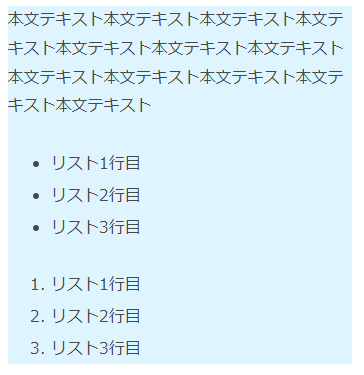
ul、olを使って箇条書きを作ると、インデントがかかったように本文より少し内側に表示されますね。
これは、ulとolにはあらかじめpadding-inline-startで左余白が設定されているからです。
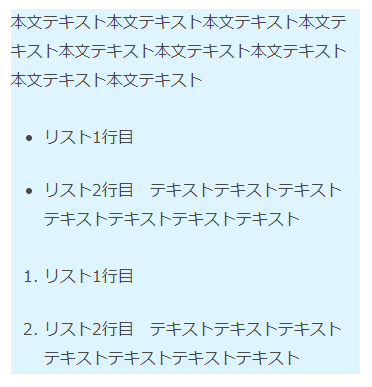
<p>本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト</p>
<ul>
<li>リスト1行目</li>
<li>リスト2行目</li>
<li>リスト3行目</li>
</ul>
<ol>
<li>リスト1行目</li>
<li>リスト2行目</li>
<li>リスト3行目</li>
</ol>スタイル指定をしなくても、ul、olで作ったリストは通常の表示位置から1文字分ほど内側に寄って表示されます。
- □ ×

ブラウザの表示結果がわかりやすいよう、テキスト表示領域には水色の背景色を指定しています。
通常文書では親切な設計に思えるこの既定値ですが、場合によっては余白が多すぎる現象を引き起こし、邪魔に感じることがあります。
そこで、ulとolの左余白を調整する方法を確認したいと思います。
左余白の正体
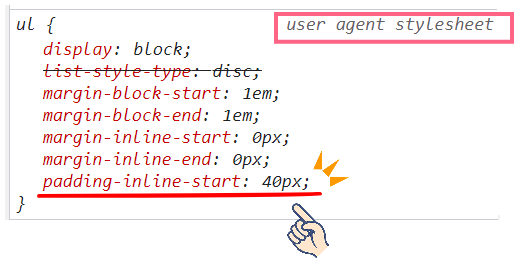
デベロッパーツールで確認すると、Chromeの場合、ulにはpadding-inline-startに40pxが設定されていました。


デベロッパーツールを表示するには
Chromeでは画面を右クリック→[検証]

user agent stylesheet
『ユーザーエージェントスタイルシート』とは、
ブラウザ毎に設定されたデフォルトのCSS設定のことです。
ところが、場合によってはこの余白が広すぎてバランスが悪くなることがあります。
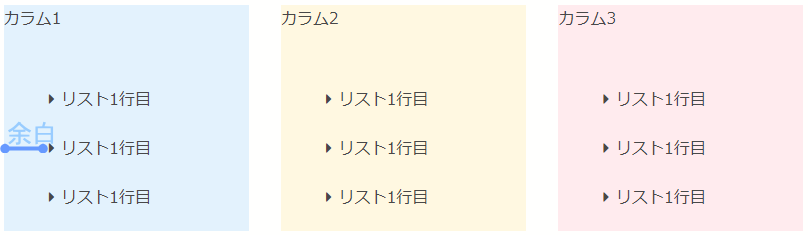
例えば、枠線や背景色を設定したボックスにリストを配置した場合や…

