デフォルトでは表示されていないパネルの中には、初心者こそどんどん使ったほうが良いと思える便利なパネルが隠れていたりするものです。
今回は[ストックパネル]を使ってみましょう。
参考にしたい画像やテクスチャ画像が欲しい時に、AffinityDesignerから直接、ストック画像サイトにアクセスして活用できる便利なパネルです。
ストックパネルとは?
ストックパネルは、アプリ内の画像ブラウザとして機能し、写真プロバイダーに接続するようになっています。
プロバイダーの画像を検索したり、画像のサムネイルを閲覧したり、ストック画像をページにドラッグしたりできます。

- 画像検索
- サムネイル閲覧
- ストック画像をページに追加
ストックパネルの使い方
ストックパネルは、デフォルトでは表示されていません。次の手順で表示/非表示を切り替えます。
[ウィンドウ]メニュー → [ストック]をクリック
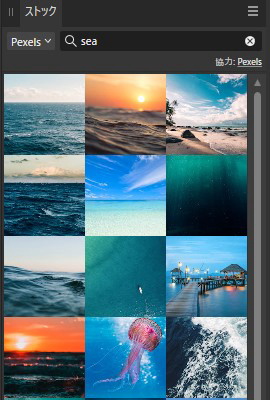
検索
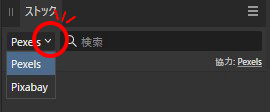
- ポップアップメニューからお好みのストック画像Webサイトを選択します。
- 検索ボックスにキーワードを入力し、検索アイコンをクリックするか、Enterキーを押します。

キーワードは英語のほうがいいかも…
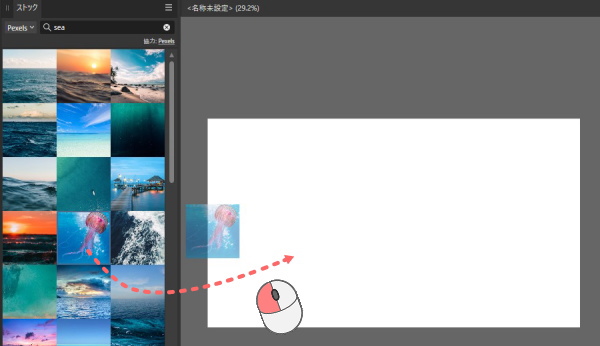
ドキュメントに挿入する
- 画像のサムネイルをパネルからページにドラッグします。

画像サイズの調整
ドラッグで挿入したストック画像は、元の寸法で配置されます。サイズを調整したい場合は、以下の方法で調整できます。
- 方法その1
画像を選択しているときに表示されるサイズ変更ハンドルをドラッグします。
- 方法その2
[変形パネル]でサイズを入力します。(W=幅、H=高さ)
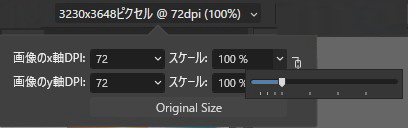
- 方法その3
コンテキストツールバーでスケールを変更します。
サイズを直接入力するか、「▼」をクリックして調整レバーをドラッグできます。

新規ドキュメントとして開く
画像を新規ドキュメントとして開きたい場合は、次のどちらかの方法で開くことができます。
- 方法その1
ドキュメントを何も開いていない状態で、画像のサムネイルをパネルから空のワークスペースにドラッグします。
- 方法その2
パネルから画像のサムネイルをドラッグして、[ツールバー]にドロップします。
図形のビットマップ塗りつぶしとして挿入する

- 方法その1
- 塗りつぶし対象の図形を選択します。
 [グラデーションツール]をクリックします。
[グラデーションツール]をクリックします。- [ストックパネル]の画像サムネイルをクリックします。
- 方法その2
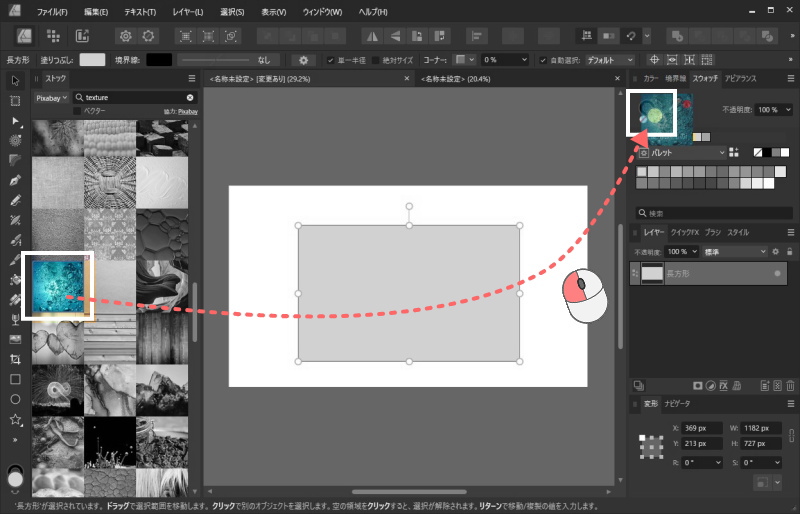
- 塗りつぶし対象の図形を選択します。
- [カラーパネル]を選択します。
- [ストックパネル]から画像のサムネイルをドラッグして、カラーセレクターの「境界線」または「塗りつぶし」のどちらかにドロップします。(下図参照)