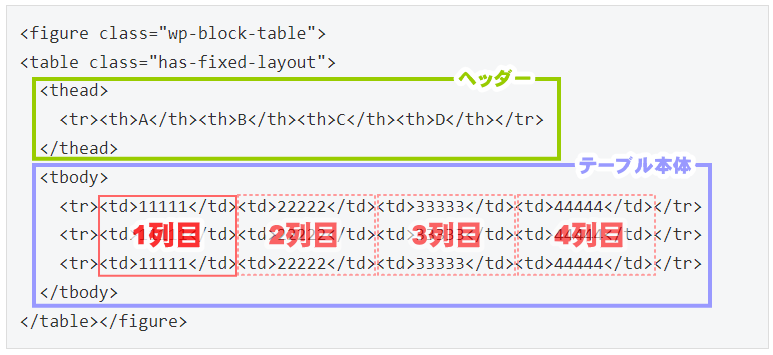
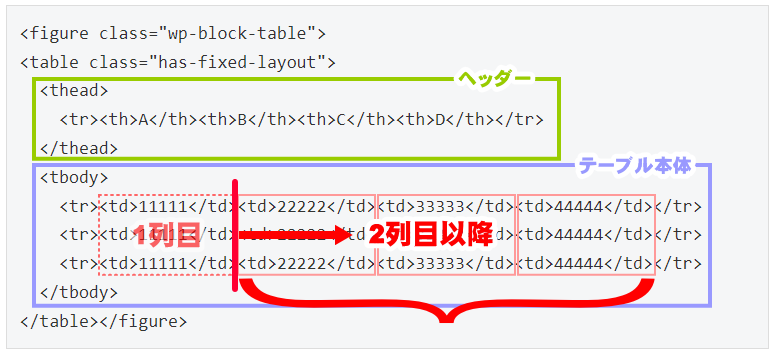
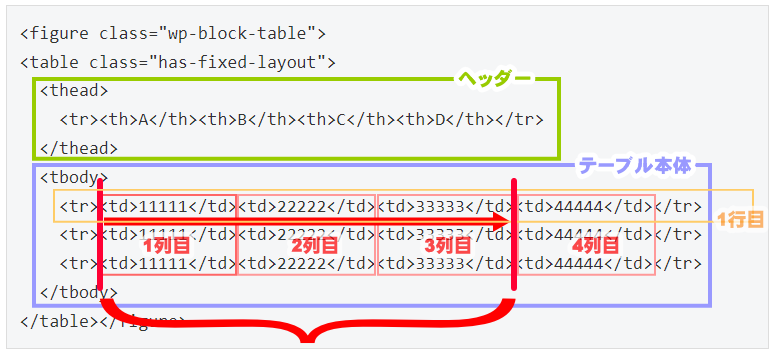
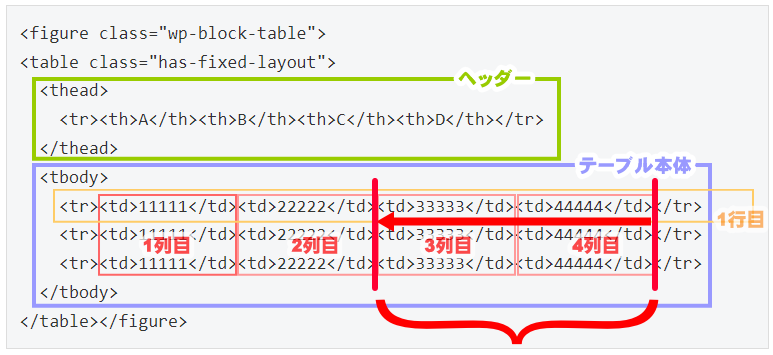
</table></figure>わかりやすく色分けしてみました。

<figure>タグで挟まれている以外は、基本的なテーブル構造です。
WordPressの「表」にスタイルを設定するには?
挿入したテーブルブロックに独自のスタイルを設定する場合は、テーブルブロックの「高度な設定」で[追加 CSS クラス]にクラス名を追加します。

カスタマイズ内容は[カスタマイズ]→[追加CSS]で記述することができます。
.th-red th{
color: red;
}| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
また、テーマCocoonには編集画面の下に[カスタム CSS]の項目が用意されているので、該当ページだけのスタイル設定が可能です。
CSSで列単位に配置を調整する
1列目だけを中央揃え
| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
:first-child
疑似クラス:first-childを使うと、兄弟要素のグループの中で最初の要素にスタイルを設定できます。
:first-childの場合、親要素から見た兄弟要素を参照するので、td:first-childとした場合は「親=tr要素」から見た「兄弟要素=td」の中で、「最初の要素=1列目」ということにりなます。

.table-first-center td:first-child{
text-align: center;
background: #9393cc;
}| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
最終列を右揃え
| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
:last-child
td要素の最終列だけにCSSのスタイルを設定するには:last-childを使います。
クラス名: table-last-right
.table-last-right td:last-child{
text-align: right;
}●番目の列を中央揃え
サンプルでは、3列目のテキストを中央揃えにしています。
| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
:nth-child(n)
疑似クラスの:nth-child(n)を使うと、指定した要素のうち、n番目の要素にCSSのスタイルを適用できます。「n」には数値を指定します。
クラス名: table-third-center
.table-third-center td:nth-child(3){
text-align: center;
}●列目以降を中央揃え

:nth-child(n+●)
「●番目以降」という指定をする場合は、:nth-child(n+●)を使います。
「●」の部分に数値(整数)を入れ、「●番目以降」という指定になります。
例えば、「2列目以降」としたい場合は、次のようになります。
クラス名: table-second-center
.table-second-center td:nth-child(n+2){
text-align: center;
}| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
最初の列から●列目まで

:nth-child(-n+●)
「最初から●番目まで」という指定には、:nth-of-type(-n+●)を使います。
例えば、「1列目から3列目まで」という場合は、次のように指定します。
クラス名: table-fthird-center
.table-fthird-center td:nth-child(-n+3){
text-align: center;
}| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
最終列から●列目まで

:nth-last-child(-n+●)
「最後から●番目まで」という指定には、:nth-last-child(-n+●)を使います。
例えば、「最終列から2列目まで」という場合は、次のように指定します。
クラス名: table-last2-right
.table-last2-right td:nth-last-child(-n+2){
text-align: right;
}| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
奇数列、偶数列で指定する
:nth-child()は、「n番目」のほかに、「偶数」「奇数」といった指定ができます。
「even」または「2n(2の倍数)」
「odd」または、「2n+1(2の倍数+1)」
[偶数] :nth-child(even) または :nth-child(2n)
クラス名: table-even
.table-even td:nth-child(even){
text-align: right;
}| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
[奇数] :nth-child(odd) または :nth-child(2n+1)
クラス名: table-odd
.table-odd td:nth-child(2n+1){
text-align: right;
}| A | B | C | D |
|---|---|---|---|
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |
| 11111 | 22222 | 33333 | 44444 |