段組みなどで1行の幅が短い場合に、1文字でも多く表示したいのに余白が邪魔になることも…

左余白を調整する
使用するプロパティ
この余白はul、または、olに設定された内部余白なので、padding-leftもしくはpadding-inline-startで対応できます。
2つの違いは次の通り。
物理的プロパティ(上下、左右という物理的観点で位置を示す)
論理的プロパティ(書字方向の始点・終点を示す)
日本語の縦書き文書形式で表示している特殊なサイトでない限り、横書き表示のサイトは書字方向は左からスタートするので、結果的にpadding-inline-start=padding-leftになります。
調整設定
左余白を「0」に設定するとどうなるか?
それでは、リストの左余白を調整するなら既定値の「40px」を「ゼロ」にすればいいのでは?
と思いますが、その他の設定も絡んで単純に「正解!」とも言えません。
というのも、、、
リストスタイルのマーカーの位置はlist-style-positionで指定でき、これの既定値はoutsideです。
list-style-position: outside に既定されていることで、リスト内の行頭が揃うようになっています。
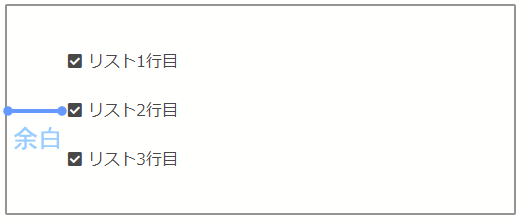
そのため、単純に左余白を「0」に指定すると、リストマーカーはボックスの外に飛び出してしまいます。
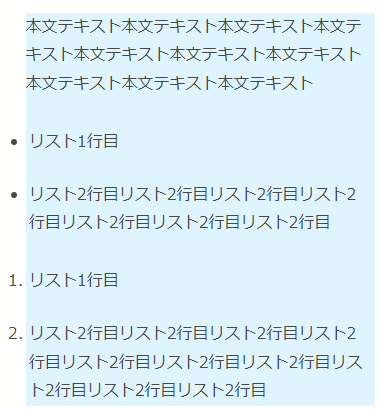
<p>本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト</p>
<ul>
<li>リスト1行目</li>
<li>リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目</li>
</ul>
<ol>
<li>リスト1行目</li>
<li>リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目リスト2行目</li>
</ol>ul,ol{
padding-inline-start: 0;
}- □ ×

リストマーカーの位置をどうするか?によって、調整の仕方が変わってきます。
リストマーカーの位置を「inside」にする
リストの項目が1行で収まるシンプルなものなら、list-style-position:inside;を追加する方法があります。
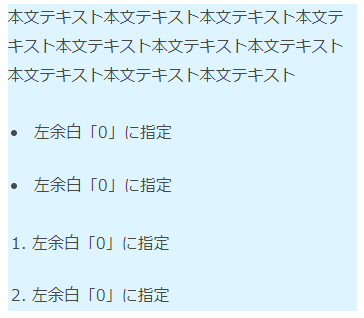
ul,ol{
padding-inline-start: 0;
list-style-position: inside;
}- □ ×

ただし、上の結果サンプルを見てもわかるように、段落内でのインデント効果がなくなるため、本文とリストの行頭が揃うことになります。
本文テキストとのバランスを考えなるなら、余白の数値を調整すると良い感じになります。
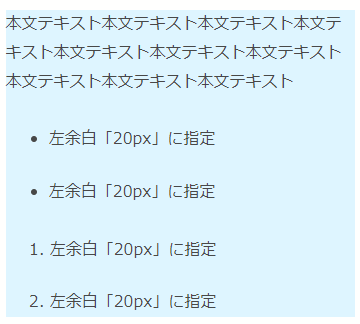
ul,ol{
padding-inline-start: 20px;
list-style-position: inside;
}- □ ×

insideを使うと、複数行に渡る箇条書きはリスト内での行頭がリストマーカーの位置で揃って読みづらいかもしれません。
そこで、list-style-positionは使わず、最初から余白を10px~20pxくらいに設定してしまうといいかもしれません。
余白の数値で調整する
余白の初期値が40pxなので(Chromeの場合)、0よりも内側に配置される数値を指定します。
下のサンプルでは、「30px」を指定しています。
ul,ol{
padding-inline-start: 30px;
}- □ ×


使う場面に合わせて数値を考えないとだね…
まとめ
ulまたはolで作るリストの左余白を調整するには、padding-leftもしくは、padding-inline-startを使います。
どちらかというと、今後メジャーに使われるのはpadding-inline-startのほうかもしれません。
リストマーカーの表示位置はlist-style-positionでoutsideが初期値になっているため、単純に余白を「0」に設定すると、リストマークの位置がボックスの外に表示されることを知っておきましょう。
リストマーカーの位置を考慮しながら、余白サイズは10~30px位で調整すると良さそうです。