AffinityDesignerにブラシを追加しようとしたところ、ベクターブラシとピクセルブラシの2種類がありました。追加したいブラシを、どちらに追加したら良いのか迷ったので、ふたつの違いを整理してみました。
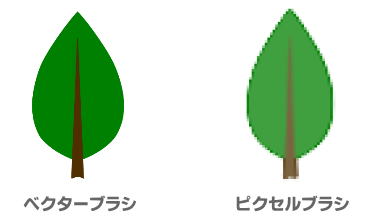
ベクターブラシ vs. ピクセルブラシ
AffinityDesignerでは、「ベクターブラシ(ベクトルブラシ)」と「ピクセルブラシ」という、大きく分けて2種類のブラシがあります。ヘルプでも、それぞれが別の項目として解説されています。
初心者的にわかりやすく使い分けるとすると、デザインペルソナ![]() で使うブラシがベクターブラシ、ピクセルペルソナ
で使うブラシがベクターブラシ、ピクセルペルソナ![]() で使うのがピクセルブラシ、ということになります。
で使うのがピクセルブラシ、ということになります。
ベクターブラシはベクター形式で描画するためのブラシなので、拡大/縮小しても綺麗なままで、滑らかな線を描くことができます。
ピクセルブラシはピクセル形式で描画するためのブラシで、精細な描画に適しています。
どちらのブラシもオリジナルのブラシを追加することができ、その際はPNG形式の画像を読み込みます。
比較
さて、あなたはデザインペルソナとピクセルペルソナでは、[ブラシ]パネルの中身が違うことをご存じですか?
私は、使い始めた当初は、気づきませんでした。
それに気づくまでは、「昨日は使えたブラシがみつからない!」なんてこともありましたが、単に中身が違うだけ・・・というオチでした。
ところが、今度は「なんで違うんだ?」という疑問を解消するのに時間がかかってしまいました。
これは、ふたつのペルソナの特徴を理解できてくると納得できるものですが、それまでは結構悩みました。
簡単に違いをまとめてみると、次のような感じです。
ベクターブラシ
ベクターブラシはデザイナーペルソナで使うベクター形式のブラシです。

拡大/縮小しても画質が劣化せず、滑らかな線になります。
ベクターブラシは、![]() [ベクターブラシツール]を使って、フリーハンドの線を描画する時に使用すると効果的です。
[ベクターブラシツール]を使って、フリーハンドの線を描画する時に使用すると効果的です。
フリーハンド以外にも、カーブやシェイプの境界線に適用することもできます。
ベクターブラシを使う最大のメリットは、![]() [ノードツール]を使って後から編集が可能なことです。
[ノードツール]を使って後から編集が可能なことです。
- 画質が劣化しないラインを描画できる。
- ラインを描くことに向いている。
- 後から編集ができる。
- 後でブラシの種類を変更できる。
追加できるブラシ
- ソリッドブラシ
- テクスチャ強度ブラシ
- テクスチャ画像ブラシ

ピクセルブラシ
ピクセルブラシはピクセルペルソナで使うピクセル形式のブラシです。

ペンや鉛筆などの基本的なブラシの他、ザラザラした質感を表現するなど、精細な描画ができます。
ピクセルブラシは、![]() [ペイントブラシツール]を使って、紙に絵を描く感覚で描画できるのが特徴です。
[ペイントブラシツール]を使って、紙に絵を描く感覚で描画できるのが特徴です。
デザイナーペルソナで作成したデザインに様々な質感(テクスチャ)を加えたり、影やハイライトの効果を追加するのにも役立ちます。
- 紙に描く感覚で扱える。
- 「鉛筆」で下絵を描くのに最適。
- 「塗る」感覚で着色もできる。
- ベクターデザインにテクスチャや影などの効果を加えるのに活用できる。
追加できるブラシ
- 強度ブラシ
- ラウンドブラシ
- 正方形ブラシ
- 画像ブラシ
- 選択範囲からの新しいブラシ

