AffinityDesignerでイラストを作成する時に欠かせないツールのひとつがペンツールです。
デザインペルソナのペンツールで描けるのはベジェ曲線で、初心者にとってはこれが超難関の高い壁になっています。
「ベジェ曲線」という言葉を見たり聞いたりしたことはあっても、実際にペンを動かした途端に「なんじゃコリャ~っ!」と頭を抱えるほど、普通のペンとは違う感覚に戸惑うのは、初心者あるあるでしょう。
とはいえ、メインの機能といっても過言ではないこのツール。いつまでも使わないというわけにはいかないので、とっとと基本を覚えて、後は繰り返し使うのみ!といったところでしょうか…
ペンツールを使う前に…
カーブとシェイプについて
![]() [ペンツール]は、カーブ、シェイプ、直線を描画するツールです。
[ペンツール]は、カーブ、シェイプ、直線を描画するツールです。
カーブとシェイプは、パスが開いてるか閉じてるかの違いだけで、ペンの使い方自体は同じなので、この後は「カーブ」と表現していきますね。
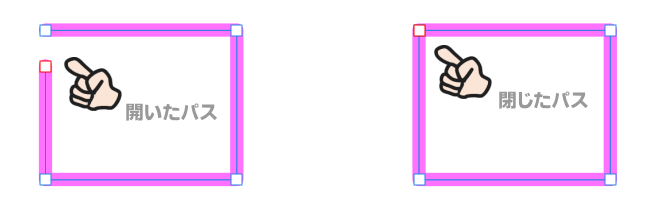
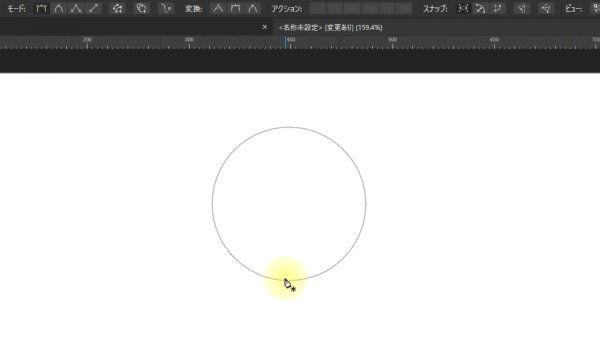
「開いたパス」というのは、始点と終点が結ばれていないパスを指しています。
「閉じたパス」というのは、始点と終点が結ばれてるいるパスのことになります。

