色選びに悩んだら「カラーコード」を使ってみるといいかも…
AffinityDesignerの「カラーコード」
一般的に「カラーコード」と言えば、「色」を表すために使われる符号という認識ですよね。
そのため、メニューに「カラーコード」という項目があっても、それが便利な機能だとは思いもしませんでした。
ところが、AffinityDesignerで言う「カラーコード」は、デザインに役立つ配色機能のことを意味していました。
ベースカラーを選択すると、そのカラーを元に配色を提案してくれます。
コードタイプ
カラーコードは、最初にベースカラーを選択したうえでコードタイプを選択すると作成されます。
すると、このカラーコードは[スウォッチ]パネルの現在選択中パレット内に保存され、その後のデザインで活用できます。

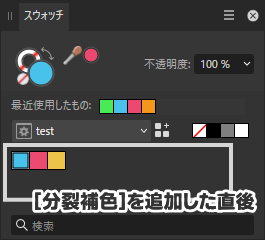
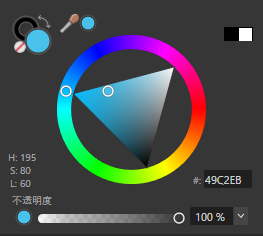
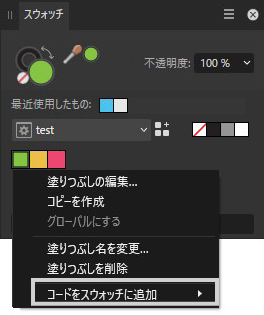
左図は、水色をベースカラーにコードタイプ[分裂補色]を選択した直後のスウォッチパネルです。
「test」という名前のパレットを選択しておいたので、この中に登録されました。
このように、コードタイプを選ぶだけでベースカラーに合わせたパレットを簡単に作れてしまいます。
選択できるコードタイプは以下の通りです。
- (A) 補色
Complementary
ベースカラーと、カラーホイール上でその反対に位置する色。- (B) 分裂補色
Split Complementary
ベースカラーと、カラーホイール上でその反対に位置するカラー(補色)に隣接する色。- (C) 類似色
Analogous
ベースカラーと、カラーホイール上でその両隣に位置する色。- (D) アクセント類似色
Accented Analogic
類似色と同様ですが、補色と同様にベースカラーの反対色も含まれます。- (E) トライアド
Triadic
ベースカラーを起点として、カラーホイール上で3色を等間隔に配置したもの。- (F) テトラアド
Tetradic
ベースカラーを起点として、カラーホイール上で2組の補色ペアで4色を配置したもの。「長方形」とも呼ばれます。- (G) スクエア
Square
ベースカラーを起点として、カラーホイール上で4色を等間隔に配置したもの。- (H) ティント
Tints
ティントは、ベースカラーから白まで、明度が変化する色が並びます。- (I) シェード
Shades
シェードは、ベースカラーから黒まで、明度が変化する色が並びます。- (J) トーン
Tones
トーンは、ベースカラーからグレーまで、彩度が変化する色が並びます。
Sample
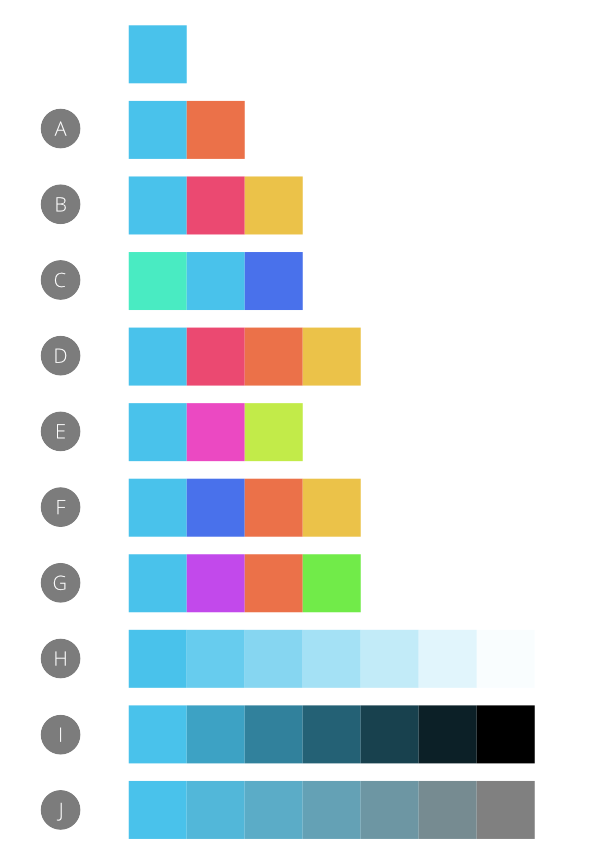
下図は、一番上の水色をベースカラーに作成されたカラーコードの例です。