ブラシのカテゴリ
デザイナーペルソナとピクセルペルソナの[ブラシ]パネルでは、中身が違います。
一番わかりやすいのはデフォルトで設定されている「カテゴリ」の違いです。
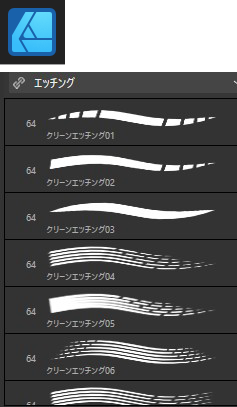
デザイナーペルソナのブラシカテゴリ

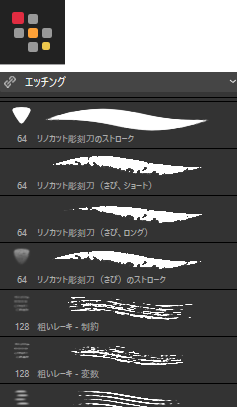
ピクセルペルソナのブラシカテゴリ

同じ名前のカテゴリでも、中のブラシはそれぞれの特徴に合わせたものになっています。
サンプルとして、同じカテゴリ名の「エッチング」を比較してみると、次のようになります。


同じブラシは無いので似ているものが並ぶようにしてみましたが、根本的に違うのが分かると思います。
描き比べ(ライン)
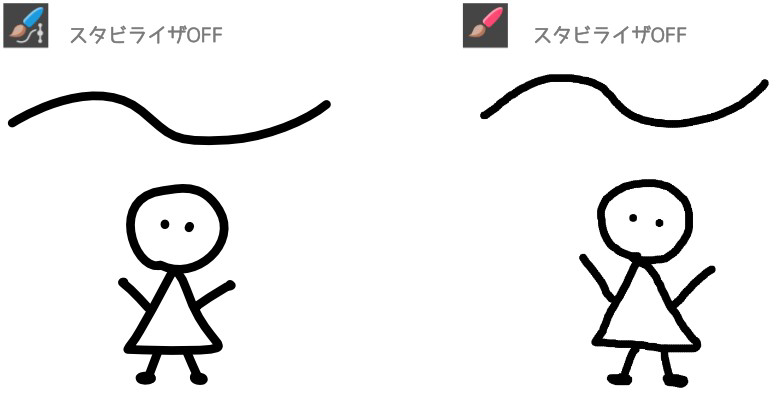
ベクターブラシは[ベクターブラシツール]、ピクセルブラシは[ペイントブラシツール]を使って、それぞれ描き比べてみました。
- 使用ブラシは次の通り。
- ベクターブラシ:カテゴリ「ペン」のソリッドブラシ
- ピクセルブラシ:カテゴリ「基本」のラウンドブラシ
- ブラシの違いを分かりやすくするため、どちらも手ぶれ補正の「スタビライザ」はOFFにしています。
- 描画にはペンタブレットを使っています。

