ツールバーには良く使う機能が配置されているものですが、意外と見落としがちな機能もあります。開発者が選りすぐったツールにはそれなりの意味があるはずなので、把握しておくのに損はないはず!
ということで、ツールバーに並ぶ「良く使う」はずの機能を確認しておきましょう。
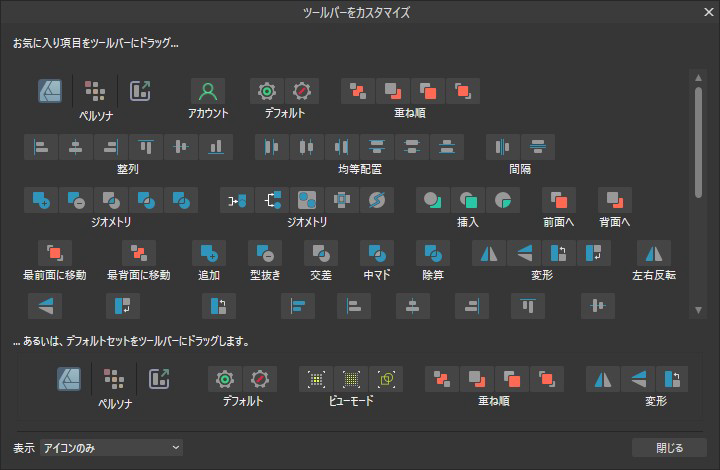
ツールバーに並ぶアイコン
ツールはグループごとにまとまっています。