曲線だろうと、直線の連続だろうと、パスが閉じてなければ「開いたパス」です。
[ベンツール]を駆使すれば、四角や丸、星形や歯車といった幾何学的な図形を描画することも可能と言えば可能ですが、そうしたものは、用意されたシェイプツールを使ったほうが正確ですし簡単です。
どちらかと言えば、自由なラインを描画する時に使うのが[ペンツール]だと考えるといいでしょう。
![]() [長方形ツール]、
[長方形ツール]、![]() [楕円ツール]、
[楕円ツール]、![]() [星形ツール]、
[星形ツール]、![]() [歯車ツール]、その他
[歯車ツール]、その他
各種名称
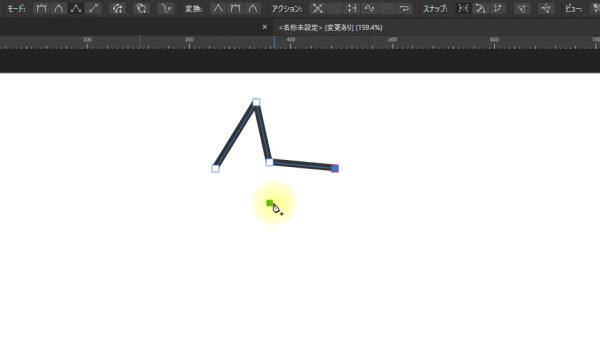
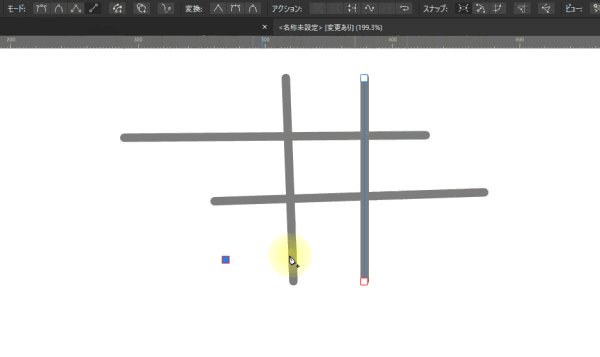
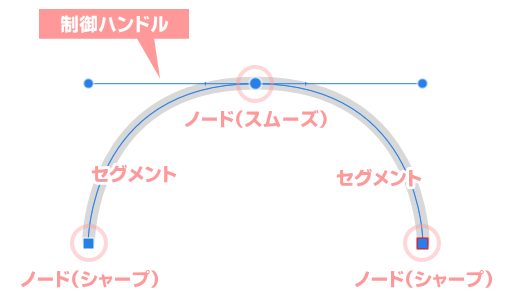
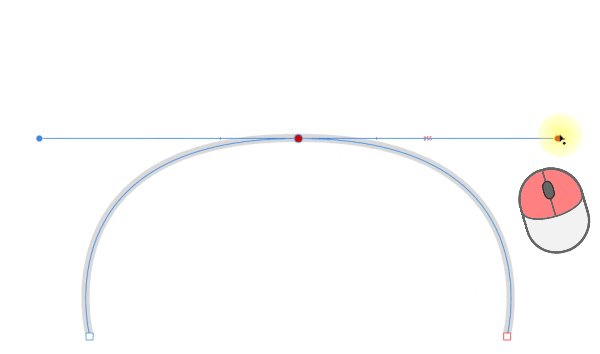
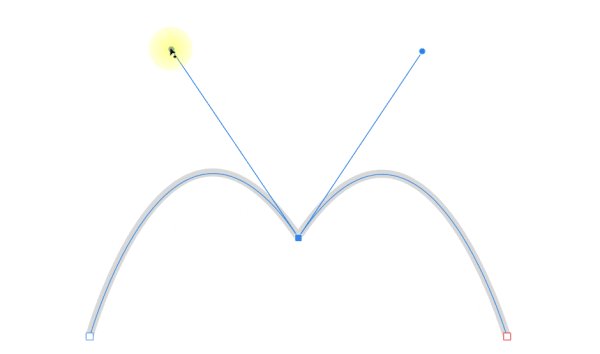
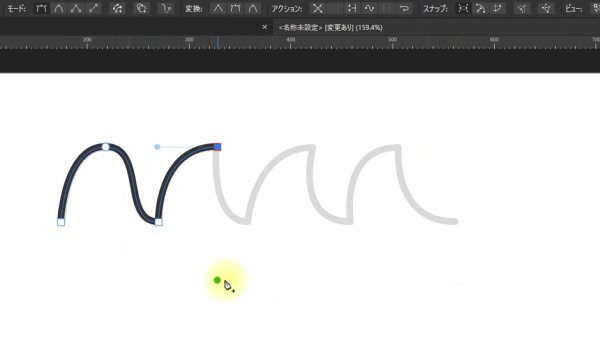
ペンツールを使い始める前に、用語として使われる各部位の名称と、その働きを確認しておきましょう。

