無料ペイントソフト「Fire Alpaca」を使い、スキャナで取り込んだ画像から背景を消す方法の覚え書きです。背景を消すといっても、画像のタイプごとに得手・不得手な方法があるため、複数の方法を使い分けたり組み合わせたりして使っています。
新しい手法を発見したら、順次追加します。
透過PNGファイルとして保存する方法
背景を取り除く作業にあたって共通の内容なので、先に記述しておきます。
キャンバスの背景色は「透明」
Fire Alpacaで透過PNGファイルを作るには、キャンバスの背景色には「透明」を選択しておきます。こうしておかないと、後の操作で透過されません。

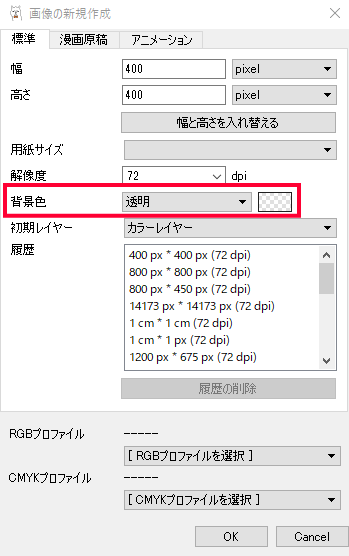
キャンバスを透明にするには、[新規作成]の際に[背景色]で[透明]を選択します。

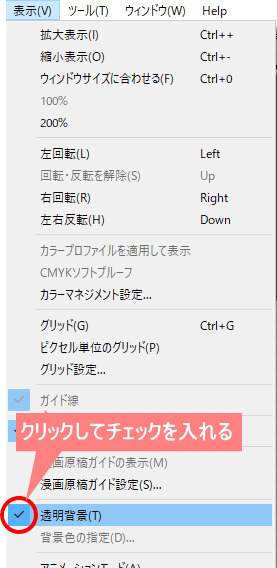
画像を直接読み込んで[消しゴム]ツールや選択範囲をdeleteする場合に、消した箇所が市松模様にならなければ、メニュー[表示]→[透明背景]にチェックを入れます。

ファイルを保存するときに透過指定
背景を取り除く作業が終わったら、透過ファイルとして保存します。
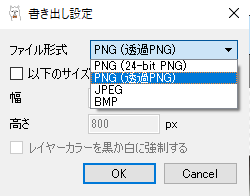
- メニュー[ファイル]→[書き出し]を選択します。
- [書き出し設定]のファイル形式で「PNG(透過PNG)」を選択し、[OK]します。


それでは、ここから下は
実際に背景を消す方法です。
マスクを使って背景を消す方法

残す対象の形がシンプルで大きいときは、マスクを使ってイラストの型を作る方法が「早くキレイに」仕上がります。

削除の手順
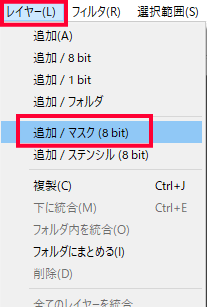
- メニュー[レイヤー]→[追加/マスク(8bit)]を選択します。

レイヤーパレットにマスクレイヤーが追加されます。

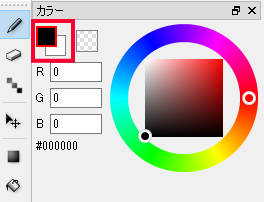
- ブラシツールを選択し、カラーパレットの前景色を「黒」、背景色を「白」にします。

- マスクレイヤーを「黒」で描画した箇所にマスクがかかります。
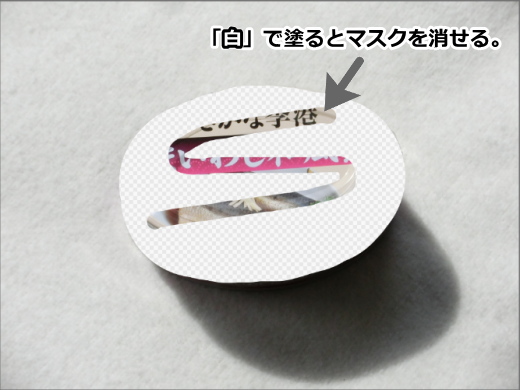
- 「黒」で描画した部分を「白」でなぞると、マスクを消せます。
- ブラシツールを使って、残したい箇所を塗りつぶします。
- 画像によっては背景を塗りつぶしたほうが楽なケースもあるので、臨機応変に対応してください。その場合、選択範囲が逆になるので「5」は不要になります。