ベクターブラシツールでは、スタビライザがOFFでも、ある程度は滑らかなラインになりました。ただし、細かい「点」や、カクカクした線を描画するのは苦手です。
フニャっとしたラインが気に入らなければ、ノードツールで修正できるのが良いですね。
イラストを描き慣れない人や、マウスやペンタブに慣れていない場合は、ベクターブラシのほうが安定した線を引くことができそうです。
ピクセルブラシツールでは、ペンの動きがダイレクトに伝わり、手の震えも再現されます。
普段からイラストを手描きしている人にとっては、ピクセルブラシのほうが使いやすく感じるかもしれません。
余談ですが、、、ペンツール![]() でベジェ曲線を描く場合はマウスでも不便に感じませんでしたが、自由な線を描く場合は、ペンタブの使いやすさを実感しました。
でベジェ曲線を描く場合はマウスでも不便に感じませんでしたが、自由な線を描く場合は、ペンタブの使いやすさを実感しました。
描き比べ(テクスチャ活用)
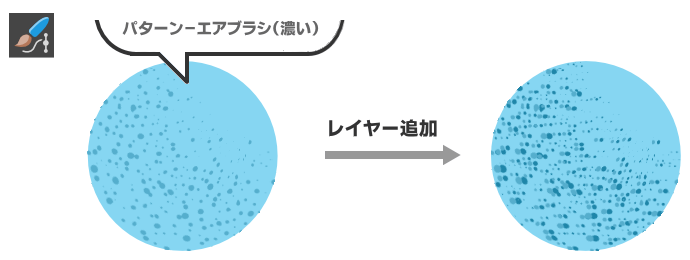
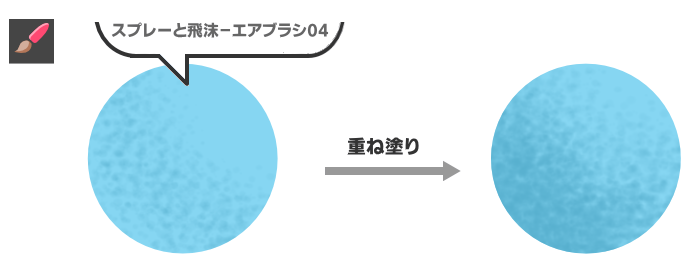
基本の着色をした上に、テクスチャブラシを使って質感や影をつけることができます。この場合、ベクターブラシとピクセルブラシとではどんな違いがあるのかを比較してみましょう。
検証:着色した円形に、クリッピングを使ってテクスチャ効果を追加します。
同じブラシがないので、似ているもので。

ベクターブラシで描けるのはラインなので、テクスチャに見える境界線です。メリットとしては、ノードツールでストロークの修正ができたり、色やブラシの種類を簡単に変えることができることです。

ピクセルブラシの場合は、手書き感覚で自然な効果を出すことができますね。
また、ピクセルブラシなら重ね塗りができるので、濃淡の表現も簡単です。
ベクトルブラシで色を重ねる場合は、別のレイヤーに別の色でラインを描いたり、グラデーションを設定するなどの工夫が必要です。レイヤーエフェクト(FX)で「ぼかし」などを入れることもできます。
ブラシのカスタマイズ
ベクターブラシとピクセルブラシでは、カスタマイズできる項目が違います。