カーブを構成しているのは、次の3つです。
- ノード
- 制御ハンドル
- セグメント
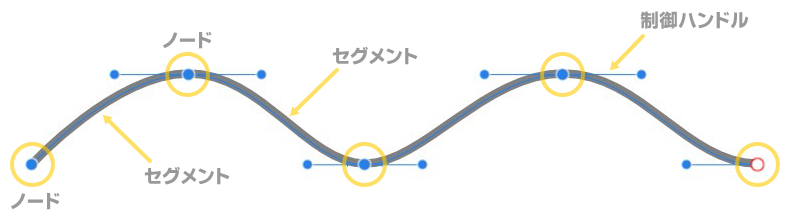
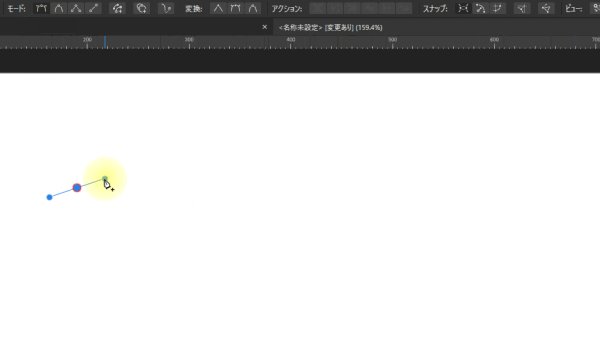
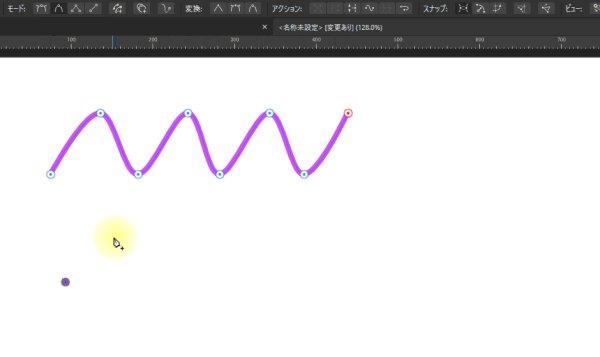
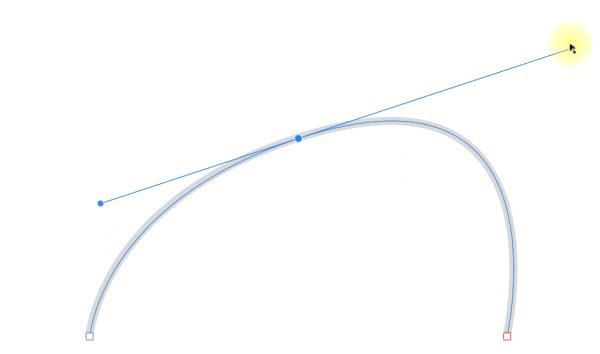
上の図の、黄色い○で囲んだ部分が「ノード」です。
カーブは、始点と終点、そして、途中の中継点に配置したノードと、ノードとノードの間をつなぐセグメントで構成されます。
セグメントの長さや曲がる方向は、ノードから伸びる制御ハンドルで行います。
これらをまとめて「パス」と言います。

「ノード」=Node
「節、結び目」といった意味ですね。

ちなみに、ソフトによっては
「頂点」とか「アンカーポイント」と呼ばれてますね。
[ペンツール]の場合、線を描くというよりも、ラインの山と谷になる位置に点(ノード)を配置していく、と考えたほうが分かりやすいかもしれません。
描画の際、ノードを配置するのと同時に制御ハンドルの操作を行えるようになっています。
ノードも制御ハンドルも、描画中、または、描画した後からも修正は可能です。修正には[ノードツール]の使い方も理解しておく必要があるので、[ペンツール]と[ノードツール]はセットで覚えておくのが良いでしょう。
![]() [ノードツール]・・・ノード編集用のツール
[ノードツール]・・・ノード編集用のツール
ペンツールの使い方
基本的な使い方
基本の使い方は次の通りです。
 [ペンツール]を選択します。
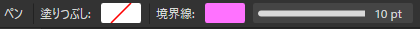
[ペンツール]を選択します。- コンテキストツールバーで、線の色と太さを選択します。

[境界線]のカラー部分(上図ではピンクの部分)をクリックするとポップアップパネルが表示され、変更できます。- [塗りつぶし]の設定も可能ですが、最初は混乱するので[塗りつぶし]は
 [なし]にしておきましょう。
[なし]にしておきましょう。
- ペンのモードを選択します。
 (モード詳細は次の項目でご紹介します)
(モード詳細は次の項目でご紹介します)
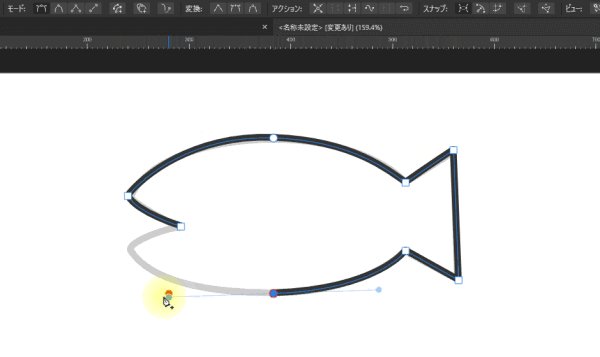
- ページの上でクリック、またはクリック&ドラッグを繰り返しながらカーブを描画します。
- 描画を終了します。
- パスを閉じる場合・・・始点ノードをクリックします。
- パスを開いたまま終了する場合・・・Escキーを押します。
線の色や太さは描画後に変更可能なので、「とりあえず」の色と太さでも大丈夫です。
モードの種類
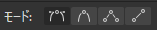
[ペンツール]の[モード]は、ペン、スマート、ポリゴン(多角形)、線の4つです。
どんな形のパスを描きたいかで、モードを使い分けます。

