表題の通りで、パカッとフタの開くアニメーションを作ってみました。アニメ『サザエさん』のEDで、タマがリンゴから飛び出してくる映像を思い出しちゃったんですよね…。
パワポをビジネスで使う人には何をやってるんだと思われそうですが、何かしらの参考にはなるかもしれません…。
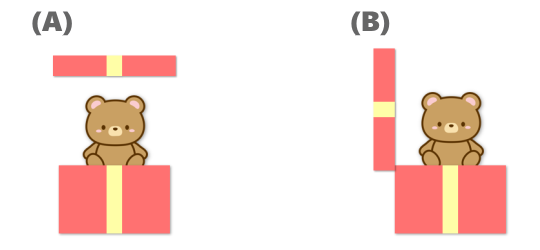
アニメーションは、フタが上に持ちあがるタイプ(A)と、ドアのように支点から上に開くタイプ(B)の2通りを作っています。

また、今回のアニメーションに使う「箱」を自作する方法と、イラスト素材を上下に分ける方法もご紹介します。
「箱」のイラストを作ってアニメーションにする
「箱」を作る
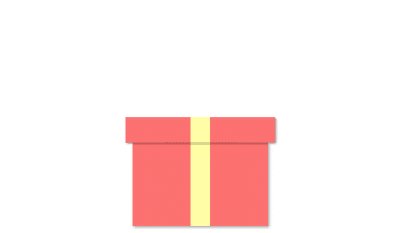
図形を使ってシンプルな『箱』(下図)を作り、アニメーションを設定してみます。

図形は[挿入]タブ→[図]を使います。
図形の扱い方に関する基本的な操作の説明は省略します。
使う図形は次の通りです。
- 正方形/長方形(本体用1個、フタ用1個、リボン用2個)

サンプルの箱には立体感を持たせるため、フタと本体には「影」を設定しました。
箱の作成手順動画
フタの開くアニメーション(A)
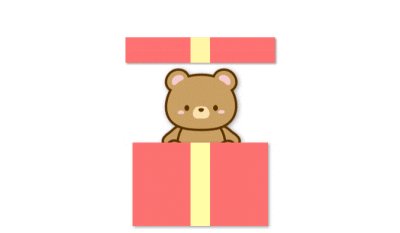
フタが上に持ち上がるだけの、シンプルなアニメーションを設定してみましょう。

中から飛び出すモノは、別途イラストなどを用意してください。サンプルでは
イラストダウンロードサイト【イラストAC】から「クマさん」のぬいぐるみを使用しました。
設定手順
- [アニメーション]タブを選択し、箱のフタを選択。
- [アニメーションの軌跡]グループから「直線」を選択する。
- [効果のオプション]を「直線(上へ)」に変更。
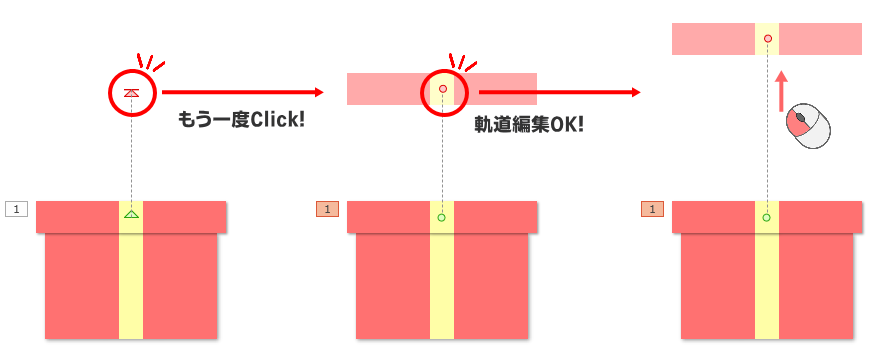
- アニメーションの軌跡(点線)をクリックし、編集状態にする。
- 軌跡の終了点(赤丸)「●」を上方向にドラッグし、アニメーションの終了位置を調整。
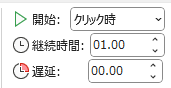
- [継続時間]を「01.00」にする。
- [挿入]タブ→[画像]→[このデバイス]から、イラストを挿入。
- イラストの大きさを調整し、箱本体の上に重ねる。
- [アニメーション]タブを選択。
- [アニメーションの軌跡]グループから「直線」を選択する。
- [効果のオプション]を「直線(上へ)」に変更。
- アニメーションの軌跡(点線)をクリックし、編集状態にする。
- 赤丸の終了点「●」を上にドラッグして、アニメーションの終了位置を調整。
- [開始]を[直前の動作と同時]にする。
- [継続時間]を「1.00」に変更。
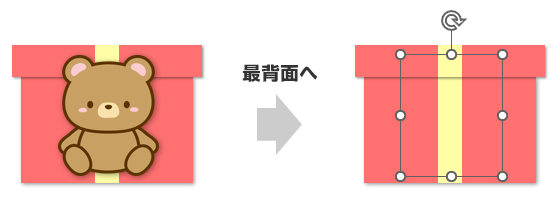
- イラストを右クリック→[最背面へ移動]
- [プレビュー]をクリックして確認してみましょう。