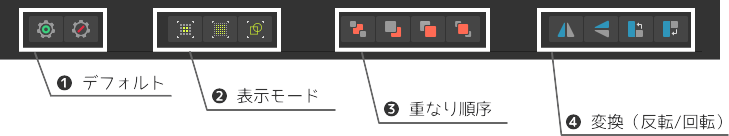
拡大してみます


各ツールの機能
ツールバーに並ぶアイコンの機能を確認します。
❶ デフォルト (Defaults)
カーブや図形を描画する時の塗りつぶしや境界線のデフォルト状態を設定できます。
オプション反映のルール (塗りつぶし・境界線)
新規ドキュメントを作成した直後は、カーブや長方形、三角形などのオブジェクトを描画する際にツールのオプションを変更せずに描画すると、ソフトのデフォルトの設定で描画されます。
オプションを変更してから描画すると、その設定に従って描画できます。
オプションでは、塗りつぶし・境界線の設定ができます!
次のオブジェクトを描画する時にオプションを変更しなければ、前の設定がデフォルトとして引き継がれます。
オブジェクトの色や線は、後からでも変更が可能です。その場合、変更対象のオブジェクトを選択してからオプションを変更します。
変更した内容は新しいデフォルトとなり、次の描画に適用されます。
変更した内容だけが更新されていくので、線の種類だけを変えると色は引き継がれ、次に色を変更しても線の種類はかわらない、という具合になります。
このように、最後に変更した設定がデフォルトになります。
デフォルトを変更する
さて、同じドキュメント内で作業を進めるうちに、前に描いたオブジェクトの設定と同じものを使いたいケースが出てくるかもしれません。
そんな時に使えるのが、このデフォルトです。
選択したオブジェクトのオプション設定をデフォルトとして登録できるので、前に使った設定を「何色だっけ?」「幅は?」と調べ直す必要がありません。
デフォルトの設定
 (同期)
(同期)好みの塗り/境界線に設定しているオブジェクトを選択してからこのツールをクリックすると、デフォルト設定として同期(登録)されます。
- 保存
[編集]-[デフォルト]-[保存]
デフォルトの同期は、現在開いているドキュメントで有効です。他のドキュメントでも有効にするにはデフォルトを保存します。 (復元)
(復元)同期したデフォルト設定を、[保存]したデフォルト設定に戻します。
オブジェクトが現在選択されている場合、その属性はデフォルト設定に戻ります。[保存]でオリジナルのデフォルトを登録していなければ、出荷時のデフォルトに戻ることになります。
- 出荷時の設定にリセット
[編集]-[デフォルト]-[出荷時の設定にリセット]
デフォルト設定を出荷時の設定に戻します。
このデフォルト設定は、ヘルプを読むだけではチンプンカンプンで苦労しました。
図形やカーブを複数描画し、色や線の設定を変えてみるとデフォルトの変化が見えてくるので、ご自身で試してみることを強くおすすめします!
オブジェクト(A)のスタイルをオブジェクト(B)にコピーするには[スタイルピッカーツール]がありますが、作業内容によってはデフォルトを活用したほうが効率的なこともあるということで、頭の片隅に入れておくと良い機能だな、と思います。
❷ 表示モード (Viewing mode)
画面の表示モードを切り替えます。
 ピクセルビューモード
ピクセルビューモードベクトルデザインをピクセル(標準の解像度)で表示します。
 Retinaピクセルビューモード
RetinaピクセルビューモードベクトルデザインをRetina解像度で表示します。
 ワイヤーフレームビューモード
ワイヤーフレームビューモードアウトラインと半透明の塗りつぶしのみを表示します。
ピクセル及びRetinaモードは、ベクトルデザインをエクスポートした時にどうなるかを確認できるモードということのようで、プロ感覚でなければなかなか使いそうにない機能かなぁ…
ちなみにRetinaというのはAppleが開発した高解像度のディスプレイで、iPhone4以降全モデルに搭載されているそうです。
ワイヤーフレームビューモードはより詳細なカーブの確認ができるので、[ベクター塗りつぶしツール]や[シェイプビルダーツール]などを使う時に、複数のカーブがきちんと交差、または閉じられているかを確認したり、複雑に入り組んだ中から特定のオブジェクトを選択する時などに切り替えてみると便利です。
❸ 順序 (Order)
図形の重なり順序を変更します。
 最背面に移動
最背面に移動選択したオブジェクトをレイヤーの一番下に再配置します。
または、レイヤーをレイヤーパネルの一番下に再配置します。 1つ後方へ
1つ後方へ選択したオブジェクトをレイヤー内で1つ下に移動します。
または、選択したレイヤーをレイヤーパネル内で1つ下の位置に移動します。 1つ前方へ
1つ前方へ選択したオブジェクトをレイヤー内で1つ上に移動します。
または、選択したレイヤーをレイヤーパネル内で1つ上の位置に移動します。 最前面に移動
最前面に移動選択したオブジェクトをレイヤーの一番上に再配置します。
または、選択したレイヤーをレイヤーパネルの一番上に再配置します。
❹ 変換 (Transforms)
オブジェクトの向きを変更します。
 左右反転
左右反転選択したオブジェクトを左右反転します。
 上下反転
上下反転選択したオブジェクトを上下反転します。
 反時計回りに回転
反時計回りに回転選択したオブジェクトを右に90度ずつ回転します。
 時計回りに回転
時計回りに回転選択したオブジェクトを左に90度ずつ回転します。
❺ 配置 (Align)
基準を設定してオブジェクトを整列します。
![]() 配置
配置
クリックするとポップアップダイアログが開き、選択したオブジェクトの整列と均等配置ができます。