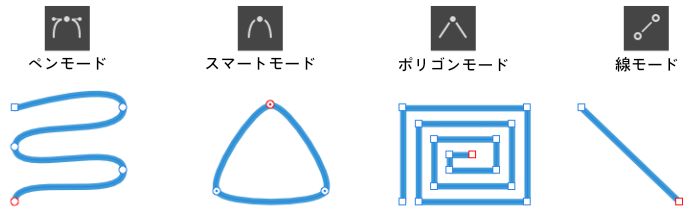
- ペンモード
基本的なモードで、ほとんどの描画はこのモードで大丈夫でしょう。
クリック、または、ドラッグを繰り返してカーブを作成します。- スマートモード
クリックを繰り返してノードを配置していくと、自動的に最適なカーブに調整されます。
- ポリゴンモード
「ポリゴン=多角形」を作成するのに適したモードです。
クリックを繰り返してノードを配置していくと、直線を組み合わせた図形になります。- 線モード
単独の直線を作成します。
- 始点から終点までドラッグ&ドロップ (角度を確認しながら線を引ける)
- 始点でクリック → 終点でクリック (離れた距離のときに便利)
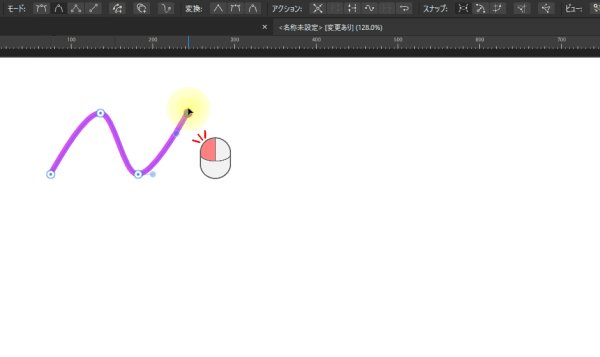
 ペンモード
ペンモード
直線も曲線も描けるオールマイティのモードです。基本的にはペンモードを使うと考えて良いと思います。
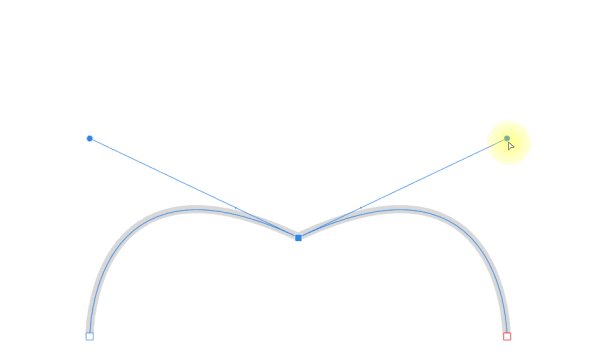
ノードを配置する時に、直線ならクリック、曲線ならドラッグ、と覚えるといいと思います。

 スマートモード
スマートモード
[スマートモード]は、クリックを繰り返して適切な位置にノードを配置すれば、自動的にきれいな曲線セグメントを作ってくれます。
ただし、自分でカーブの丸み具合や方向を調整しながら描くことはできません。