追加ブラシ
追加できるブラシを比べると、次のようになります。
| ベクターブラシ | ピクセルブラシ |
|---|---|
| ソリッドブラシ テクスチャ強度ブラシ テクスチャ画像ブラシ | 強度ブラシ ラウンドブラシ 正方形ブラシ 画像ブラシ 選択範囲からの新しいブラシ |
基本のブラシ
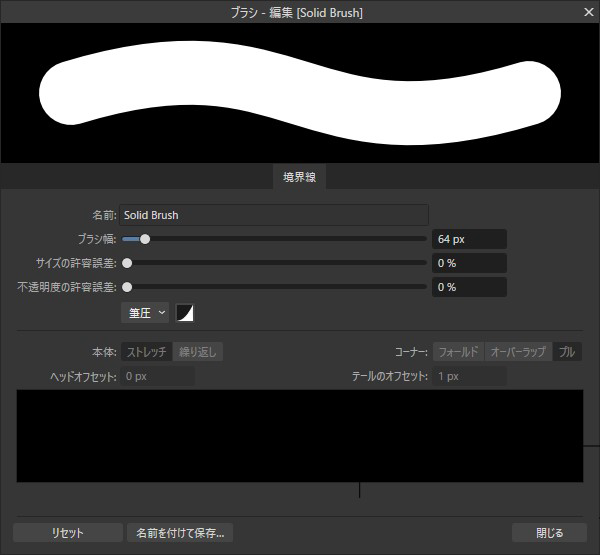
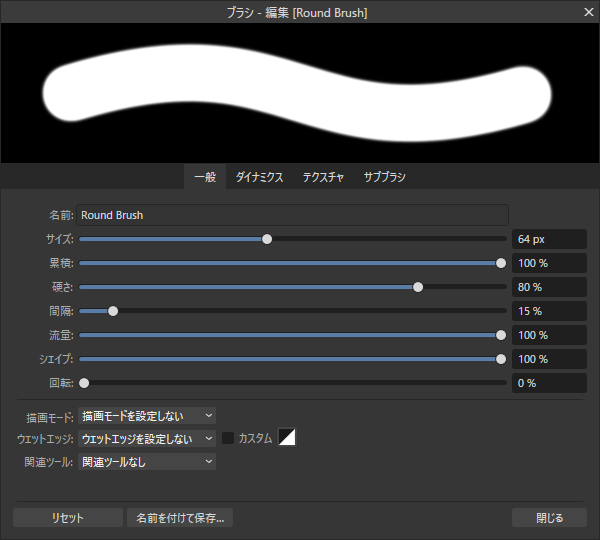
ソリッド、ラウンド、正方形の3つのブラシを新規で追加すると、自動的に基本のブラシが追加されます。追加されたブラシを、自分好みにカスタマイズして使うことになります。
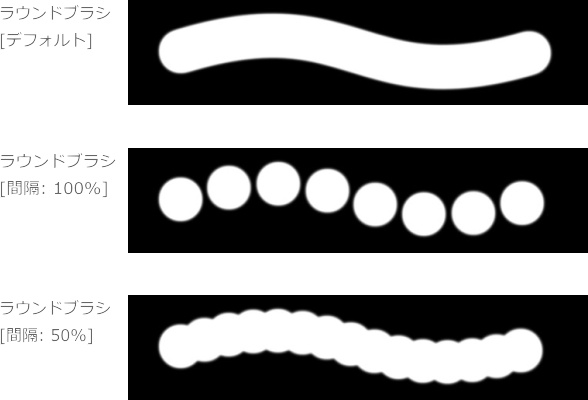
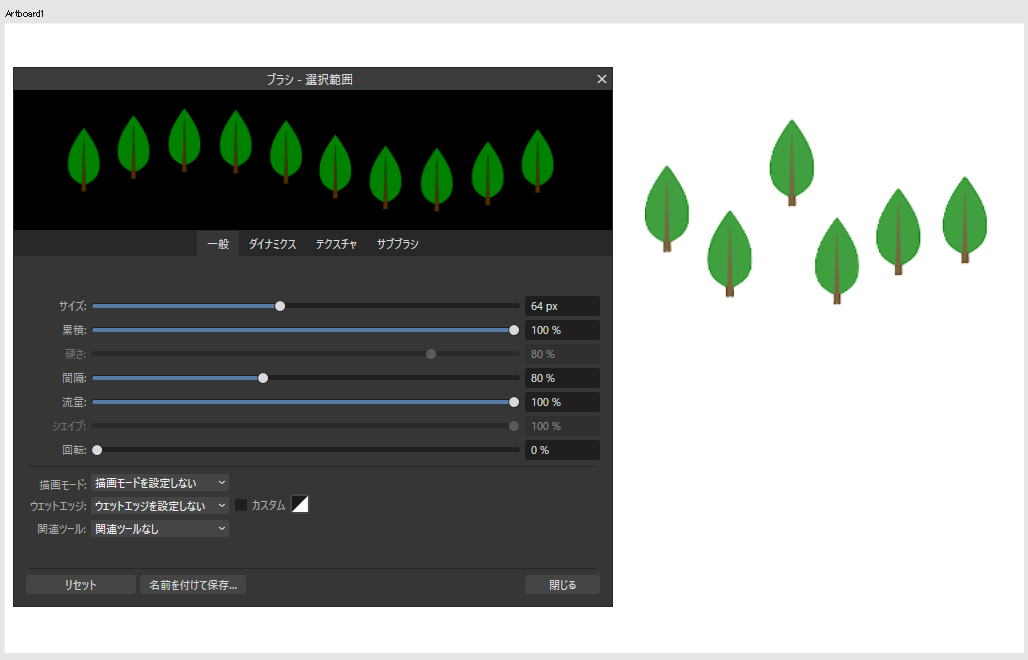
ラウンドブラシは、デフォルトでの[間隔]が15%のところを100%に変えると、実態が円形だということがわかります。
ダイアログ内の設定項目を色々と調整していくと、面白いブラシに変化します。下図の一番下のブラシは、[間隔]を50%に変えただけですが、モコモコしたブラシにすることができました。