- メニュー[選択範囲]→[レイヤーを元に作成/不透明度]を選択します。
- メニュー[選択範囲]→[反転]を選択します。
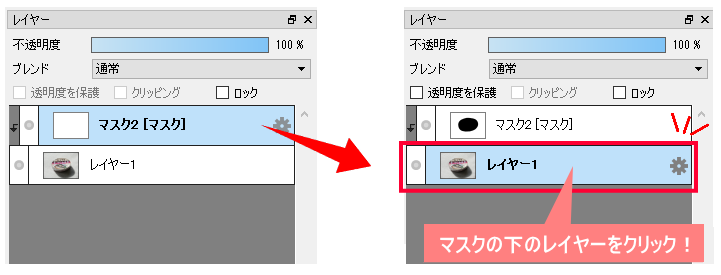
- レイヤーパレットで、マスクの下のレイヤー(元画像のレイヤー)を選択します。
- キーボードの delete を押します。

- レイヤーパレットのマスクレイヤーを非表示にします。


- 選択を解除し(Ctrl+D)、PNG透過ファイルとして保存します。
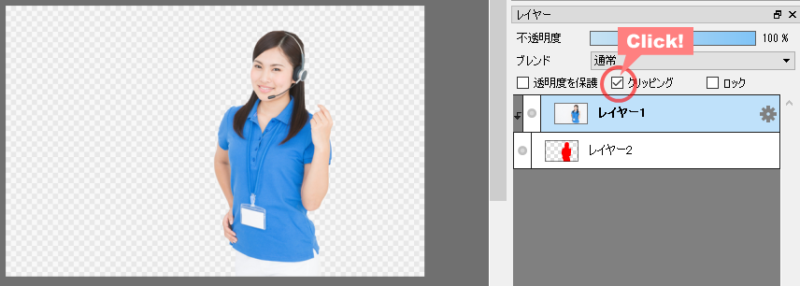
[クリッピング]を使う方法
Fire Alpaca には[クリッピング]という機能があります。
[マスク]と似てますが、役割は真逆になります。

英語では
- マスク=覆い隠す
- クリッピング=切り抜く
の意味になります。
クリッピングは主にペイントの色塗り作業で使われます。
大雑把に色塗りをしても、下のレイヤーの不透明な個所にしか反映しないという便利な機能です。
この機能を背景の削除に活用することも可能です。
削除の手順

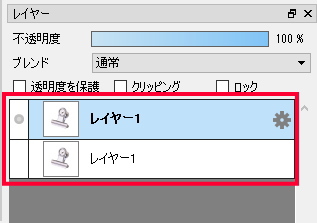
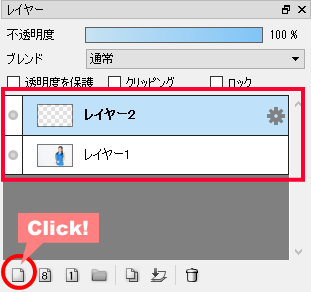
- 画像を開いたら、[新しいレイヤー」を追加します。

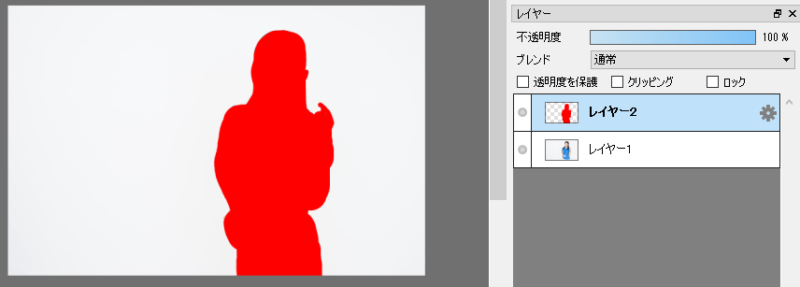
- 残したい箇所を塗りつぶします。

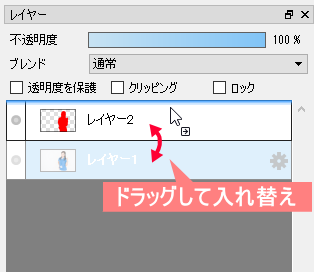
- 塗りつぶしたほうのレイヤーが下に、元画像が上にくるようにレイヤーの順序を入れ替えます。

