PowerPointには、SmartArt グラフィックという機能があます。SmartArt グラフィックを使えば、組織図や箇条書も、簡単に効果的なグラフィックに変換してくれます。

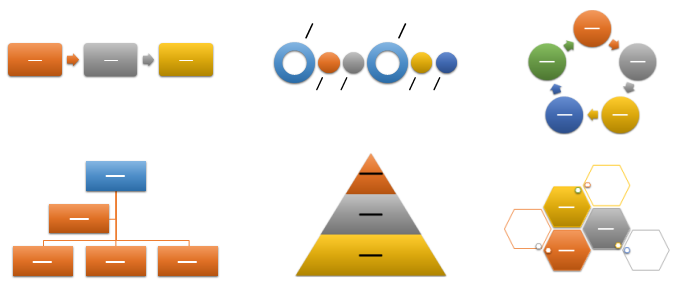
この中にある「階層構造」グループに「円形画像を使用した階層」というグラフィックがありますが、実際に使ってみたところ、自分が期待した縦並びのレイアウトに辿り着くまで、結構悩みました。念のため、備忘録として残しておきたいと思います。
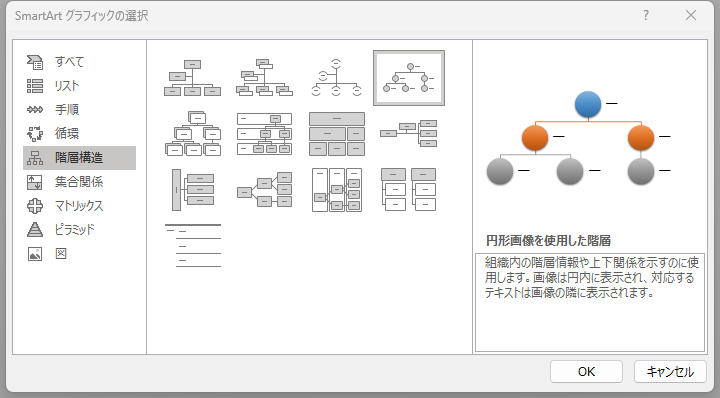
円形画像を使用した階層
SmartArtグラフィックの[円形画像を使用した階層]は、組織図を作る時に使う「階層構造」のひとつです。下図の右領域にプレビューがありますが、円形の内部には画像を表示できるようになっています。
組織図に使うことを前提にしていると思うので、円形に入れるのは人物写真を使うことが多いのでしょう。

とはいえ使い方は十人十色。私が実際に使おうと思ったシチュエーションは、図書館の書棚を分類するような感覚で、あるものの分類を視覚的にわかりやすくするのが目的のものでした。
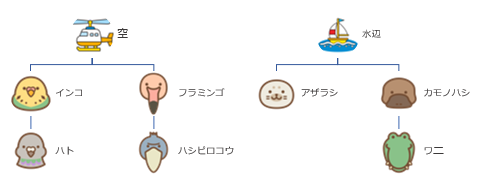
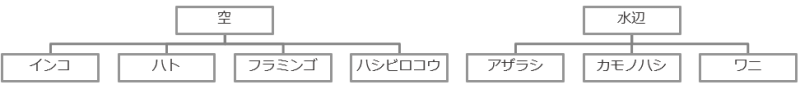
サンプル用に探したイラストを元に分類したのでかなり大雑把ですが、一番シンプルな組織図を使うと、下図のような構成にするつもりでした。
- 大きな分類は「空」と「水辺」(レベル1)
- 「空」に鳥。「水辺」には水辺で暮らす生物。(レベル2)

この構成を[円形画像を使用した階層]を使い、同じようにレベル1から縦方向に、レベル2を並べるつもりでした。

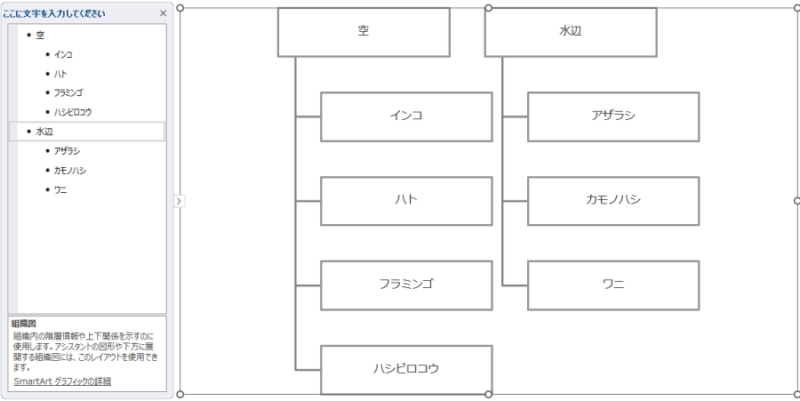
でも、実際に並んだのは横方向でした。

レイアウトの選択
実は[組織図]でも、デフォルトでは下のレベルは横方向に並びます。

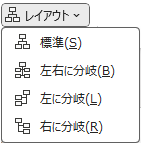
ですが、[SmartArtのデザイン]タブで[レイアウト]を選択できるので、[左に分岐]または[右の分岐]を選択すれば、縦並びに一発変換できます。

とかろが、[円形画像を使用した階層]では[レイアウト]がグレイアウトしてしまい、選択することが出来ませんでした。


困ったブゥ~
円形画像を使用した階層の場合…
結論から書くと、「円形画像を使用した階層」を使う場合は、階層の下に続くグループを縦に並べる場合は、ひとつひとつレベル下げが必要でした。
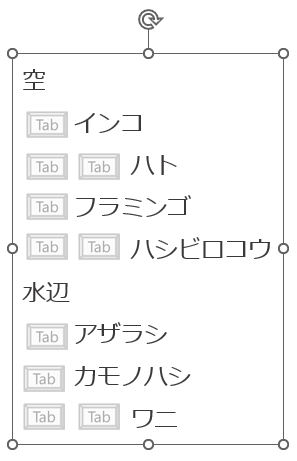
分かりやすく、テキストボックスに階層構造を作ってみました。
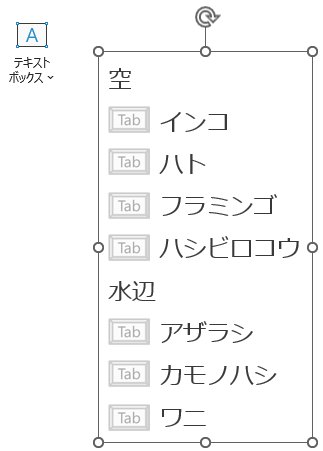
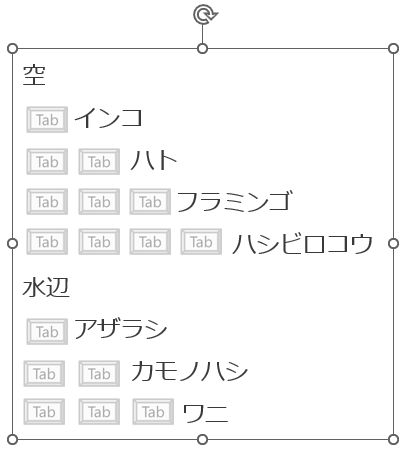
テキストボックス内でレベルを下げる場合、Tabキーを押すごとにレベルをひとつずつ下げることができます。テキストの前で何回Tabキーを押したかがわかるようにした下図を参照してみてください。
横方向に並ぶ

縦方向に並ぶ

1つのレベルを2グループに分ける
1つのレベルを2つのグループに分ける場合は、グループごとに階層レベルを下げます。