整列の基準を変える場合は、整列の種類を選択してから[整列の基準]を変更します。
均等配置の場合、[自動均等配置]のチェックを外すと、数値で間隔を指定できます。
❻ スナップ (Snapping)
オブジェクトの配置ルールを設定します。
オブジェクトの作成/移動/変更に関しては、ピクセルに吸い付くように描画したほうが揃えやすい場合があります。
逆に、緻密な描画をする場合はピクセルを無視したい場合があります。
これを制御するのが、このスナップです。
 ピクセルの強制配置
ピクセルの強制配置ON(デフォルト)の場合、オブジェクトを作成/移動/変更する時に、フルピクセル(ピクセル目一杯)でスナップします。
 ピクセル単位で移動
ピクセル単位で移動[ピクセルの強制配置]がONだと使えるようになります。
オブジェクト、ノード、ハンドルの動きをピクセル単位で移動できます。 スナップ
スナップONにすると、選択したオブジェクトは、スナップオプションで定義されているルールに従って移動します。センター位置や他のオブジェクトとの位置関係を示すガイドラインが表示されるので、位置合わせがしやすくなります。
ピクセルの強制配置がONになっていると、ドラッグ操作でサイズ変更や移動をするのに1px以下の調整ができません。
1px以下でサイズや位置を調整したい時は、[ピクセルの強制配置]をOFFにするか、変形パネルを使って数値で指定しましょう。
[ピクセル単位で移動]がOFFだと、フルピクセルでの移動やサイズ変更です。もともと小数点のあるサイズのオブジェクトを小数点のあるままサイズ変更した時などに[ピクセル単位で移動]をONにすると、1pxずつ変更できます。(10.2px→11.2px→12.2px…という感じ)
ピクセルのガイドラインが見えてくるまでズームしてみると、1×1pxのマス目に合わせてスナップするのがわかりやすいです。
[スナップ]のオプション
[スナップ]の横にある三角ボタンをクリックするとポップアップダイアログが表示され、スナップのオプションを設定できます。
作業内容に合わせたプリセットが用意されているので活用すると便利です。
❼ 操作 (Operations)
複数のオブジェクトを組み合わせて新しい図形を作成します。
これらのツールは、[表示]-[ツールバーをカスタマイズ]では「ジオメトリ」のグループに属しています。

ジオメトリ(geometry)は幾何学、形状という意味なので、「操作」と言われるよりも「新しい形状を作る」と言われればもっと分かりやすいのに…なんて思ったりします。
形状は「ブール演算」という演算式を使って加算、減算などが行われて割り出されています。
 [add(加算)] 追加
[add(加算)] 追加 選択しているオブジェクト同士が足し算されて、新しいオブジェクトを作成します。
 [Subtract(減算)] 型抜き
[Subtract(減算)] 型抜き選択した一番下のオブジェクトから、重なり部分を削除します。
 [Intersect(交差)] 交差
[Intersect(交差)] 交差選択オブジェクトの重なり合う領域から新しいオブジェクトを作成します。
 [Xor (排他的論理和)]中マド
[Xor (排他的論理和)]中マド選択オブジェクトを結合して1つの複合オブジェクトにします。
[追加]とは異なり、塗りつぶし領域の重なり部分が透明になります。 [Divide(分割)] 分割
[Divide(分割)] 分割オブジェクト領域を個別のオブジェクトに分割します。
❽ ターゲットの挿入 (Insert Target)
新しいオブジェクトの描画や挿入の際に追加位置を決めることができます。
デフォルトでは、次のようになります。
- 現在の選択範囲のすぐ上に追加される。
- 選択範囲がない場合は、レイヤーの一番上に追加される。
重なり順は、追加前にターゲットの挿入ツールを使って制御できます。
 選択範囲の後方に挿入
選択範囲の後方に挿入ONにすると、新しいオブジェクトは、現在選択されているオブジェクトの下に追加されます。
 最上位のレイヤーに挿入
最上位のレイヤーに挿入ONにすると、新しいオブジェクトは、レイヤーの最上位に追加されます。
 選択範囲の内側に挿入
選択範囲の内側に挿入ONにすると、新しいオブジェクトは、現在の選択範囲の内側にネスト(入れ子)して追加されます。
アカウント
前章のツールバー画像では省略しましたが、Affinityアカウントへのログインアイコンも並んでいます。

ログイン状態

ログアウト状態
最後に…
実は、当初はツールバーについて深く考えずにいました。
むしろ「こんなところは飛ばして、すぐにでも実践だ!」と鼻息を荒くしていたくらいです。
ところが、半年くらい経過した頃に、いつも同じことで「不便だな…」と思っていたことが、この中のツールを使うことでアッサリ解決したことがあります。
こうした基本の機能は、不便を感じてからのほうが、そのありがたみを実感できるのかもしれません。