「ベクター塗りつぶしツール」とは?

[ベクター塗りつぶしツール]は、デザイナーペルソナのデザインツールのひとつです。
[ベクター塗りつぶしツール]を使うと、デザインの一部を塗りつぶして、新しいシェイプを作成できます。
塗りつぶせる対象は、シェイプやカーブの重なり合った領域です。
![]() [ペンツール]などを使って線画を描画したあとの着色作業に、この[ベクター塗りつぶしツール]を使うと便利です。
[ペンツール]などを使って線画を描画したあとの着色作業に、この[ベクター塗りつぶしツール]を使うと便利です。
ピクセルペルソナに切り替えて[ブラシツール]や[塗りつぶしツール]を使って着色作業をすることもできますが、[ベクター塗りつぶしツール]では、着色した領域が新しい図形として認識されるので、色や形の変更など、ベクター図形としての編集ができる点で便利です。
基本的な使い方
- ツールパネルから
 [ベクター塗りつぶしツール]を選択します。
[ベクター塗りつぶしツール]を選択します。 - 塗りつぶし対象の領域となるオブジェクトを選択します。
オブジェクトは、次のいずれかの方法で選択できます。- オブジェクトを囲むようにドラッグして選択する。
- [レイヤー]パネルを使って選択する。(Ctrl+クリック)
- 単体の閉じたカーブやシェイプが対象の時は、選択しておく必要は無い。
- [カラー]パネル、[スウォッチ]パネルなどから、お好みの色を選択します。
- 必要ならば、コンテキストツールバーで各種オプションを設定します。(後で解説)
- 塗りつぶす領域を、クリック、またはドラッグします。
- 連続した領域を塗りつぶしたい時は、領域をまたがるようにドラッグしていきます。
- 境界線で区切られた領域でも、素早くドラッグすると1つのレイヤーにまとめられます。
- 塗りつぶせる領域をポイントアップすると、カーソルがバケツに変わります。
「塗りつぶし」について
塗りつぶせるのは、単色だけではありません。
- 単色 or グラデーション
[カラー]パネルまたは[スウォッチ]パネルから選択。
- ベクターデザイン
[アセット]パネルに保存されているベクターアセットから選択。適用するとビットマップ塗りつぶしに変換されることに注意。
- ビットマップ
[アセット]パネルに保存されているラスターアセット、ストック画像、デバイス内に保存している既存の画像から選択。(パターン画像など)
[ペンツール]などで描画した線画を塗りつぶす場合、領域によってはマウスポインタがバケツに変化しないことがあります。
その場合、その領域は塗りつぶすことができません。
また、狭い範囲を塗りつぶすつもりが、ドドッと思わぬ広範囲が塗り潰されてしまう場合もあります。
どちらも原因として考えられるのは、カーブがきちんと閉じられていないケースです。
開いたカーブでも、他のカーブと交差して閉じた領域になっている必要があります。
私自身、何度も経験したことですが、、、
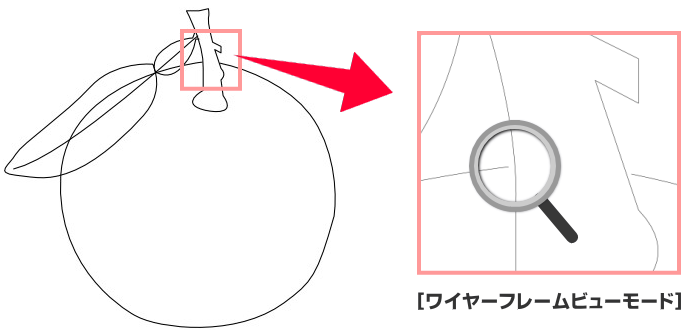
一見すると接続しているように見えるカーブ同士が、ギリギリのところで離れていることがあります。ズーム機能で拡大表示したり、![]() [ワイヤーフレームビューモード]に切り替えて確認してみましょう。
[ワイヤーフレームビューモード]に切り替えて確認してみましょう。
すると「ここかぁ~!」という原因があるはずです。