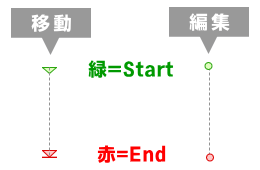
アニメーションの軌跡は、アイコンの違いで働きが異なります。
- 「▼」アイコンの時は、軌跡の移動
- 「●」アイコンの時は、軌跡の編集(長さや位置の変更)
「▼」アイコンの時にもう一度クリックすると「●」アイコンになります。
タイミングなどの調整
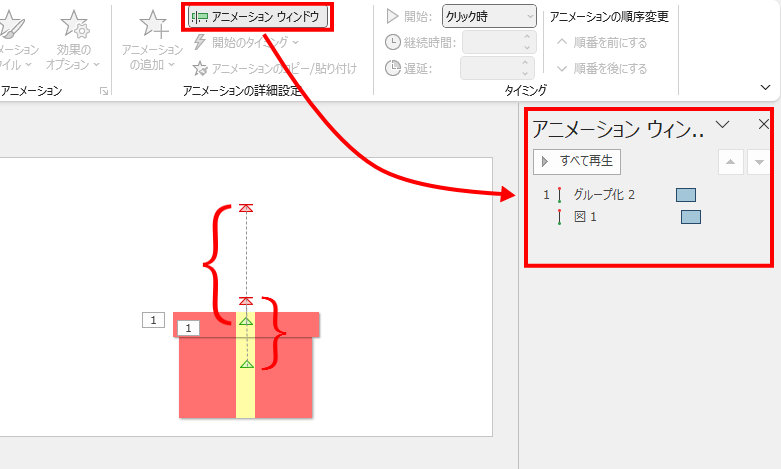
アニメーションの設定作業をする場合は「アニメーション ウィンドウ」を使うと便利です。
[アニメーション]タブ→[アニメーション ウィンドウ]![]()

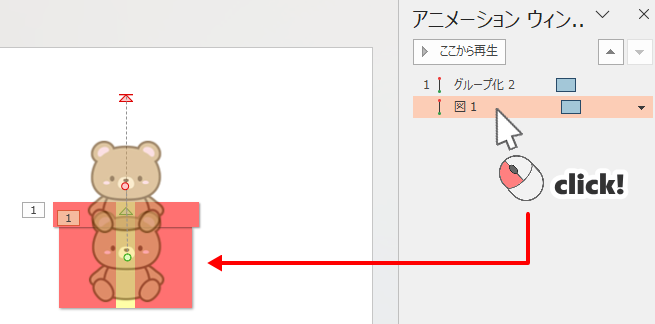
背面に隠れたオブジェクトを選択しにくい時は、アニメーションウィンドウのリストをクリックして選択することができます。

アニメーションの詳細は、下の記事をご覧ください。
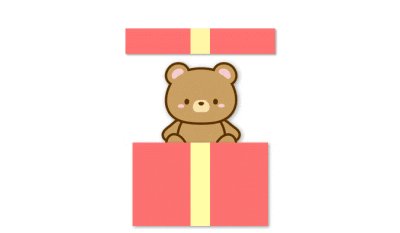
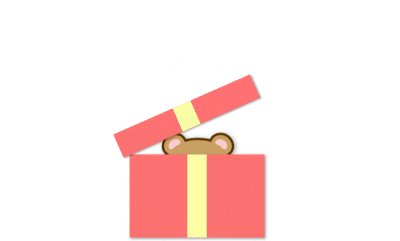
フタの開くアニメーション(B)
続いて、フタが扉のように開くタイプを作ってみましょう。

ポイントは支点の位置です。
支点の位置を変えるには…
通常、オブジェクトはその中心地点が支点となって回転します。(下図の「★」地点)
そのため今回の『箱』は、そのまま回転すると、フタの真ん中で回転してしまいます。

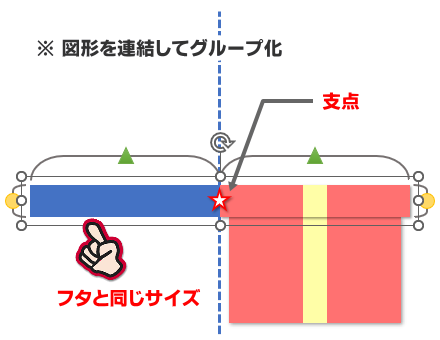
では、どうやって中心地点を変えるかと言うと、フタと同じサイズの長方形を反対側に連結してグループ化します。
そうすれば、グループの中心が支点になって回転します。その上で長方形を透明化してしまえば、フタだけが回転しているように見えます。

