こんにちは (^^)/
文章の読みやすさを考えたとき、インデントを使うのは有効です。今回は、インデントをCSSで表現する方法を、考えてみたいと思います。
ということで、CSS今回のお題は「インデント」です。
といっても、私が目指すのは、こちら 「※(米印)」だけが飛び出た感じにしたいんです。

行頭の1文字分を右側にずらす「インデント」は、CSSのtext-indentプロパティで指定できるというので使ってみましたが、これだと1行目の文字をずらすだけです。
Wordでは「ぶら下げインデント」として機能が備わっていますが、これをCSSで表現するにはどうしたらいいのかと悩みました。
インデント(字下げ)
text-indentプロパティを使うと、1行目のインデント幅を指定することができます。
幅の指定には、em、px、%、などが使えます。
▼ 「1em」の字下げを指定
.indent{
text-indent:1em;
}- □ ×
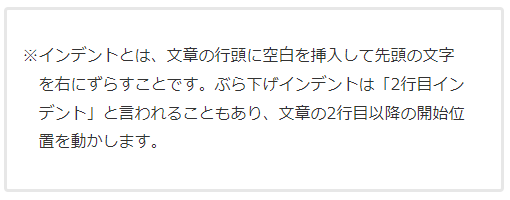
※インデントとは、文章の行頭に空白を挿入して先頭の文字を右にずらすことです。ぶら下げインデントは「2行目インデント」と言われることもあり、文章の2行目以降の開始位置を動かします。
▼ 「50px」の字下げを指定
.indent{
text-indent:50px;
}- □ ×
※インデントとは、文章の行頭に空白を挿入して先頭の文字を右にずらすことです。ぶら下げインデントは「2行目インデント」と言われることもあり、文章の2行目以降の開始位置を動かします。
ぶら下げインデント
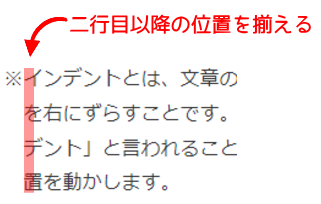
「ぶら下げインデント」は、段落の2行目以降の開始位置を揃えることです。

これを表現するにはtext-indentに負の値を指定することで可能です。
▼ ネガティブマージン
.indent{
text-indent:-1em;
}- □ ×
※インデントとは、文章の行頭に空白を挿入して先頭の文字を右にずらすことです。ぶら下げインデントは「2行目インデント」と言われることもあり、文章の2行目以降の開始位置を動かします。
背景に色を付けると…
- □ ×
※インデントとは、文章の行頭に空白を挿入して先頭の文字を右にずらすことです。ぶら下げインデントは「2行目インデント」と言われることもあり、文章の2行目以降の開始位置を動かします。
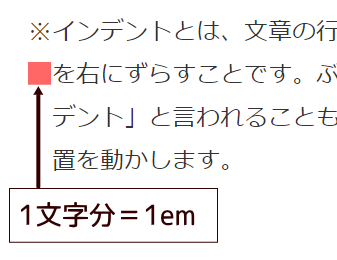
「※」がボックスからはみ出してます。
マイナス値を指定することを
ネガティブマージンって言うんだブー
さて、、、インデントにマイナス指定するだけでも十分に2行目以降を揃えることができていますが、
上の結果でもわかるように、マイナス分はボックスからはみ出してしまいます。
これだと、ボックスに枠線や背景色を設定したときに「※」マークは外にはみ出しちゃいますね。
そこで!
この不都合を調整するには、ボックスの左内側余白を指定するpadding-leftプロパティを使います。
1文字分を左にずらすなら、ボックス内の左内側余白を、1文字分広めにとればいいのです。

▼ インデント + 左内側余白
/*ぶら下げインデント*/
.hanging-indent{
padding-left: 1em; /* 要素内余白 */
text-indent: -1em; /* インデント */
}ボックスの内側余白を1文字分ずらした上で、1行目にマイナス指定(ネガティブマージン)を設定します。
- □ ×
※インデントとは、文章の行頭に空白を挿入して銭湯の文字を右にずらすことです。ぶら下げインデントは「2行目インデント」と言われることもあり、文章の2行目以降の開始位置を動かします。
背景色を付けても「※」はちゃんと内側に配置されます。
- □ ×
※インデントとは、文章の行頭に空白を挿入して銭湯の文字を右にずらすことです。ぶら下げインデントは「2行目インデント」と言われることもあり、文章の2行目以降の開始位置を動かします。
インデントには text-indent を使いましょう!
必要に応じて padding-left で配置を調整しましょう!

これで、左端を気にせず作業ができますね!