[ベクター塗りつぶしツール]のコンテキストツールバー
コンテキストツールバーの設定オプションを使って、塗りつぶし方法をカスタマイズできます。

挿入モード
この[挿入モード]は、ベクター塗りつぶしで新しく作成された図形を、元の図形に対してどのように配置するかを決めるモードです。
塗りつぶしバケツをクリックしてもドキュメント上での変化はありませんが、[レイヤー]パネルを見ると、新しいレイヤーがどの位置に挿入されたか確認できます。
 内側
内側新しいシェイプを作成し、可能な場合は既存のシェイプ内に配置します。
元のシェイプに塗りつぶしがある場合はシェイプ内に配置されるようです。
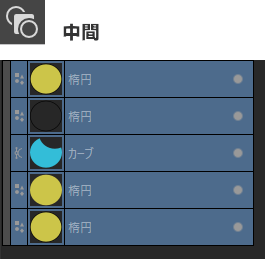
 中間
中間図形が重なった領域から新しい図形を作成し、ターゲットシェイプと、上の図形との間に挿入します。
[挿入モード]の実験1
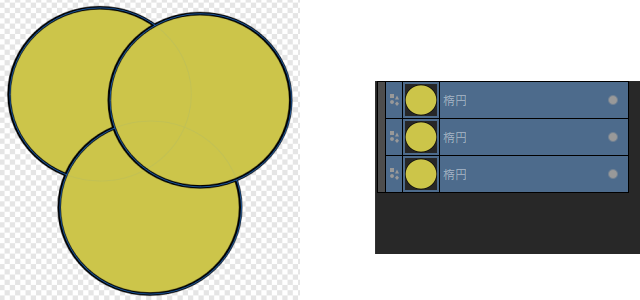
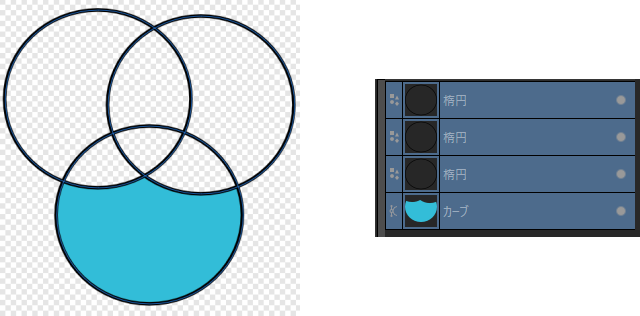
3つの円形に境界線と塗りつぶしを設定し、交差するように配置します。
レイヤーパネル(下図右)には3枚のレイヤーが並びます。

一部を塗りつぶしてみましたが、挿入モードが[内側」でも[中間]でも、キャンバス上では違いがわかりません。

けれど、レイヤーパネルでは、ハッキリと違いがわかります。


[内側]設定では、新しいシェイプは既存のシェイプ内に配置されています。
[中間]設定では、クリックしたシェイプとその上のシェイプの間に配置されていて、新しい塗りのシェイプと境界線だった部分が独立したシェイプとして、2枚のレイヤーが追加されました。
[挿入モード]の実験2
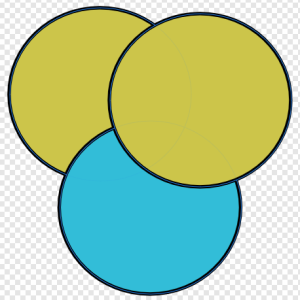
元のシェイプに塗りつぶしが無い場合、挿入モード[内側]ではどうなるかを実験してみました。
すると、選択しているシェイプの一番下に配置され、内側には配置されませんでした。

これは、[内側]設定の解説に「可能な場合は既存のシェイプ内に配置する」の、可能じゃないパターンということですね。
このように、ベクター塗りつぶしはベース部分に塗りつぶしがあるか、無いか、といった状況の違いで、操作結果が異なるケースがあるので注意が必要です。
塗りつぶしモード
この「塗りつぶしモード」を使うと、塗りつぶしを重ねたり置き換えたりできます。
不透明度が低い単色(半透明カラー)や、透明部分が含まれているビットマップ画像は、「重ね塗り」ができます。半透明の塗りを複数重ねることで、多重塗りの深みのある色合いを演出できます。
この[塗りつぶしモード]は、重ね塗りの扱いを設定できます。
 上位に追加
上位に追加新しい塗りつぶしは、現在の塗りつぶしの上に積み重なる形で追加されます。
スタックした塗り(重ね塗り)は、[アピアランス]パネルで管理されます。(レイヤーパネルには追加されない)
 スマートリフィル
スマートリフィル[上位に追加]と似ていますが、同じ塗りつぶしは一度しか重ねられません。
これは、領域をドラッグする際に同じ塗りつぶしが2回適用されるのを防ぐのに役立ちます。(例えば、同じ透明度のビットマップテクスチャを複数回使用することはできません。)
 ノックアウト
ノックアウト塗りつぶしによって、現在の塗りつぶしが置き換えられます。(積み重ねではなく、半透明の色に置き換えたい場合はこちらを使います。)
重ねられた塗りつぶしは、レイヤーパネルではなく[アピアランス]パネルで管理されます。
[上位に追加]について少し詳しく解説
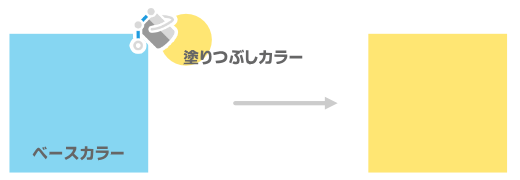
単色のベースカラーに単色の塗り色を重ねれば、ベースカラーは塗り替わってしまいます。