- 回転させる図形と同じサイズの長方形を作る。
- 作成した長方形を連結し、グループ化する。
- 長方形は透明化する。
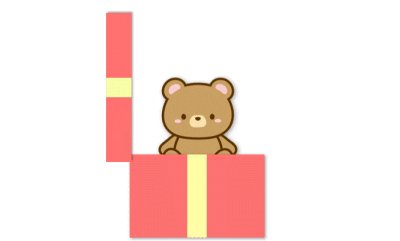
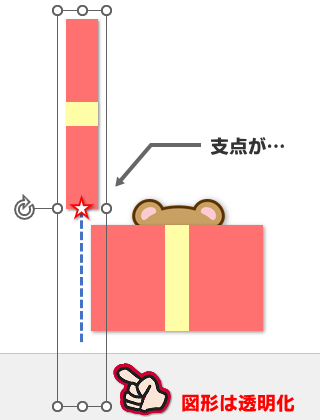
今回のイラストの場合、本体よりもフタの横幅が大きいため、グループの中心は箱本体から微妙に離れた位置にあるため、90度回転した時にフタと本体が離れてしまいます。

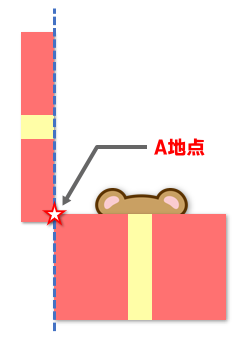
支点の位置は、下図のA地点にする必要があります。

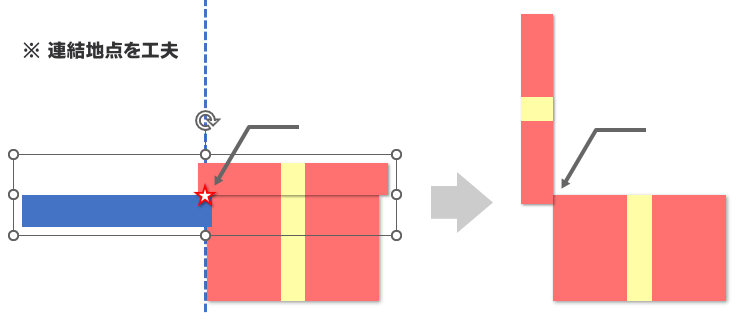
支点の位置を少しずらすためには、連結位置を工夫します。

このように、連結位置を変えてグループ化すれば全体の中心地点が変わり、自在に回転させることができます。
連結用長方形を作る
連結用の長方形は、回転させるオブジェクトと同じサイズにします。
- [挿入]タブ→[図形]→[正方形/長方形]を選択し、フタに近い形に描画する。
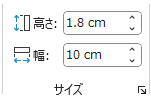
- フタを選択し、[図形の書式]タブ→[サイズ]で「高さ」と「幅」を確認する。
- ❶の長方形を選択し、サイズの「高さ」と「幅」にフタと同じ値を入力する。
連結用長方形を透明にする
サイズや連結位置を調整してグループ化したら、長方形は透明化します。
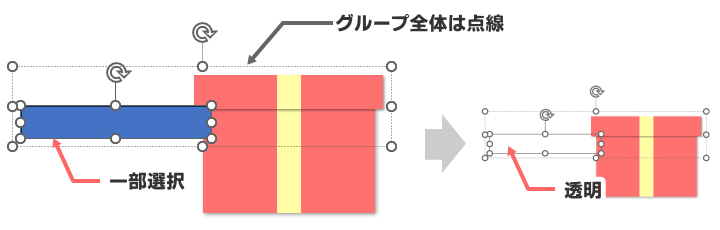
- フタのグループを選択し、もう一度、長方形だけをクリックして一部選択にする。(下図参照)
- 長方形を右クリック→[図形の書式設定]→[塗りつぶしと線]タブで、次のように設定する。
- [塗りつぶし]の[透明度]を「100%」
- [線]を「線なし」

アニメーションの設定
- フタを選択→[アニメーション]タブを選択。
- アニメーション[強調]グループの[スピン]を選択する。
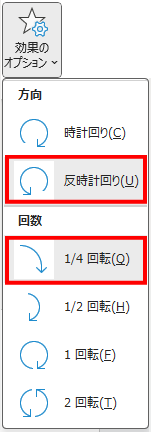
- [効果のオプション]→[反時計回り]に変更する。
- [効果のオプション]→[1/4回転]に変更する。
- [継続時間]を「00.50」にする。
- プレビューで確認する。

