デフォルトでは表示されないパネルの中に「シンボル」があります。
その名称からは、何をするためのパネルかが分かりづらいですよね。
例えば、単純に「シンボル」イコール、「記号を作るための道具かな???」みたいに考えてしまう人も多いと思うんです。(あ、アタクシです…)
実際には、複数個所に使ってる同じオブジェクトを同期しておいて、後で変更を加えると、同期されたオブジェクトが一気に変更される、という便利機能なんです。
今回の記事では、シンボルの基本的な使い方をまとめます。
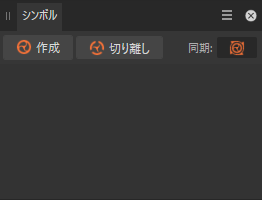
シンボルパネル

[シンボル]パネルはデフォルトでは表示されていません。
そのため、必要な時に次の手順で表示します。
[ウィンドウ]メニュー→[シンボル]
シンボルの使い方
シンボルは、ドキュメント内で繰り返し利用できるオブジェクトです。
例えばロゴ、アイコン、ボタンなど、形や色を変更する可能性のあるオブジェクトをシンボルにして、シンボルの複製をドキュメント内に配置しておきます。シンボルはリンクしているため、1つを変更するだけで他の複製も自動的に更新される仕組みになっています。
オブジェクト単体、グループ、アートボードなど、選択項目からシンボルを作成できます。
シンボルの作成方法
- ページ、または[レイヤー]パネルで、1つ以上のオブジェクトまたはグループを選択します。
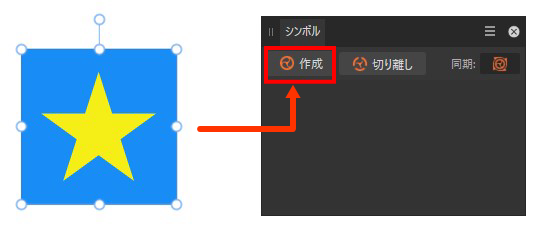
- [シンボル]パネルで
 [作成]をクリックします。
[作成]をクリックします。
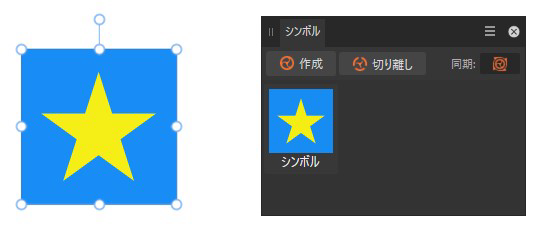
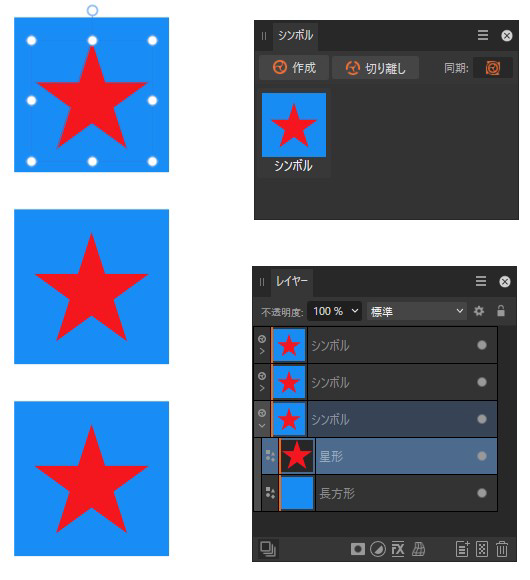
下の図形をサンプルに、シンボルを作成してみます。