 ポリゴンモード
ポリゴンモード
ポリゴンモードは、その名の通り、多角形の作成に適したモードです。
図形の角にあたる部分をクリックしてノードを配置していきます。

 線モード
線モード
単一の直線を描く時に使います。
Shiftを合わせて使うことで、水平・垂直、45度単位で線を引くことができます。

ペンモードでも直線を描くことはできますが、直線モードの場合はドラッグしながら終端の位置を探れるので、地図のようなイラストを描く時などは便利かもしれません。
ノードの種類
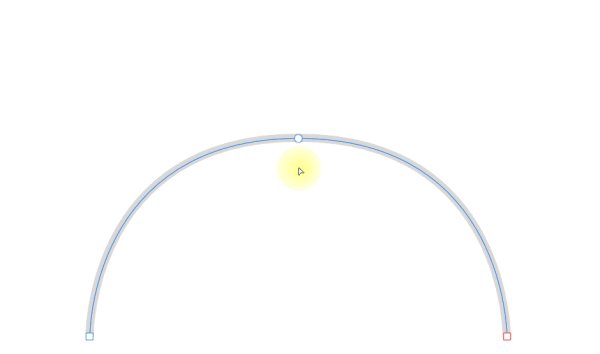
ペンツールでカーブを描画していると、ノードの位置が「○」になったり「□」になったりします。これは、ノードの種類がひと目でわかるようになっているからです。
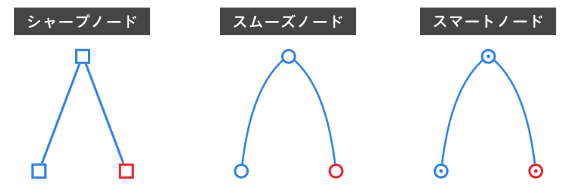
ノードには、シャープ、スムーズ、スマート、の3種類があります。

- シャープ
ノードを境にセグメント間の方向が急激に変化する場合のノードです。
- スムーズ
セグメント間に連続した曲線を作成します。
- スマート
パスは連続的なカーブを作成しますが、ノードの位置に合わせて最適な曲線になります。
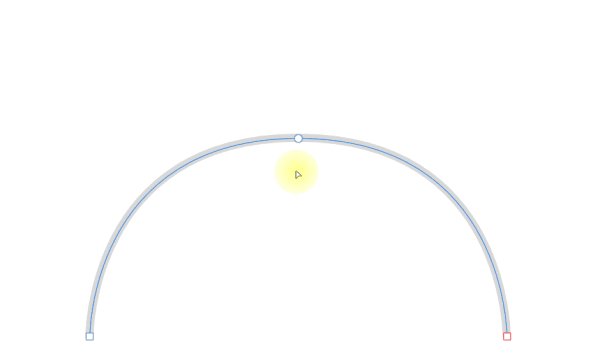
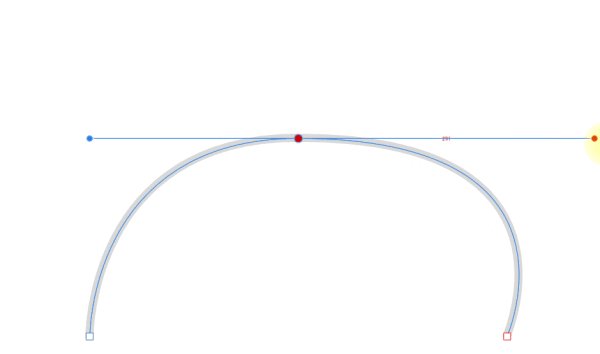
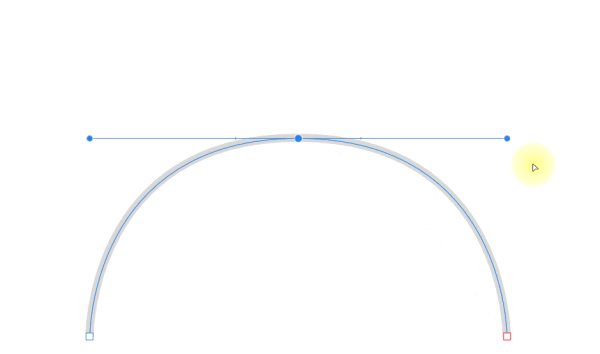
制御ハンドル
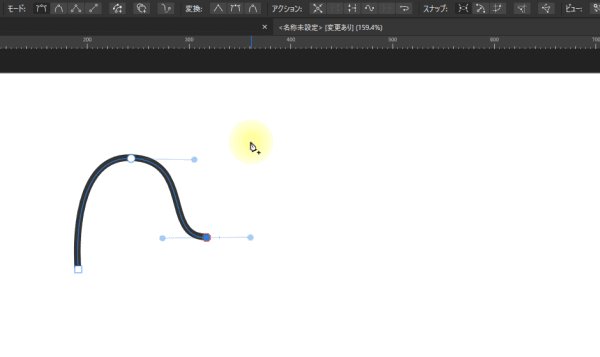
ノードには制御ハンドルがあり、ノードを選択すると表示されます。
セグメントの長さや角度をコントロールするのが、ハンドルの役目です。