微調整
プレビューで確認したら、継続時間や、中から飛び出すイラストの位置を調整するなどして完成です。
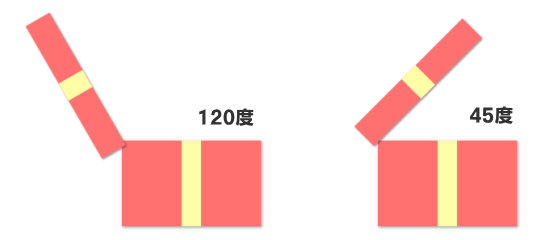
角度指定
フタの開く角度を詳細に指定することもできます。

- [アニメーション ウィンドウ]のリストで、フタグループをダブルクリックする。
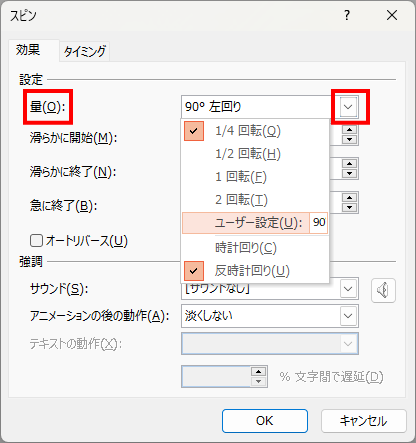
- 開いたダイアログボックスの[効果]タブ→[設定]→[量]の「▼」ボタンをクリック。
- [ユーザー設定]欄に直接数値を入力する。

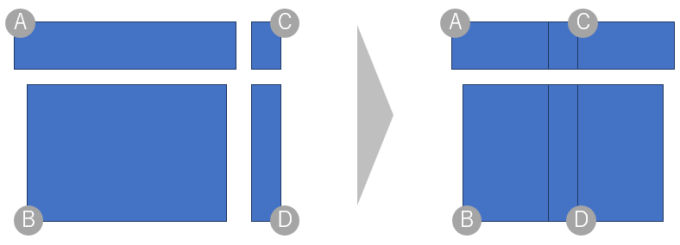
イラストを上下に分ける
自分で作成する「箱」なら、最初から本体とフタを分けて作っておけます。では、イラストを上下に分けて使いたい場合はどうしましょうか?というのが、こちらの章の内容です。

上下でイラストをトリミングする方法もありますが、正直、位置合わせが難しいと思います。
パワーポイントの場合は、結合を使ってしまうのが手っ取り早いです。
「結合」という単語からは「複数の図形をひとつにまとめる」というイメージがあると思いますが、結合機能の中には、接合や切り出しといった5種類の機能があります。
ザックリ解説
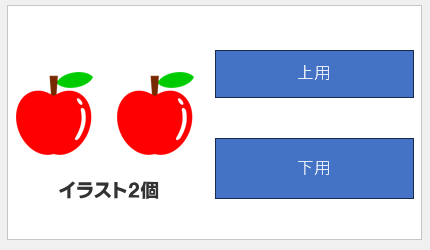
- 上と下に分けるため、同じイラストを2個、挿入して重ねておきます。
- カットする位置を基準に、イラストの上に長方形を2つ(上用/下用)描画します。
- イラスト上部と下部を切り出すため、結合の作業を2回行います。

作業詳細
- イラストを挿入する。
- Ctrl+Dキーを押して、複製を作成する。
- 複製イラストは、元のイラストの上に重ねる。
- イラストの切取り部分(上)より大きめの長方形を描画する。
- Ctrl+Shift+下方向へドラッグして、長方形の複製を作る。
- 上の長方形とピッタリ並べる。
- イラストの切取り部分(下)よりはみ出るくらいの大きさに調整する。
- 2つの長方形を選択し、右クリック→[最背面へ移動]を選択。
- 図形の外側をクリックして、一度選択を解除する。
- イラストをクリック→Shift+上の長方形をクリックする。
- [図形の書式]タブ→[図形の結合]→[重なり抽出]を選択。
- この時、長方形だけが消えてイラストは残っているように見えますが、重ねたイラストが見えてるだけなので問題ありません。
- イラストをクリック→Shift+下の長方形をクリックする。
- [図形の書式]タブ→[図形の結合]→[重なり抽出]を選択。
見た目に変化がありませんが、上下イラストをドラッグし、別々に移動したら成功です。
結合の作業では、オブジェクトの選択順序が影響します。残したいオブジェクトを先に選択してください。
アニメーション設定
イラストを上下に分割出来れば、アニメーションは前章でご紹介した通りになります。
リンゴをドアのように開く場合は、支点の位置を決めましょう。
最後に…
長文にお付き合いいただき、ありがとうございました。
ご紹介したアニメーションは基本的なものであり、ほんの一例です。
ほかに、図形の「星」や「ひし形」などを使って紙吹雪を作り、中から一緒に飛び出すようにするのも面白いですよね。
アイデア次第で様々な動きを付けることができるので、色々と試してみてください。