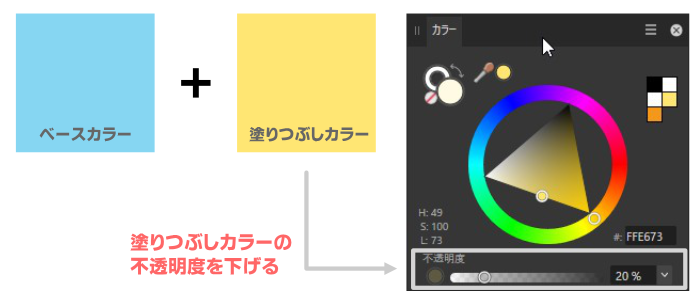
でも、塗り色の不透明度を下げて塗りつぶすと、ベースカラーと混ざり合った色になります。
これを何層にも重ねることができるのが、この[上位に追加]です。
例えば、水色のベースカラーを、不透明度を「20%」に設定した黄色で塗りつぶしてみます。

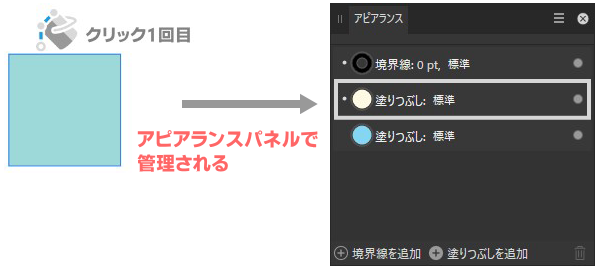
ベースカラーの上で、[ベクター塗りつぶし]を1回クリックしてみます。

水色でもなく、淡い黄色でもない、混ざり合った色に変化しました。そして、アピアランスパネルには、新しい塗りつぶしが増えます。
アピアランスパネルを使えば、新しく重ねた塗りつぶしを非表示にしたり、ブレンドモードを調整することもできます。
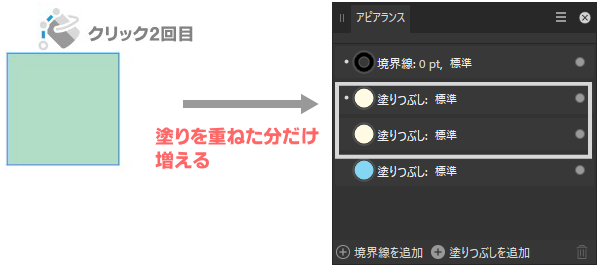
2回目のクリックをしてみます。

重ね塗りした分だけ、色が濃くなりました。
こうして、クリックを繰り返して重ね塗りができます。
オプション

[表示されている境界線まで塗りつぶす]
このオプションは、塗りつぶし領域に境界線を含めるか、否かを設定します。
- 無効の場合(デフォルト)
無効にすると、シェイプ、またはカーブのパスのアウトラインだけでなく、重なり合うエッジも塗り潰されます。
- 有効の場合
有効にすると、シェイプまたはカーブのパスのアウトラインまで塗りつぶされます。重なり合うエッジは無視されます。

分かりにくいよね?

ヘルプを読んでると「線」らしき表現にも色々あって、
頭の中がパニックになりますねぇ~
[表示されている境界線まで塗りつぶす]について少し詳しく解説
複数のシェイプ化図形)を重ねると、下位のシェイプは部分的にアウトライン(輪郭)が見えなくなりますよね。
隠れてしまったアウトラインをどう扱うか? を設定するのがこの機能です。
[表示されている境界線まで塗りつぶす]がデフォルト(OFF)の状態では、たとえ見えていなくも、下に隠れたアウトラインも境界として扱われます。
有効にすると、あくまでも見えているアウトラインが、塗りつぶしの対象領域になります。
[ベクター塗りつぶしツール]を有効にして、重なり合った図形を選択すると、塗りつぶし範囲として認識される領域が青枠で表示され、区分けがわかるようになっています。
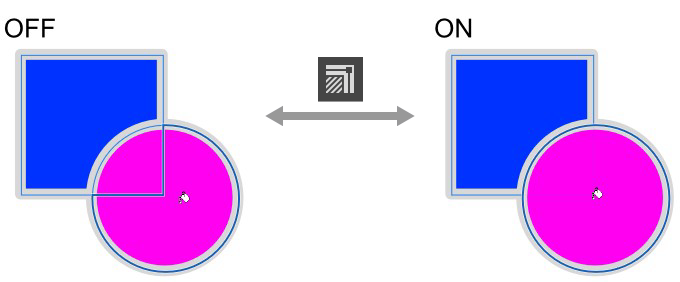
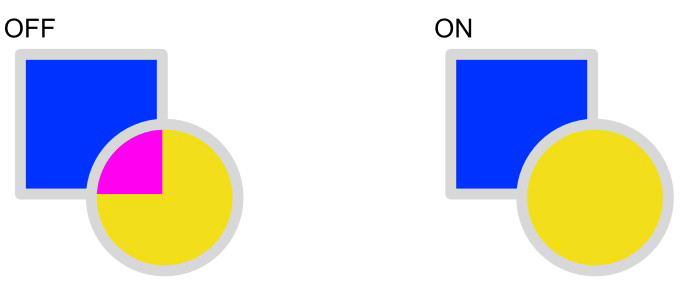
四角形と円形の2つの図形を重ねて配置し、ONとOFFの違いを見てみましょう。