ハンドルは、ノードの位置や種類などによって、片側のみ、または表示されないこともあります。
両端の丸い部分をドラッグして、長さや傾きを変えることができます。
ハンドルを動かしている時、ノードは支点の役割を果たすため、動きません。

ノードが[スムーズ]の場合、ハンドルの左右は直線状に伸びます。そのため、片方の傾きを変えると、ハンドル全体がシーソーのように動くため、反対側も角度が変わります。
ハンドルは、ドラッグした側の長さだけが変わりますが、左右の比率を保ったまま変える場合は、右ボタンを押しながらドラッグします。

ハンドルの角度を固定したまま長さだけを変える場合は、Shiftキーを押しながらドラッグします。
Shiftキーを押していれば、45度単位でハンドルを回転できます。
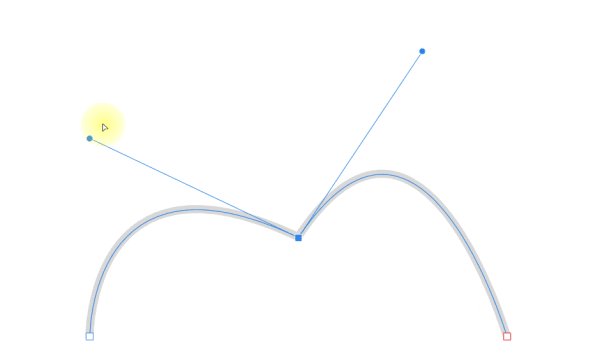
ノードが[シャープ]の時は、左右それぞれのハンドルを個別に動かせます。

個別に動かせるので、急激な方向変換をする位置では、ノードをシャープにします。

ノードの種類は後から変更できます!

位置を変えたり、追加/削除もできますょ!
合わせ技を覚えて効率UP!
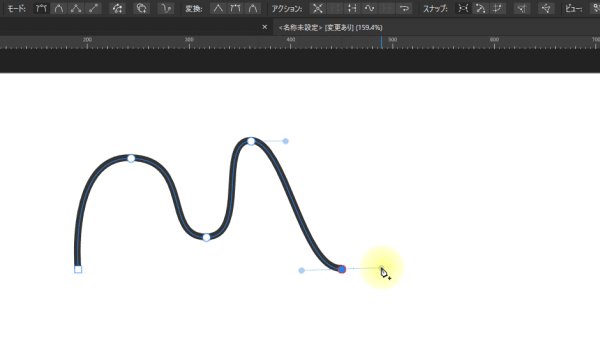
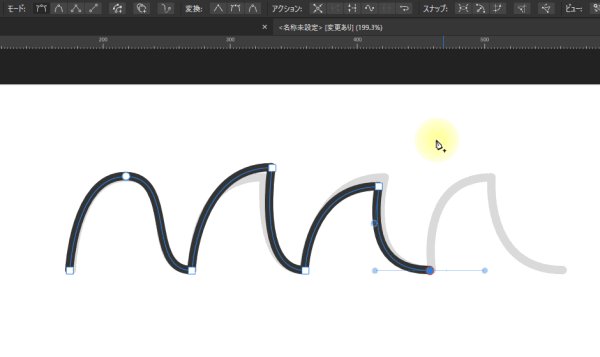
実際にイラストを書き始めると、曲線と直線、滑らかなカーブと鋭角に方向を変える場所などが複雑に組み合わさったパスを描くことになります。
複雑なパスを描く時に、いちいちモードやツールを切り替えずに済むよう、CtrlやShift、Altといったモデファイアキーを合わせて使う方法を覚えておくと便利です。
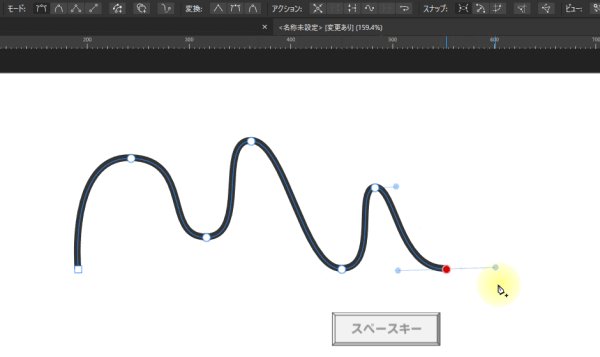
| ❶ ハンドルはそのままで、ノードの位置を修正する | スペースキーを押しながらドラッグ |
| ❷ ノードをシャープに変える | Alt |
| ❸ 一時的にノードツールを有効にする | Ctrl |
❶ スペースキー+ドラッグ
❶の使いどころは、ノードを置いて制御ハンドルをドラッグしているときに、「あっ、ノードの位置をもう少し上に、、、」「下に、、、」という時です。
特に下絵をトレースしている時は、微妙なズレが気になることがあります。
ハンドルを伸ばしているときにノードの位置が気になった時は、スペースキーを押しましょう。押してる間はハンドルが固定され、ノードだけを動かせます。

