パワーポイントを使って、画像を徐々に透明にする方法をご紹介します。
画像を徐々に透明にする
Word Excel PowerPoint
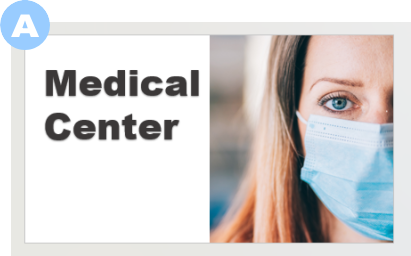
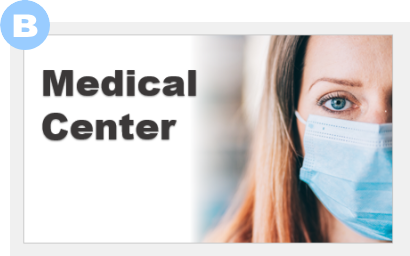
表紙を作る時などに、テキストゾーンと画像ゾーンを分けて表示する場合、下の2パターンでは印象が違います。

(A)のほうには特別な加工は無く、画像の上に白塗りの四角形を配置しているだけです。
白のテキストゾーンと画像がパキッと切り替わり、シャープな印象ですね。

(B)のほうは画像が徐々に透明になり、柔らかい雰囲気になっています。
(B)のように画像を徐々に透明にするには、あらかじめ画像ソフトを使って加工しておく必要があると思いがちですが、実はパワーポイントの中でも可能なんです。
グラデーションで塗り潰す
今回の作業では、塗りつぶし機能の「グラデーション」を使います。画像ソフトでいう『不透明マスク』の役割を、図形を使って実現させます。
グラデーションについてはこちらの記事で詳細をご紹介しています。
透明化の基本操作
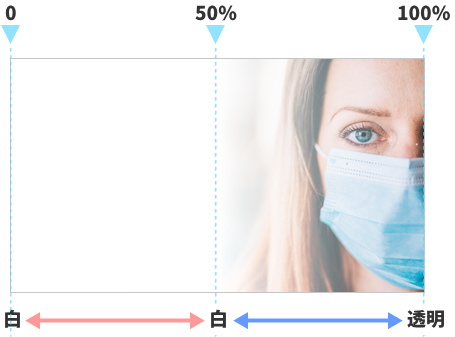
今回は[ストック画像]の「マスクをしている女性」を使用して手順を説明します。


- [挿入]タブ→[画像]から、お好みの画像を挿入する。
- 今回のサンプルは[ストック画像]で「マスク」と検索した中から「マスクをしている女性」を選択しています。
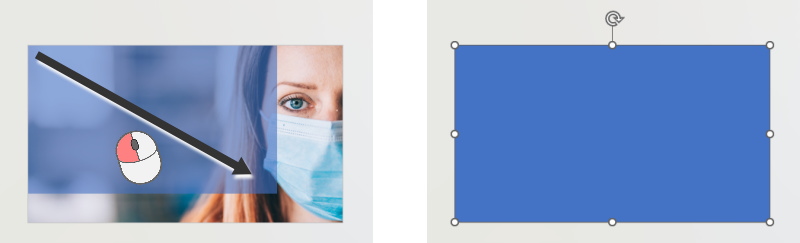
- [挿入]タブ→[図形]から[正方形/長方形]を選択し、❶画像の左上隅から同じサイズになるようドラッグして四角形を描画する。
- ❷の四角形を右クリック→[図形の書式設定]を選択。(作業ウィンドウが開きます)
- 作業ウィンドウ[塗りつぶしと線]→[線]→[線なし]を選択。
- [塗りつぶし]→[塗りつぶし(グラデーション)]を選択。
- グラデーションを、次のように設定します。
- [種類]は「線形」を選択。
- [角度]は「0」と入力。
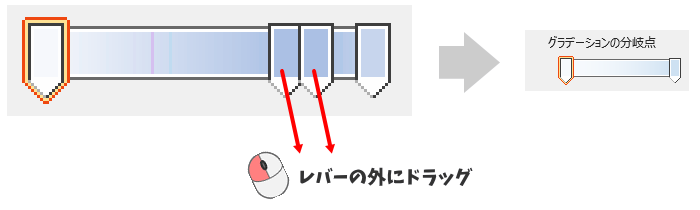
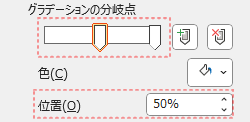
- [グラデーションの分岐点]は、両端以外の分岐点をレバーの外側にドラッグして削除。(下図参照)
- 左端の分岐点をクリックし、[色]を「白」に、[位置]に「50」と入力する。
- 右端の分岐点をクリックし、[色]を「白」に、[透明度]のレバーを「100%」までドラッグする。