- 元画像のレイヤーを選択した状態で[クリッピング]にチェックを入れます。

- 以上で塗りつぶした場所以外が透明になるので、この状態でPNG透過ファイルとして保存します。
[線画抽出]機能を使う方法

鉛筆やペンなどで描いた線画の場合は[線画抽出]機能を使うと便利です。
線画抽出方法
- メニュー[フィルタ]→[線画抽出]を選択します。
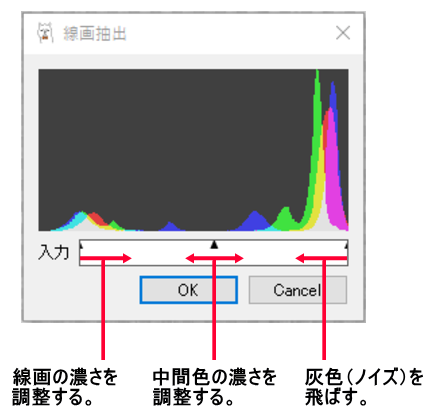
- 「線画抽出」画面のレバーをドラッグして調整し、[OK]します。

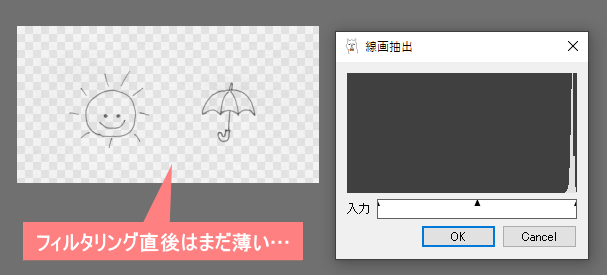
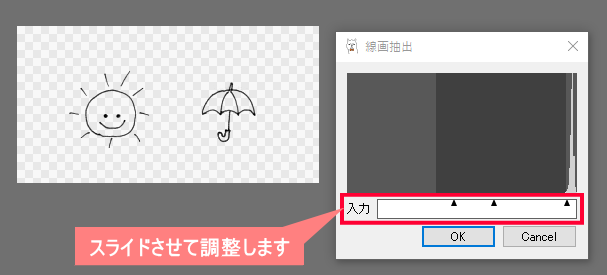
- 線画抽出ウィンドウでノイズを飛ばして透明部分を引き出したら、線画の濃さを調整します。


- 調整が終わったら[OK]します。
- 元の線画と比べて線が細くなってしまった場合は、レイヤーの複製を5枚くらい作成し、すべてのレイヤーを統合します。
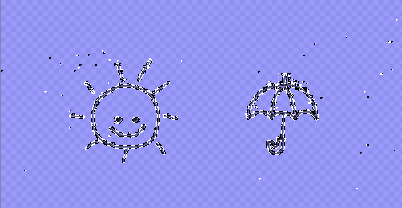
透明に見えても、ゴミのようにチラチラと残ってる場合があります。自動選択するとよくわかります。トリミングなどの作業に影響するので、消しゴムなどで消してしまいましょう。

トーンカーブを活用する

素材によっては背景色と近い色合いで輪郭を抽出しにくいものがあります。
その場合はトーンカーブを使って物体の色を浮き上がらせたり、背景の色を白く飛ばすなどのひと工夫を加えることで、背景を選択しやすくなります。
マスクを使う場合でも、トーンカーブを使って物体の輪郭を明確にしてから作業をするなど、応用に使えます。
トーンカーブを使って輪郭を浮き上がらせる
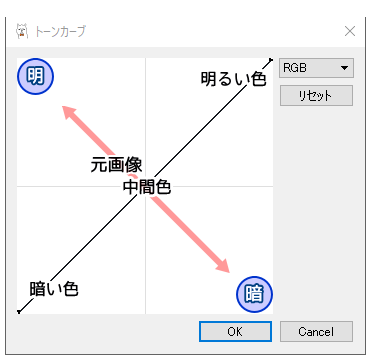
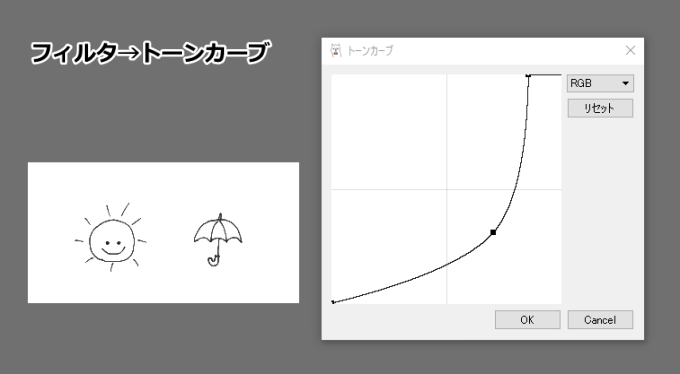
トーンカーブは、画像の明るさやコントラスト(明暗)を補正するツールです。
メニュー[フィルタ]→[トーンカーブ]で、トーンカーブ画面が表示されます。