❷ Altキー
❷の使いどころは、曲線の向きが急激に変わる位置にノードを配置する時です。
ハンドルの長さが決まったところでAltを押したままにするとシャープノードに変わり、これで左側のセグメントは固定されます。そのままドラッグを続けて右側ハンドルの位置を決めます。
シャープノードにするのを忘れてハンドルを離しても、再度ノードをクリックすればシャープに変わります。どちらかと言うと、Altを使うより「配置のドラッグ→ シャープにするためのクリック」という二段階の操作にしたほうが分かりやすい気もします。

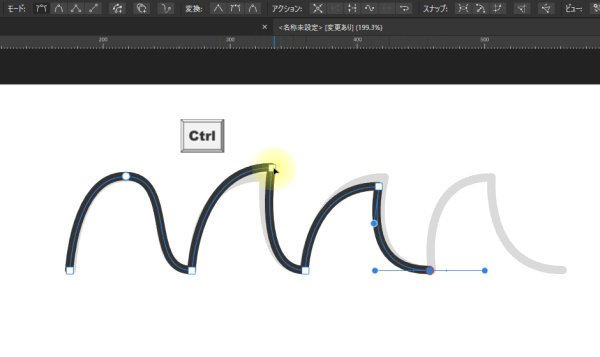
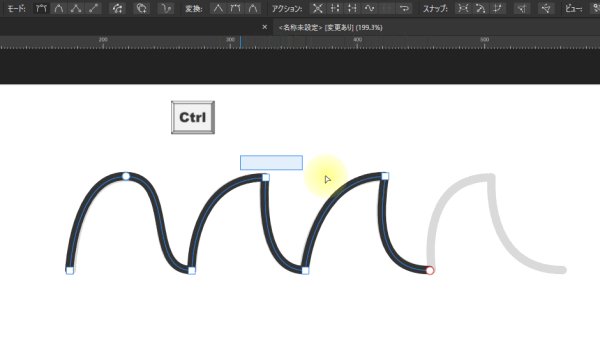
❸ Ctrlキー
❸は、既に確定してしまったノードやハンドルを調整したい時に使います。
専用の[ノードツール]もありますが、ちょっとした修正なら、[ペンツール]のままで修正できたほうが便利です。
Ctrlを押している間は、[ノードツール]として操作できます。

ステータスバーを活用しよう
こんなにたくさんのキー操作を覚えられない! ということもあるでしょう。
でも大丈夫。
ステータスバー(画面の一番下)には、選択しているツールに合わせたヒントが表示されます。
ヒントの内容も、マウスポインタでポイントしている位置(ノードか、ライン上か、など)によって変化します。
ぜひ活用しましょう。
ただ、表示領域の関係からか、とぉ~っても簡略化して表示されているので、どんな動きになるのかを一度は試しておくと良いですよ。
最後に…
今回の記事では、[ペンツール]の基本的な使い方をまとめました。
[ペンツール]には描画を助ける便利な機能があって、コンテキストツールバーで設定が選べます。
ただ、最初はペンを動かすことで精いっぱいですし、オプションのありがたみも、苦労して初めて理解できるものだったりします。
今回は触れなかった設定には、別の記事でまとめたいと思っています。