OFFの場合、後ろに隠れて見えていない四角形のエッジ(ふち)も、区分けの対象になっています。
ONの場合は、見えないエッジは無いものとして扱われています。
ONとOFFでは、1回のクリックで塗りつぶせる領域が違います。

ビットマップ塗りつぶしを設定

塗りつぶしに、パターンなどのビットマップ画像を適用できます。
[ビットマップ塗りつぶし]を設定すると、[フィットモード]が表示されます。

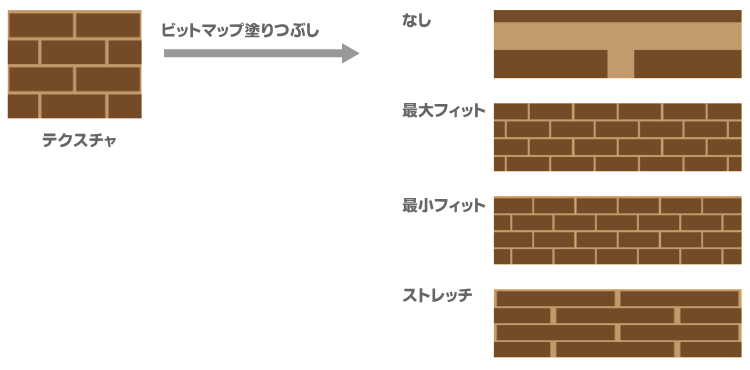
- なし
ビットマップ/グラデーションの塗りつぶしは、領域に合わせてスケーリングされません。
- 最大フィット
ビットマップ/グラデーションの塗りつぶしを、歪むことなく領域全体を塗りつぶすように、自動的にスケーリングされます。
画像によっては、一部が切り抜かれる場合があります。
- 最小フィット
ビットマップ/グラデーションの塗りつぶしを、領域内で完全に表示されるように、自動的にスケーリングされます。
- ストレッチ
ビットマップ/グラデーションの塗りつぶしを、完全に表示されるように自動的にスケーリングし、領域全体を塗りつぶします。
領域の相対的な比率によっては、歪む場合があります。

[ビットマップ塗りつぶし]の適用手順
- [ベクター塗りつぶしツール]を選択します。
- [ビットマップ塗りつぶしを設定]をクリックします。
- 既存のビットマップファイルを保存先から開きます。
- ビットマップ読み込みに少しだけ時間がかかります。
- コンテキストツールバーの[フィットモード]で、任意のモードを選択します。(塗りつぶし前に設定)
- 塗りつぶし領域をクリック、または、ドラッグします。
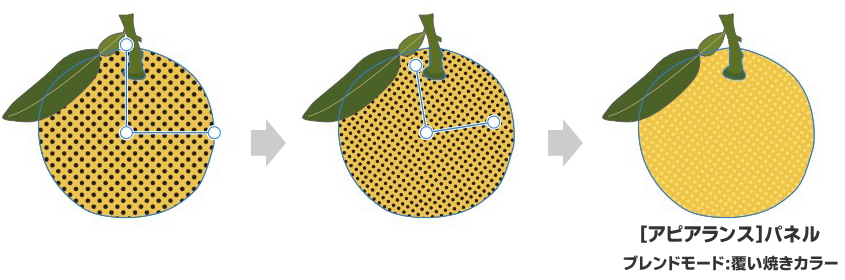
下図は、透明部分をもつビットマップテクスチャを塗りに使った例です。
透明情報を持つビットマップはベースカラーの上にスタックされ、アセットパネルで管理されます。