分岐点は最低2個必要です。分岐点の位置を変えたり増やしたりして、グラデーション具合の調整ができます。
分岐点のどちらかに「透明度」を指定するのがポイント!
分岐点の色は、画像やスライドのテーマカラーなどに合わせて白以外に指定してもOK。
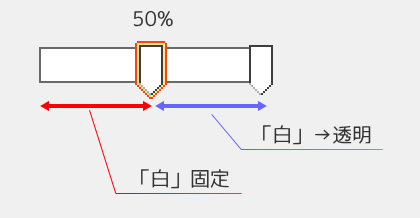
上のグラデーション設定では、左分岐点を「50%」の位置に動かしました。

この場合、、、
- 「0~50%」地点までは、分岐点に指定した色で固定される。
(今回は「白」) - 「50~100%」の間で「白」から「透明」に変化する。

グラデーションの分岐点を操作することで、色を変えたくない位置や変化の度合いを調整できます。
透明具合の調整
グラデーションの設定を変えるだけで、透明になり始める位置や方向などを変更できます。
透明度変化位置の調整
透明度の調整は、次のいずれかの方法で調整できます。

選択している分岐点は赤枠で囲まれる。
分岐点の[位置]入力方法
- 分岐点をクリックして選択する。
- [位置]に数値を入力する。(0%~100%の値)
Sample 1

「0~80%」は白で固定、「80~100%」で色の変化が行われています。
Sample 2

「0~50%」は白で固定、「80~100%」は透明で固定。「50~80%」の間で色の変化が行われています。
透明化の向き
画像によっては透明にしたい方向が異なることがありますよね。
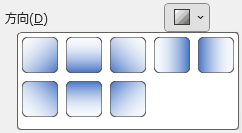
そんな時は[角度]の数値を変えるか、[方向]の中から既定の向きを選択して変えるだけです。
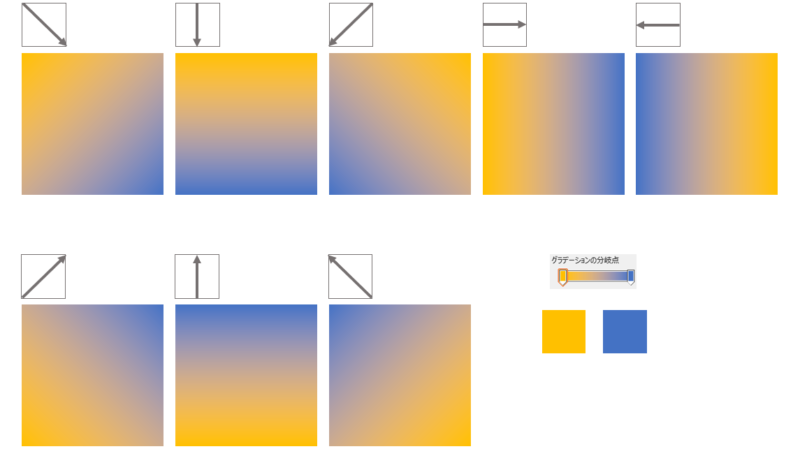
既定の[方向]
既定で用意されているのは、両方向からのタテ・ヨコ・ナナメの6種類です。


透明度の調整
[透明度]は「100%」以外でもOKなので、[透明度]レバーを動かして、下の画像を見ながら調整してください。
最後に…
今回は、グラデーションを使って写真を徐々に透明にする方法をご紹介しました。
グラデーションの使い方に興味が出た方には、こちらの記事がお勧めです。
透明化した画像を他のファイルやソフトで使いたい場合は、画像として保存して利用しましょう。保存方法は、下の記事を参照してください。