左下から右上に向かっている黒線は、画像内の暗い部分から明るい部分を表しています。
黒線の上をクリックした位置にドラッグポイントが追加され、ポイントをドラッグして調整します。ポイントは複数追加できます。
中間色のあたりを「明」と「暗」のそれぞれの方向に動かしてみると、変化が分かりやすいと思います。予想外の変化になったら[リセット]してやり直してください。
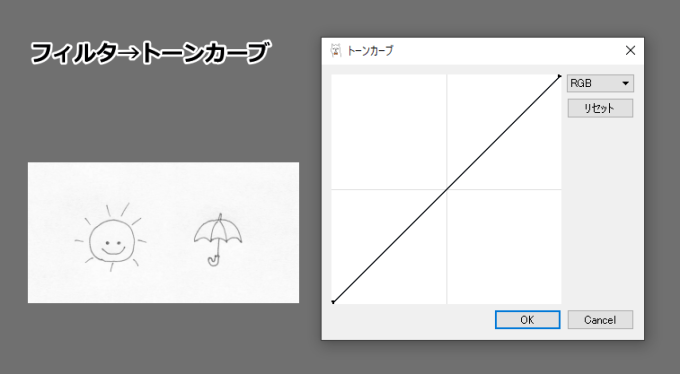
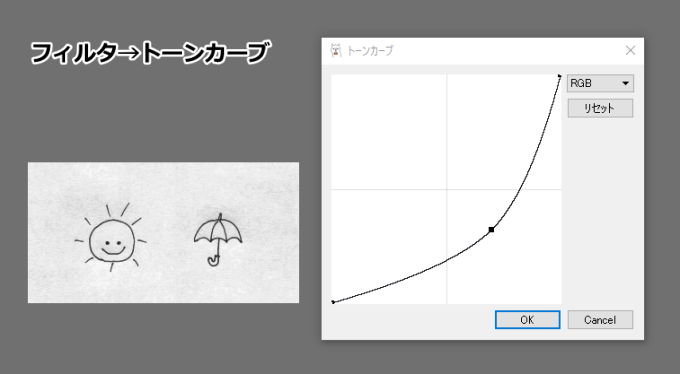
調整Sample[1]
スキャナで取り込んだ線画が薄いので、トーンカーブを下に引っ張って暗くすることで色を浮き上がらせています。そのうえで、明るい部分をより明るくすることで紙の色を白く飛ばしました。



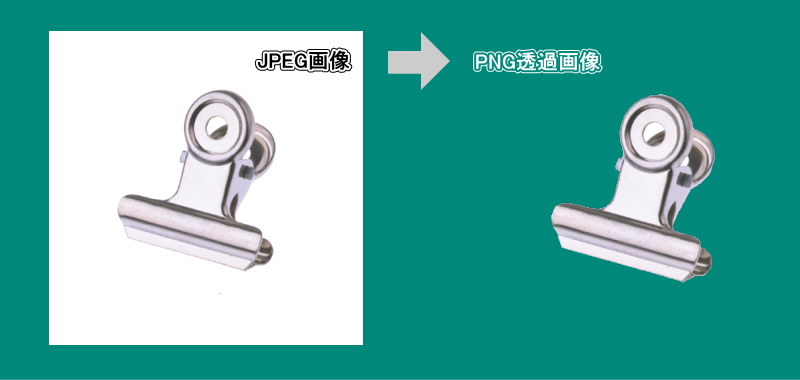
調整Sample[2]
元の画像自体が白い背景で、その上に物体が置かれている画像の場合、白い背景で使う分には問題ありませんが、カラー背景に乗せると四角いキャンバスも表示されます。
下のサンプル写真では背景が白い上にクリップの色も淡色なので、線画抽出すると、クリップ自体にも透明な個所ができてしまうなど、うまく抽出できませんでした。

