立体ボタンを作る場合、border-bottomとbox-shadowを使う2通りの方法があることを知りました。
が、結局どっちを使えばいいの?という疑問が湧いてしまい、ふたつを比較してみることにしました。
borderか? shadowか? 問題
CSSを使って立体的なボタンを表示する場合、立体部分の作り方でよく使われているのが、border-bottomとbox-shadow です。
どちらを使っても本体部分の設定は同じで、立体部分の表現にborder-bottom、もしくは、box-shadowを使うだけです。
比較
▼ border-bottom で立体化
<div>
<a harf="#" class="btn-type-border">BUTTON</a>
</div>.btn-type-border{
display: inline-block;
min-width: 180px;
text-align: center;
padding: 8px;
text-decoration: none;
color: #fff;
font-weight: bold;
border-radius: 50px;
background: #E74C3C;
border-bottom: 8px solid #C0392B;
}▼ box-shadow で立体化
<div>
<a harf="#" class="btn-type-shadow">BUTTON</a>
</div>.btn-type-shadow{
display: inline-block;
min-width: 180px;
text-align: center;
padding: 8px;
text-decoration: none;
color: #fff;
font-weight: bold;
border-radius: 50px;
background: #3498DB;
box-shadow: 0 8px 0 0 #2980B9;
}表示の違い
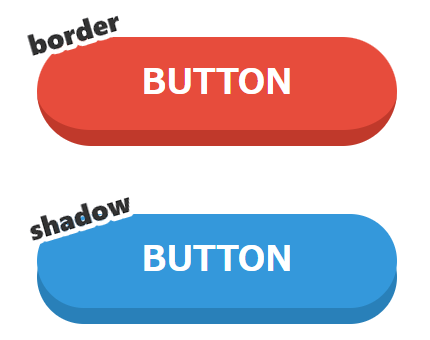
上のサンプルを見比べても、特に違いはないように見えますよね。
ただ、近くに並べて、ブラウザを拡大表示(ctlr++)してみると、微かですが、違いがわかります。
線と影では、微妙に現れ方が違います。

ボタンの丸みを減らすと、もっとよく違いが現れます。
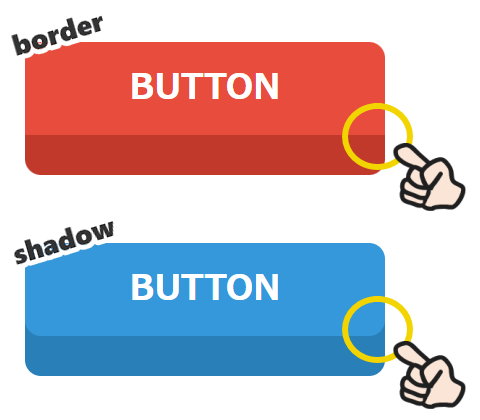
拡大!

お分かり頂けますか?
ボーダーで作った立体は、本体部分との境目がスパッと直線です。これに対し、シャドーで作った立体は、border-radiusで指定した丸みの分がしっかり反映しています。
とはいえ、かなり拡大表示しない限り気づかないレベルです。
この違いを元にどちらかを使ぶというのは、単に好みの問題かもしれませんが、デザイン次第では影響が出ることがあるかもしれないので、覚えておくと良いかもしれません。
サイズの違い
もうひとつの違いは、サイズです。
表示されるライン部分を、要素として含めるか、含めないか、というのが、ふたつのプロパティでは異なります。
下の表で比較してみましょう。
同じ高さのセルに、同じ幅のborder-bottomと、box-shadowを設定した要素を並べました。
何やらズレて配置されてるのが気になりませんか?
| border-bottom | box-shadow |
|---|---|
border | shadow |
{ | { |
セルの中は、どちらも垂直方向に中央になるように設定されています。
なぜ位置が異なるのか?といえば、要素の高さが異なるからです。
border-bottomで作ったほうは、ボーダーの幅も含めて中央に配置されています。
box-shadowで作ったほうは、影を要素に含めない、グレーの部分を基準にして中央に配置されています。