強度ブラシ
ブラシの種類で使われている「強度」という言葉ですが、CGの世界では、筆圧で線や塗りの濃淡や太さを調整できるブラシのことを言います。
塗り色は、[カラー]パネルや[スウォッチ]パネルなどで選択した色で描くことができます。
強度ブラシは、ラスター画像の不透明度に基づいてブラシストロークを作成します。

これに混乱したのよ!
理由がわかっていませんが、なぜかベクターブラシとピクセルブラシでは、不透明度の扱いが逆になっていました。
同じPNG画像を各ブラシに追加したところ、何かが違う…。
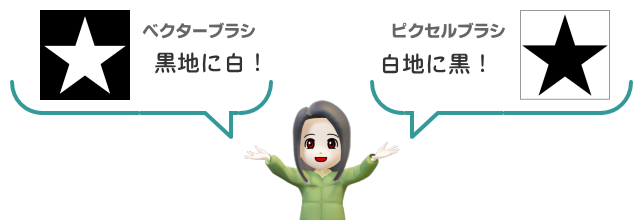
ペルソナ間を行ったり来たりして、なんとか辿り着いたのが、「黒」と「白」の扱いが逆になってるという結論でした。
ベクターブラシの場合・・・「黒=透明」になり、「白=塗り」になります。
ピクセルブラシの場合・・・「黒=塗り」になり、「白=透明」になります。
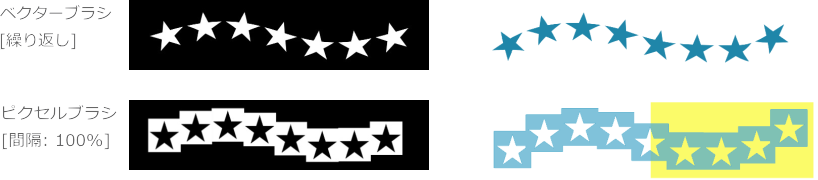
次のPNG画像(下図)を作成し、ベクターブラシとピクセルブラシの両方に追加してみました。

すると、ブラシとしては次のように取り込まれました。

左(黒)はダイアログのプレビュー、右(水色)が実際にドキュメント上でドラッグした結果です。
「白」は、ピクセルブラシでは透明になります。背景が白い部分では白に見えますが、色付き背景にすると透明なのがわかります。
ということで、上のベクターブラシと同じに星が並ぶピクセルブラシを作る場合は、「黒い星」を用意します。



グレースケールの画像なら
濃淡を表現できますョ!

ピクセルブラシは
背景を「白」か「透過」にします
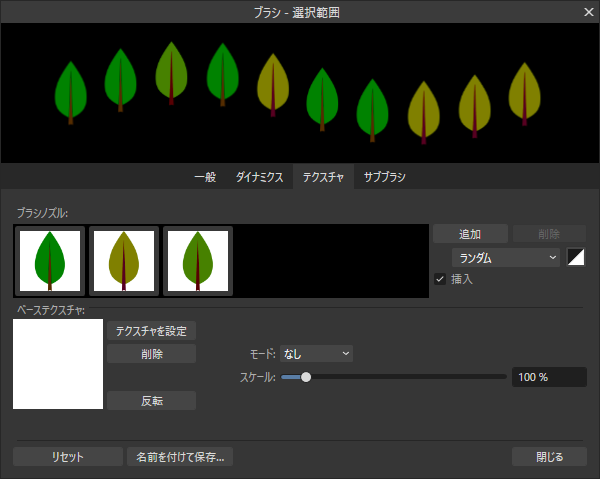
画像ブラシ
ラスター画像のカラー値に基づいてブラシストロークを作成します。
簡単に言えば、画像がそのまま取り込まれるので、PNG形式に保存したものなら写真でもブラシにできてしまいます。
カラー値を活かせる特徴を活かして、次の画像をブラシにしてみました。

