グラフにインパクトを与えるためか、上向き、特に右肩上がりの矢印を目にすることが多いですね。シンプルな矢印なら簡単に作ることができますが、カーブで上向きの、しかも幅のある矢印を作るのは難しいイメージですよね。
ところが、ある方法を使えば簡単に作成できちゃいます。この手があったか~と、思わずニヤリしちゃいました。
PowerPointで作れる既存の矢印
[挿入]タブの[図形]には多様な矢印が用意されています。それなりの種類はあるものの、グラフに添えるには「コレジャナイ感」がありますよね。


リンク
上昇カーブの矢印を作る方法
今回作るのはコチラ

SmartArtの「手順」を利用する
SmartArtから矢印を取り出す
- [挿入]タブ→[SmartArt]をクリック。
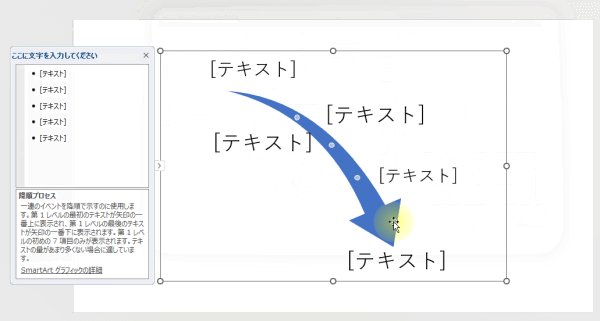
- [手順]の中から「降順プロセス」を選択します。
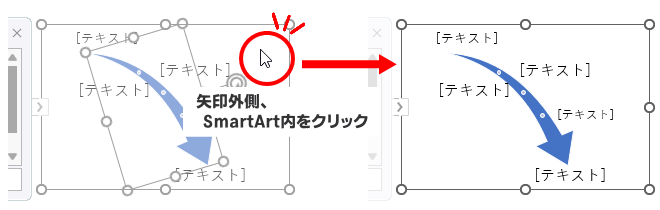
- スライドに挿入されたSmartArtの中から、矢印だけを選択します。
- Ctrlキー+Cキーを押して、コピーします。
- 矢印の外側をクリックして、SmartArt 全体を選択状態にします。
- Deleteキーを押してSmartArtを削除します。
- スライドは一旦白紙になります。
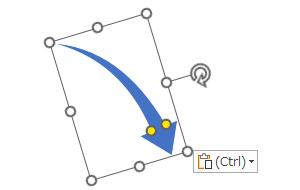
- Ctrlキー+Vキーを押して、貼り付けます。
- 矢印だけが貼り付きます。
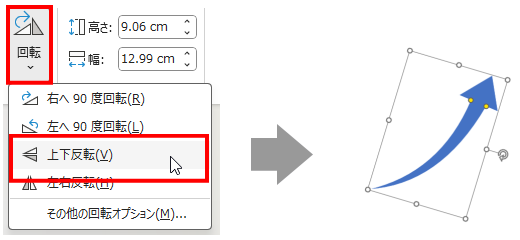
- 矢印を選択した状態で[図形の書式]タブに切り替えます。
- [回転]→[上下反転]を選択します。
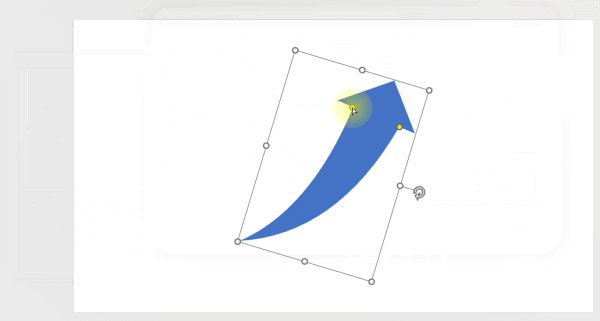
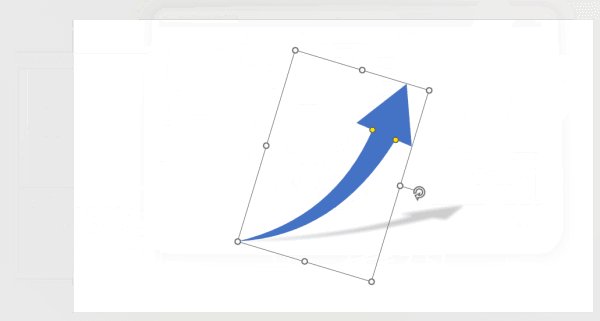
矢印の形を調整
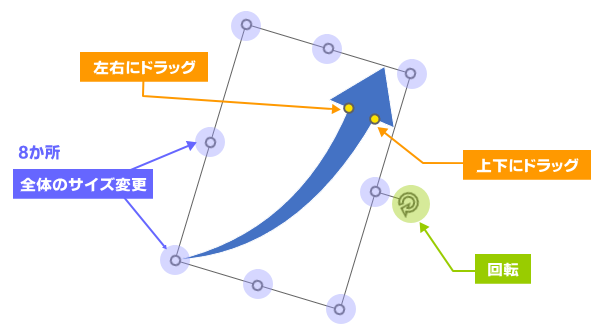
矢印を選択していると、色々なハンドルが表示されます。ハンドルの役割は次の通りです。
- 選択枠の8カ所に表示される白丸「○」は、全体のサイズ変更。
- 回転「
 」は全体を回転。
」は全体を回転。 - 黄色「●」は矢先の形状変更。
それぞれをドラッグして、お好みの形に調整しましょう。
選択枠の白丸ハンドルをドラッグすると、矢印全体の大きさが変わります。選択枠の形に応じて矢印の角度やカーブの深さが変わるため、元の形のまま変更したい場合はShiftキーを押しながらドラッグします。

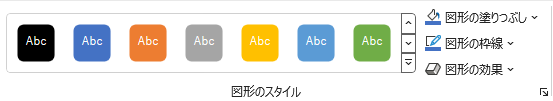
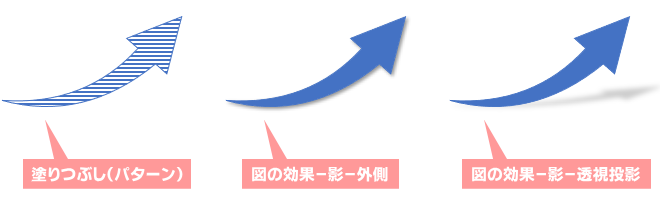
矢印のスタイルを変更する
[図形の書式]タブの[図形のスタイル]グループでは、塗り潰しの色、枠線の色、図形の効果を変更できます。

お好みのスタイルを見つけてください。

アニメーションでおさらい