そこでトーンカーブを使います。
この場合、補正が元の画像に影響しないよう、輪郭抽出のためのレイヤーを複製し、複製で補正と輪郭の抽出を行ってから、元画像の背景を消します。
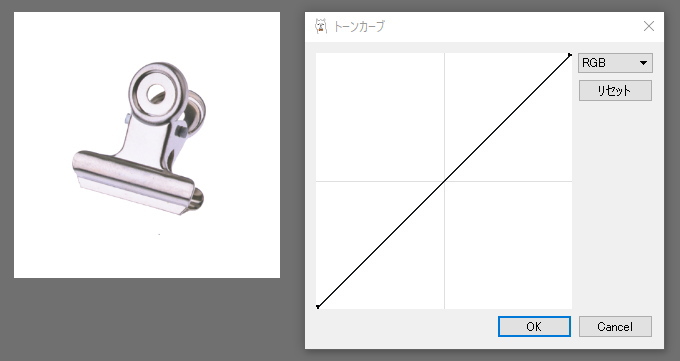
- レイヤーの複製を作り、下のレイヤーは非表示にします。
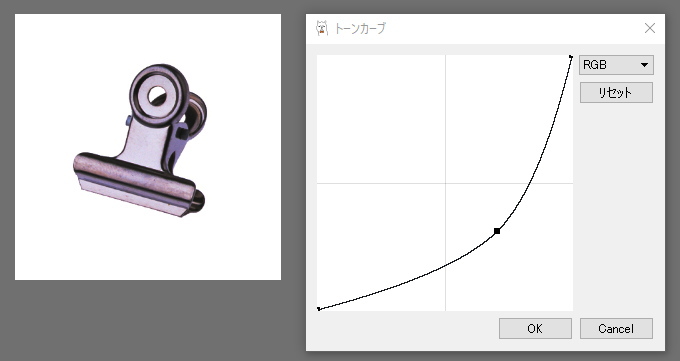
- 上のレイヤーを選択した状態でメニュー[フィルタ]→[トーンカーブ]を選択します。

- 画像の特徴に合わせてカーブを操作し、背景を白く飛ばしたり、輪郭が際立つように調整したら、[OK]します。

- [自動選択]ツールを使い、背景部分を選択します。
きれいに選択できないときは「許容値」を変えてみます。

- 複製したレイヤーを非表示にし、下のレイヤーを選択します。
- Deleteキーを押します。

- 透過PNGとして保存します。
[消しゴム]ツールで消す
描画抽出ツールや自動選択では、どうしても選択できない箇所が出てくることがあります。そうしたときは、地道ではありますが[消しゴム]ツールで消します。
- ブラシツール選択・・・Bキー
- 消しゴムツール選択・・・Eキー
- ブラシの大きさ・・・Ctrl + Alt 押しながらマウス、ペンでドラッグ
- キャンバスの移動・・・スペースキー + マウス、ペンでドラッグ
- 拡大縮小表示・・・Ctrl + スペース + マウス、ペンでドラッグ
- 表示を画面サイズに合わせる・・・Ctrl + 0 (数字のゼロ)
- キャンバスの回転・・・Alt + スペース + マウス、ペンでドラッグ / 矢印キー
- 消しゴムブラシ・・・ブラシツール使用中に、Zキー + ドラッグ
背景を消した後のトリミング
背景を消した後は、画像に透明な余白が残っています。
上下左右に余裕をもって余白を残すか、残した物体の形に合わせてトリミングするかによって方法が異なります。
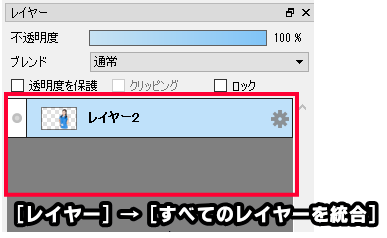
トリミングの前に、すべてのレイヤーを統合しておきましょう。
メニュー[レイヤー]→[すべてのレイヤーを統合]→[OK]

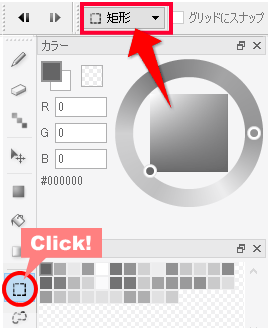
矩形に選択してトリミングする方法

- [選択]ツールをクリックします。選択形状は「矩形」にします。

- 残したいサイズになるようキャンバス上を左上から右下に向かって斜めにドラッグします。

- メニュー[編集]→[トリミング]→[Yes]をクリックして完了です。
残した形に合わせてトリミングする

- メニュー[選択範囲]→[レイヤーを元に作成/不透明度]

- メニュー[編集]→[トリミング]
- 「キャンバス範囲外を削除しますか?」→「Yes」をクリックして完了です。。
まとめ
画像から背景を消して透過PNGにする方法をまとめました。ツールによる得手・不得手な特徴を知って、上手に使いこなしていきましょう。