- (A) 補色
- (B) 分裂補色
- (C) 類似色
- (D) アクセント類似色
- (E) トライアド(3色配色)
- (F) テトラアド(4色配色)
- (G) スクエア(4色配色)
- (H) ティント(色合い)
- (I) シェード(陰影)
- (J) トーン(色調)
カラーコードの使い方
実際の使い方は次の通りです。
スウォッチパネルを使用してカラーコードを作成する方法
既にスウォッチパネルに登録してあるカラーを使ってカラーコードを作ることができます。

- スウォッチパネルのカテゴリリストから、ベースカラーが含まれているパレットを選択します。
- パレット内のベースカラーを右クリック→[カラーコードを作成]→コードタイプを選択します。
カラーパネルを使用してカラーコードを作成する方法
カラーパネルで新たにベースカラーを選択してカラーコードを作成します。

- [スウォッチ]パネルで、カラーコードを追加するパレットを選択しておきます。
- 新しいパレットを用意する場合は、[パネル環境設定]
 →アプリケーション、もしくはドキュメントの[パレットの追加]で作成します。
→アプリケーション、もしくはドキュメントの[パレットの追加]で作成します。
- 新しいパレットを用意する場合は、[パネル環境設定]
- [カラー]パネルで、次のいずれかを行います。
- オブジェクトが選択されていない状態で、カラーパレットでカラーを選択するか、選択済みのカラースウォッチをクリックします。
- ベースカラーが含まれているオブジェクトを選択します。カラー パネルまたはスウォッチパネルで、適切なカラー セレクターを選択することを忘れないでください。
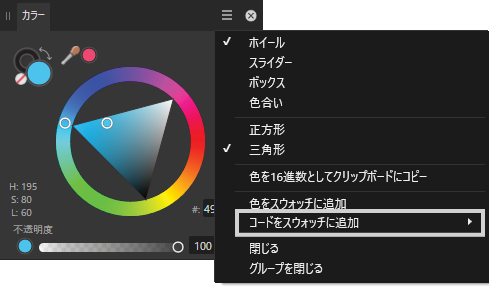
- カラーパネルで
![[パネル環境設定]](https://pasoviva.com/affinity/wp-content/uploads/2025/04/moremenuicon.png) をクリックし、[コードをスウォッチに追加]からコードタイプを選択します。
をクリックし、[コードをスウォッチに追加]からコードタイプを選択します。
配色ツール
そもそもベースカラー選びから悩んでしまう…という場合は、ネットにある配色ツールを使ってみるのはいかがでしょうか。
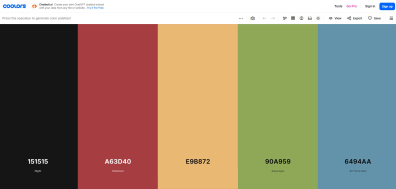
Coolors – Palette Generator

スペースキーを押すだけで、様々なカラーパレットが生成されます。
LOL Colors

4色の配色パターンがコレクションされたサイトです。
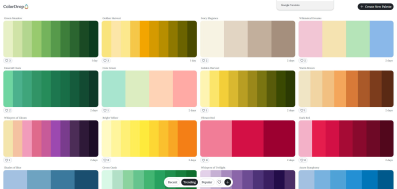
Color Drop – Color Palette Generator

Color Dorpは、カラーパレットコレクションサイトです。流行の配色や定番の配色が揃っています。
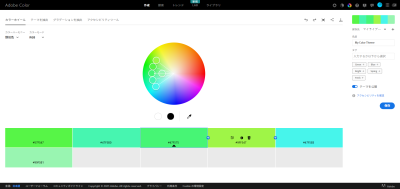
Adobe Color

カラーパレットジェネレーターを使用して、色彩理論に基づいてカラーテーマをデザインできます。
配色の本
カラーコードが使えるようになっても、どんな時にどのカラーコードを使えばいいのかわからない…という基本を学ぶために、配色の基本から学べて、いつも手元に置いておける本はとっても便利です。