デザインをする上で欠かせないツールのひとつが[ノードツール]です。
ノードツールの基本的な使い方
![]() ノードツールは、既存のカーブやシェイプを編集するときに使うツールです。
ノードツールは、既存のカーブやシェイプを編集するときに使うツールです。
ノードの位置を修正したり、追加/削除する時に使います。
ノードの選択
オブジェクトを選択してノードを表示し、任意のノードを選択します。
ノードの選択方法は次の通りです。
- 1個選択
ノードをクリック
- 複数選択
1個目を選択した後で、Shift+クリック
- マーキー選択
ノードの外側をドラッグ
- なげなわ選択
Alt+ドラッグ
- ポリゴン選択
Alt + クリック → クリック ・・・ → Enter または、始点クリック
- 選択解除
Shift+クリック
ノードツールでできること
ノードの操作
ノードをポイントアップして操作する内容です。
- ノードの位置を移動する
ノードをドラッグします。
- ノードだけを移動する
(ハンドルは固定) ドラッグ+右ボタン(左右両方のボタンを押してドラッグ)
- セグメントの曲率を修正する
セグメントの曲がり具合を修正する場合は、制御ハンドルをドラッグします。
- ノードを追加する
セグメントの上で、ポイントを追加したい位置をクリックします。
- ノードを削除する
- 不要なノードを選択 → Delete
- ノードを削除する
(最適な曲線に) - ノードを右クリック → [カーブに合わせる-ノードを削除]
- この操作は、ノード削除後に最適な曲線を再形成してくれます。
鉛筆ツールなどで描画した曲線の滑らかさを維持したい場合に便利です。
- ノードの種類を変更する
ノードをAlt+クリック
(シャープならスムーズ / スムーズなら→シャープ)
セグメントの操作
セグメントをポイントアップして操作する内容です。
- セグメントを引き出す
セグメントをドラッグすると、セグメントを引き出すことができます。
- カーブの終端をシャープノードに変える
ドラッグ + Alt
(シャープノードに変える手間を省けます)- セグメントを移動する
ドラッグ+スペースキー
(スペースキーはドラッグし始めてから押します)- セグメントを真っすぐにする
Alt + クリック
- セグメントを削除する
Ctrl + クリック
ノードツールの設定内容
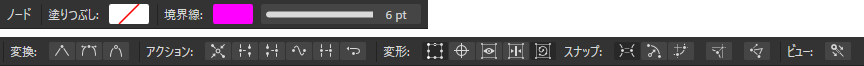
ノードツールのコンテキストバーでオプションを設定できます。

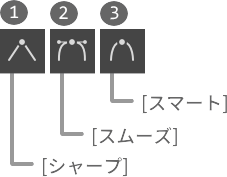
「変換」
「変換」グループでは、選択したノードを別の種類に切り替えられます。

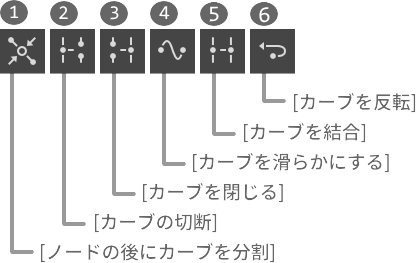
「アクション」
「アクション」グループは、カーブを操作するグループです。

対象となるノードを選択していない場合はツールがグレーアウトして使えません。例えば、❺の[カーブを結合]では、2つ以上のノードを選択していないと表示されません。
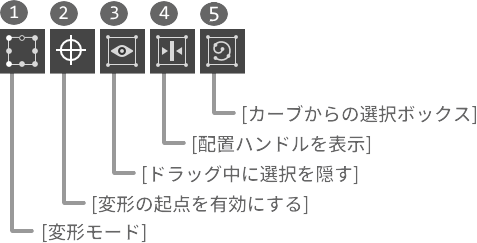
「変形」
[変形]オプションを使うと、複数のノードをグループ化して変形できるようになります。

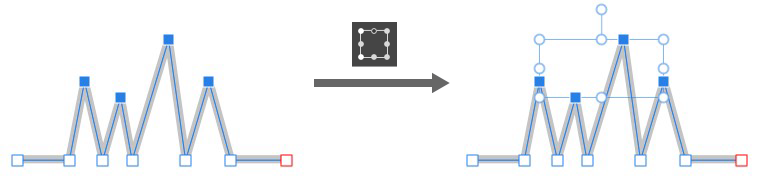
❶ 変形モード

[変形モード]をONの状態で複数のノードを選択すると、選択ボックスが表示され、グループとして移動や回転などの変形ができるようになります。

[変形モード]をONにすることで、残りのツール(上図の❷~❺)が使えるようになります。
❷ 変形の起点を有効にする

[変形の起点を有効にする]をONにすると、選択ボックスにアンカーポイントが表示されます。アンカーポイントをドラッグすれば、回転の支点を変えることができます。
❸ ドラッグ中に選択を隠す

これをONにすると、変形時に選択ボックスが一時的に非表示になります。
OFFにするまでは、他のオブジェクトにも適用されます。
❹ 配置ハンドルを表示

これをONにすると、選択範囲の中央と端に、位置合わせハンドルが表示されます。
位置合わせハンドルにマウスカーソルを合わせると、ページ全体にガイドラインが表示されます。ハンドルをドラッグすれば、選択範囲の中央、または端を、このガイドに合わせて配置できます。
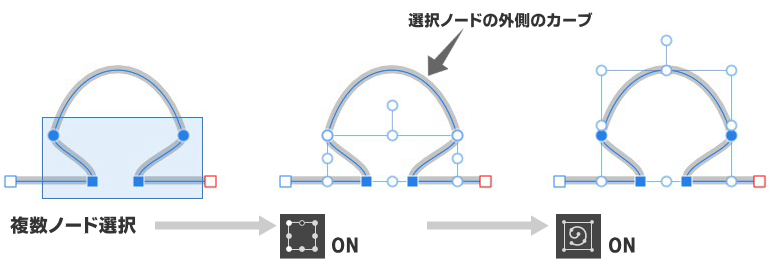
❺ カーブからの選択ボックス

通常は選択したノードが選択ボックス内に収まっていますが、このツールをONにすると、選択ノードの外側に伸びるカーブも選択ボックスに含まれます。

「変形」オプションのサンプル動画
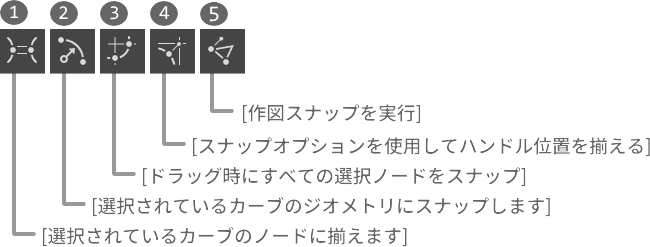
「スナップ」
スナップは、ノードの配置を補助する機能です。
ドラッグで移動中のノードを、既存のカーブに合わせて配置したい時に使うと便利です。

「ビュー」
方向を表示

閉じたシェイプの輪郭の方向を視覚化するために、終了ノードまでのセグメントを赤色で表示します。