ピクセルブラシの場合は背景が「白」のままでも透明になりますが、ベクターブラシにする場合は、透過処理をしておく必要があります。
下図は、ピクセルブラシのダイアログと並べて、実際に描画した様子です。取り込みの際に、少しだけ色に変化が見られました。

ベクターブラシは滑らかできれいなラインを描くことができますが、ピクセルブラシのほうがカスタマイズできる項目が多いので、面白い使い方ができそうです。

ピクセルでは色が少し変わったことと、画質も違うことも注目点ですね。拡大した時は、粗さが目立ってしまいます。

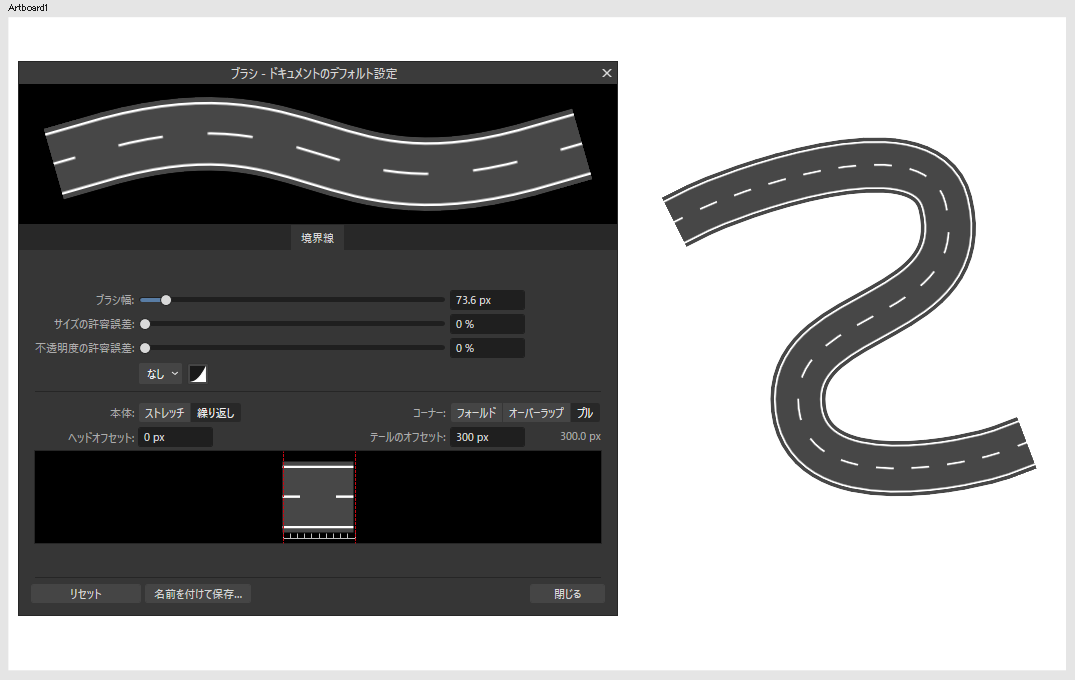
個人的には地図を描くことが多いのですが、道路や線路などのような長いラインを描く場合は、ベクターブラシを使ったほうが良さそうです。

まとめ
地図を作りながら、「もっと効率よく作業ができないかな?」と考えたところから、追加ブラシのことを調べ始めました。
何度も使うイラストや、クネクネした道路や線路をブラシにできたら最高! という感じです。
最初はベクターブラシとピクセルブラシの使い分けすら「わかってなかった~」という感じですが、あらためて整理してみると、気づかなかったことや、見えていなかった可能性も感じてワクワクしてきます。
使う場面や好みの問題もあるかもしれませんが、全ては使う人次第。それぞれの特徴をうまく活用して、楽しんで使っていけたらいいですね。
長い記事にお付き合いいただき、ありがとうございました。