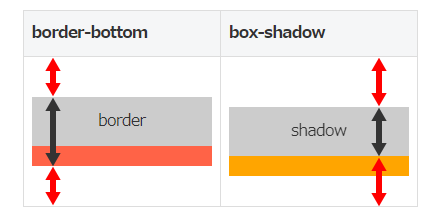
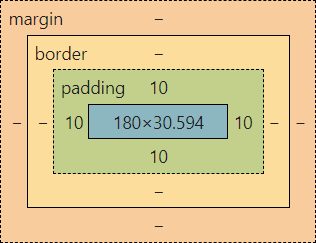
検証ツールで見ると、違いがハッキリわかります。
| border-bottom | box-shadow |
|---|---|
| ボーダーは要素の内側 | シャドーは要素の外側 |
 |  |
| ボーダーが要素に含まれる | 影は要素に含まれない |
このようにサイズの扱いが違うことは、ヘッダーなど、高さの決まった場所にボタンを配置する時の使い分けポイントになるでしょう。
border と box-shadow
そもそも border と shadow では役割が異なる上に、できることも違います。
border
本来、border系のプロパティは、要素の境界線(枠線)を設定するものです。
枠線を表示する位置を個別に指定でき、線の種類、幅、色、を設定できます。
一括プロパティのborderを使う場合は、四辺すべての設定ができます。
{border: スタイル 幅 色;}
| プロパティ | 位置 | Sample | 線種 |
|---|---|---|---|
| border | 四辺 | border | solid=実線 dotted=点線 dashed=破線 double=二重線 |
| border-top | 上辺 | border | |
| border-right | 右辺 | border | |
| border-bottom | 下辺 | border | |
| border-left | 左辺 | border |
box-shadow
box-shadow は要素に影を設定するプロパティです。
指定する値は次のように記述します。
{box-shadow: Y軸(垂直方向) X軸(水平方向) ぼかし半径 拡散 影の色;}
ただ、ぼかし具合を「0」に設定できるので、あたかも線を引いたように表現できます。
線のように種類を変えることはできませんが、影を何重にも重ねることができるので、指定次第で複雑なデザインも可能です。
| プロパティ | 指定値 | Sample |
|---|---|---|
| 影のみ | 0 0 6px 0 orange | shadow |
| 拡散のみ | 0 0 0 6px orange | shadow |
| X軸のみ | 6px 0 0 0 orange | shadow |
| X軸(マイナス方向) | -6px 0 0 0 orange | shadow |
| Y軸のみ | 0 6px 0 0 orange | shadow |
| Y軸(マイナス方向) | 0 -6px 0 0 orange | shadow |
| 複数の影 (カンマで区切る) | 0 8px 0 0 deeppink, 0 16px 0 0 navy, 0 24px 0 0 orange | shadow |
border と box-shadow の合わせ技
ずっと比較していたので忘れがちですが、この2つのプロパティは、同時に使うこともできます。
▼ Sample 1 (下線のみ)
.btn1{
display: block;
width: 180px;
text-align: center;
padding: 8px;
border-radius: 8px;
color: #fff;
background: #E74C3C;
border-bottom: 8px solid #C0392B; /* 下線(立体部分) */
}▼ Sample 2 (下線+影)
.btn2{
display: block;
width: 180px;
text-align: center;
padding: 8px;
border-radius: 8px;
color: #fff;
background: #E74C3C;
border-bottom: 8px solid #C0392B; /* 下線(立体部分) */
box-shadow: 0 8px 8px -4px rgba(119, 119, 119, .8); /* 影 */
}まとめ
立体的なボタンを作る時に、border-bottomを使うか? box-shadowを使うか?
という疑問をもとに比較してきましたが、どちらかが正解というよりも、特徴を押さえて使う場所やデザインに合わせて使い分けるのが良いということのようです。