四角形に星を重ね、グループ化しておきます。
グループを選択し、シンボルを作成します。

すると、[シンボル]パネルにシンボルが表示されます。

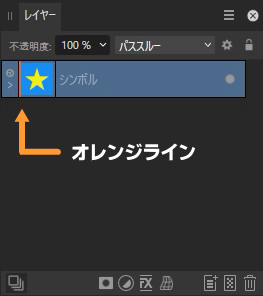
シンボルには、レイヤーパネルでオレンジラインが表示されて見分けられます。

ここまでは「下準備」だと考えてください。
作成したシンボルをページ上に複数挿入してからが本領発揮です。

準備完了!
ここからがシンボルの本領発揮です。
シンボルを活用してみよう
それでは、シンボルをページ上に配置して活用してみましょう。
シンボルの複製
シンボルは、次のどちらかの方法で複製を配置可能です。
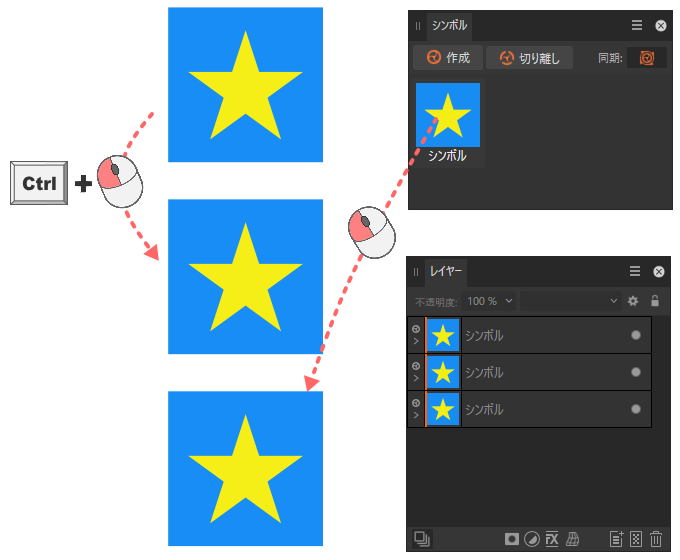
- 既にページ上に存在するシンボルを複製します。(Ctrl+ドラッグ、など)
- [シンボル]パネルから、選択したシンボルをページ上にドラッグします。
シンボルになっているオブジェクトを選択し、Ctrl+ドラッグで複製を作るか、[シンボル]パネル内のシンボルをページ上にドラッグするか、どちらかの方法でシンボルをページ上に配置します。
サンプルでは、元のシンボルと複製2つ、合計3つのシンボルを並べています。

ページに配置したシンボルは、[レイヤー]パネルにも反映して表示されます。
シンボルの変更
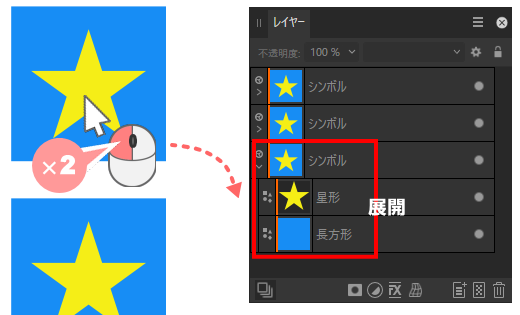
[レイヤー]パネルで、選択したシンボルレイヤーを展開し、内部のオブジェクトを編集します。
色、サイズ、回転など、編集を加えてみましょう。
ひとつが変更されると、他のシンボルも同時に変化します。
シンボルの階層を開き、内部の星形を選択して色を変更します。
ページ上の星をダブルクリックして、レイヤーを展開させることもできます。

選択している「星形」の色を変更してみると、残り2つの星形の色も更新されます。

サイズ変更、回転、削除、別のオブジェクトの挿入など、色々と試してみてください。
同期(リンク)の解除
複数のシンボルの内、ひとつだけを違う色にしたい・・・、というような時は、リンクを解除することができます。
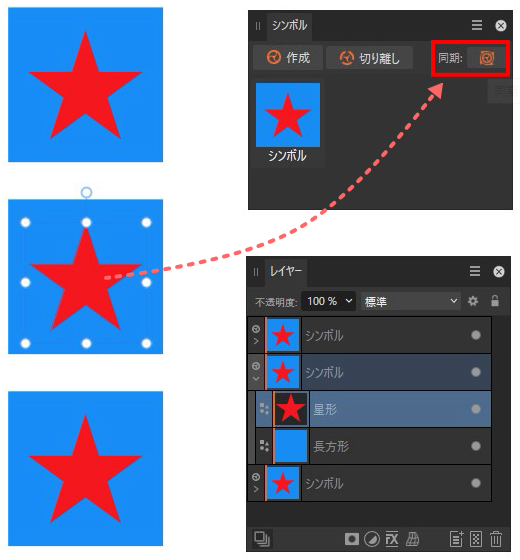
- 対象のオブジェクトを選択します。
- [シンボル]パネルで
 [同期]をクリックしてオフにします。
[同期]をクリックしてオフにします。
ひとつのオブジェクトを選択し、同期解除してみましょう。
サンプルでは真ん中のシンボルの内側にある星形の同期を解除しました。

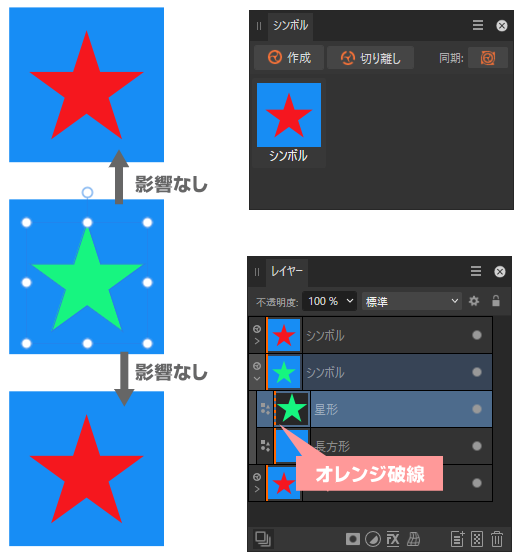
同期解除したオブジェクトの色を変えても、他のシンボルには影響しません。

同期解除されたシンボルを変更すると、レイヤーパネルではオレンジの破線で表示されます。この表示で同期が解除されていることが確認でき、他のシンボルを変更しても、このオブジェクトには反映しません。
- [同期]をオフにしたままだと、そのまま次の作業に引き継がれてしまいます。同期したままの作業が必要な場合は、編集作業前に再度[同期]をクリックしてオンの状態にしましょう。
シンボルからの切り離し
同期の必要が無くなったオブジェクトは、シンボルから切り離すことができます。
- 対象のシンボルを選択します。
- [シンボル]パネルで
 [切り離し]をクリックします。
[切り離し]をクリックします。
- 切り離した後は独立したオブジェクトになって、他のシンボルの変更が反映されなくなります。
シンボルの削除
シンボルを削除する場合は、次の手順で行います。
- [シンボル]パネルに表示されたシンボルの中から、不要なシンボルを右クリックします
- [シンボルの削除]を選択します。
シンボル使用時の留意点
- シンボル変更の際は、[レイヤー]パネルで選択する階層に注意が必要です!
- 最上位の階層を選択している場合、サイズ変更と回転は、選択シンボルのみ変更されます。
- 階層内のオブジェクトを全選択すれば、他のシンボルも変更されます。
- シンボルはドキュメント内に保管されるため、別のドキュメントや新しいドキュメントには引き継がれません。
- グローバルカラーを使用すれば、シンボルに依存せずにオブジェクト全体でカラーを変更することもできます。
最後に
この「シンボル」を使うほど、ロゴやアイコンを何個も作る機会が思い浮かばないなぁ・・・
というのが個人的に感じた最初の感想でした。
ところが、色々と勉強するうちに、面白い使い方ができることがわかって、俄然、使う機会が増えていきました。
今回の記事では基本をまとめただけになっていますが、別の記事でシンボルを使ったイラスト作成についてもご紹介したいなぁと考えています。